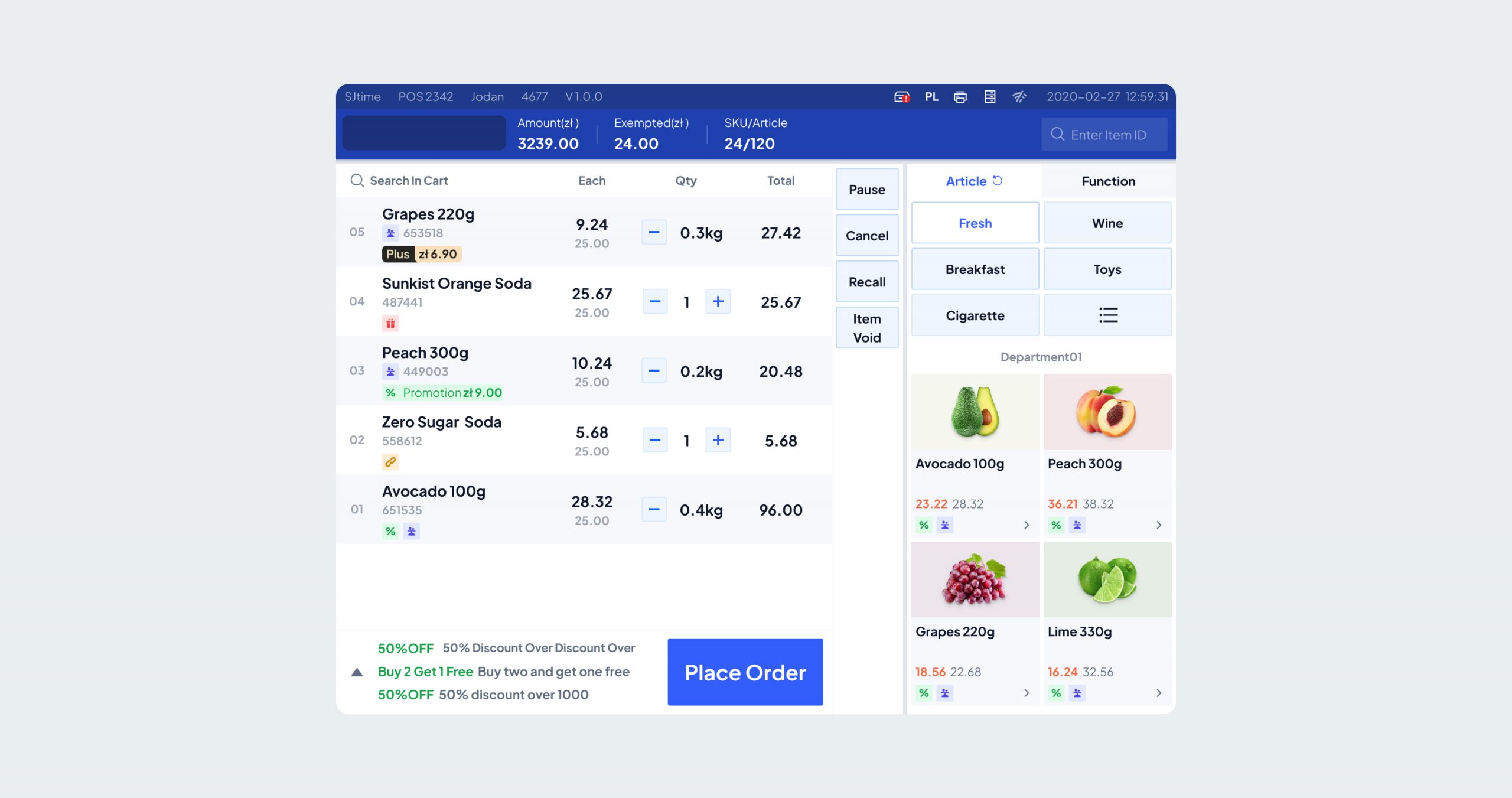
POS UI Design
This project is an international and small device-compatible UI/UX solution I designed for Metro AG POS while working as a UI/UX designer at DMALL INC.


Challenge & Solutions
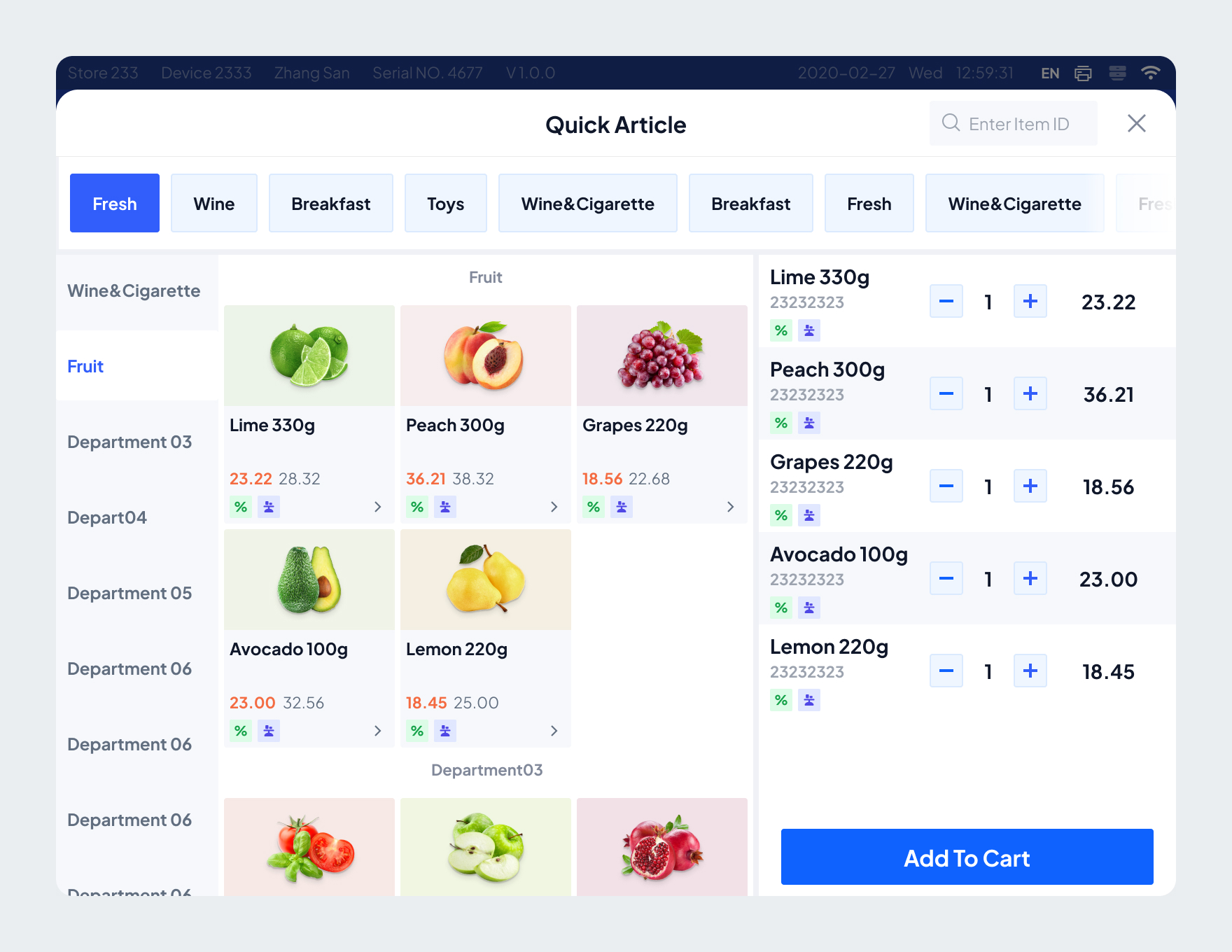
Information Hierarchy Optimization
SOLUTION
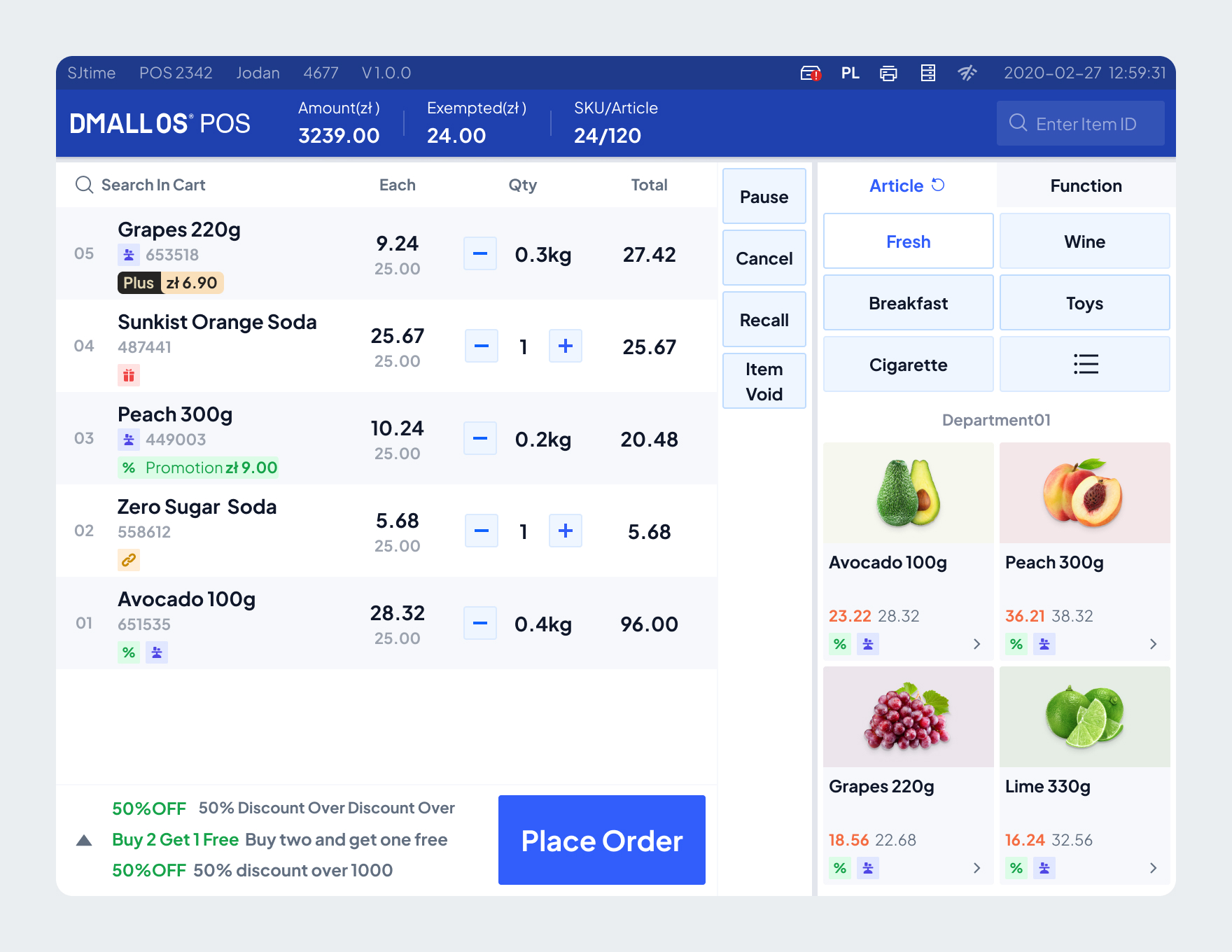
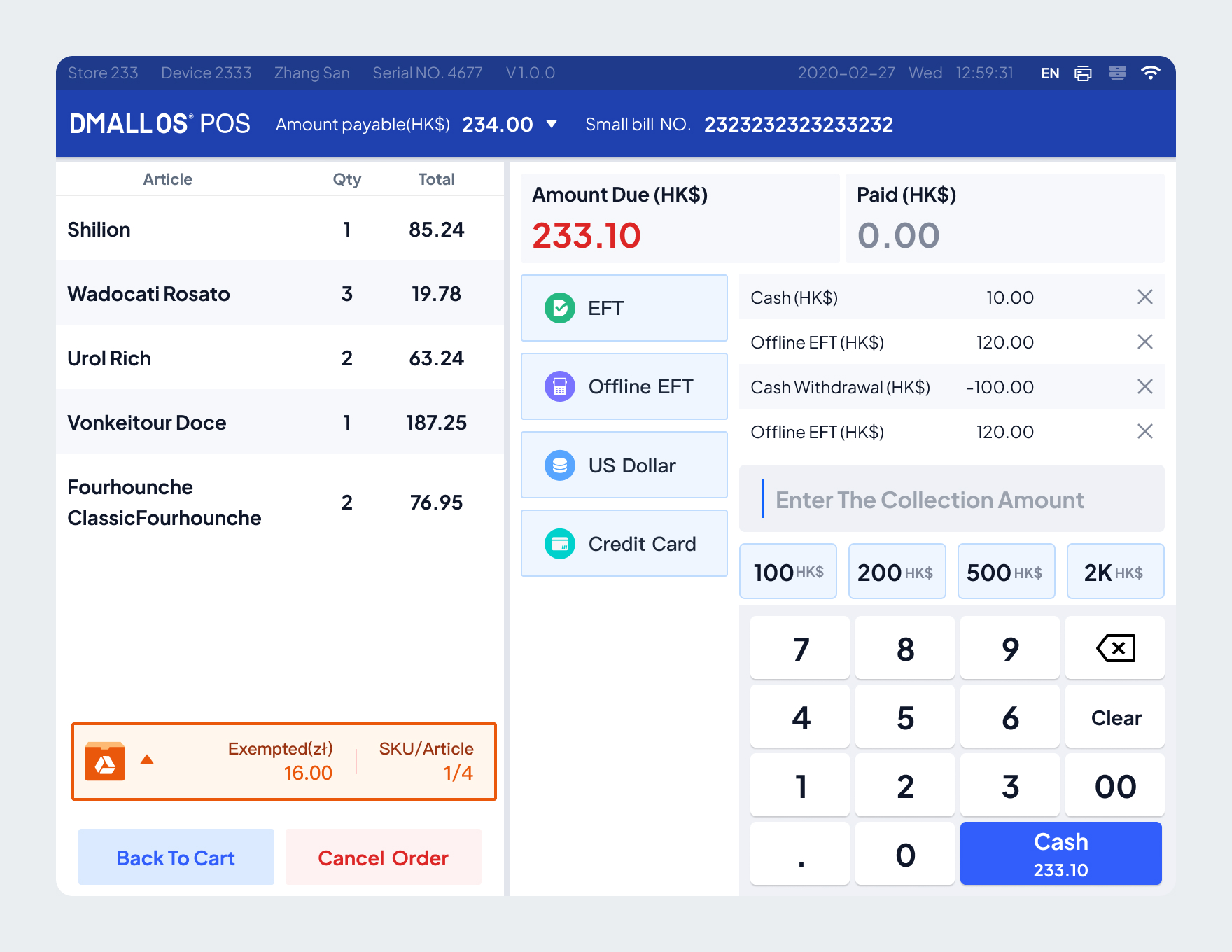
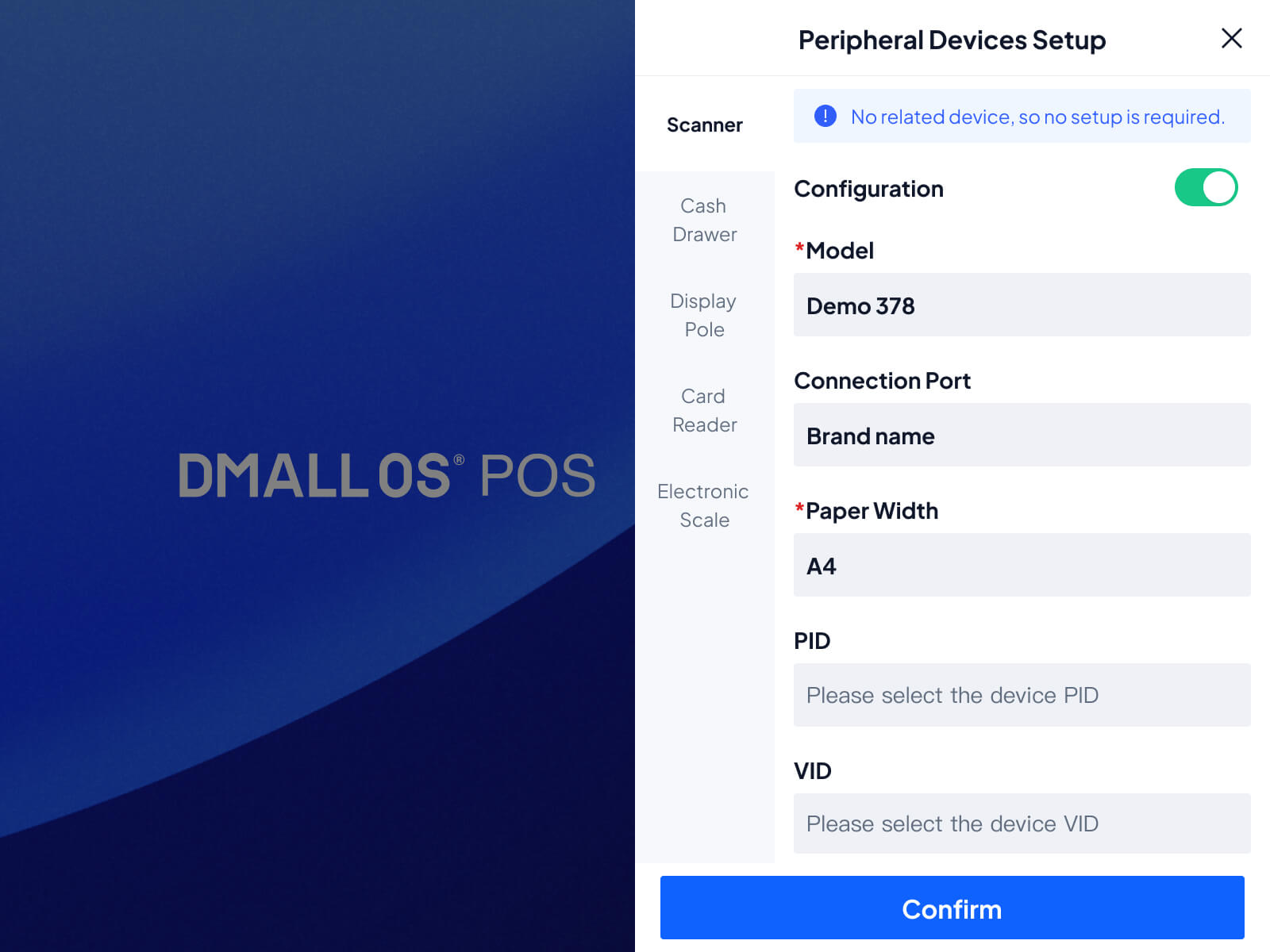
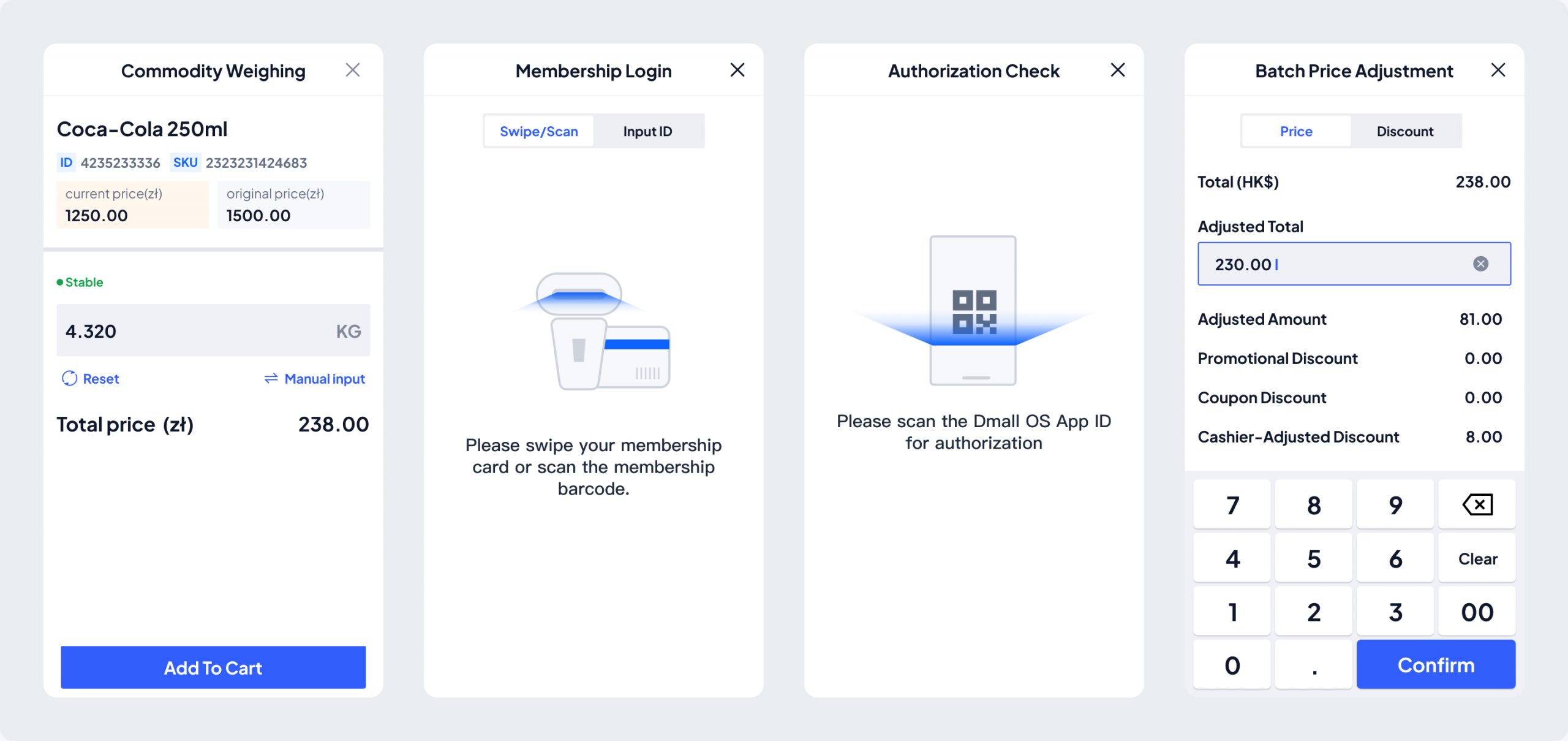
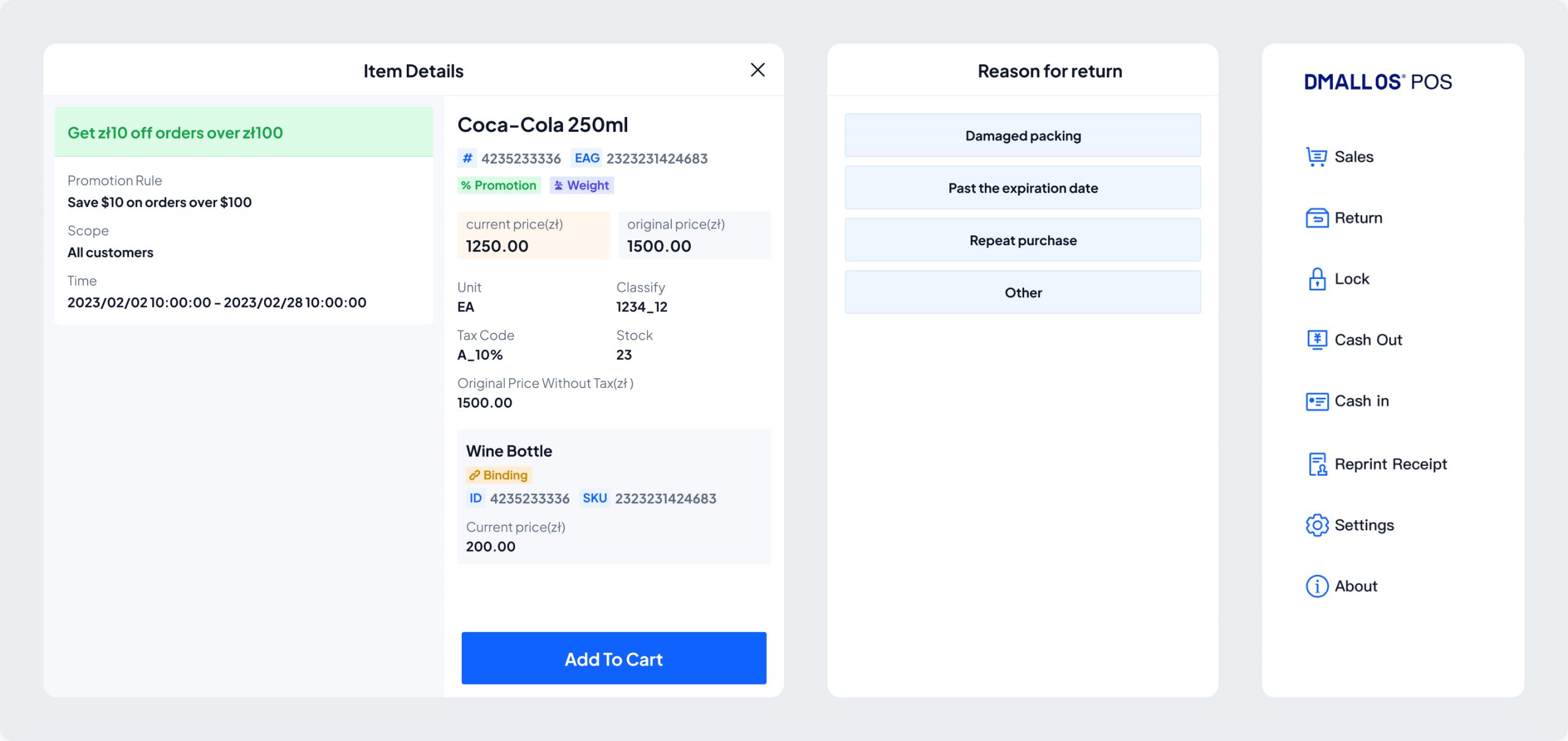
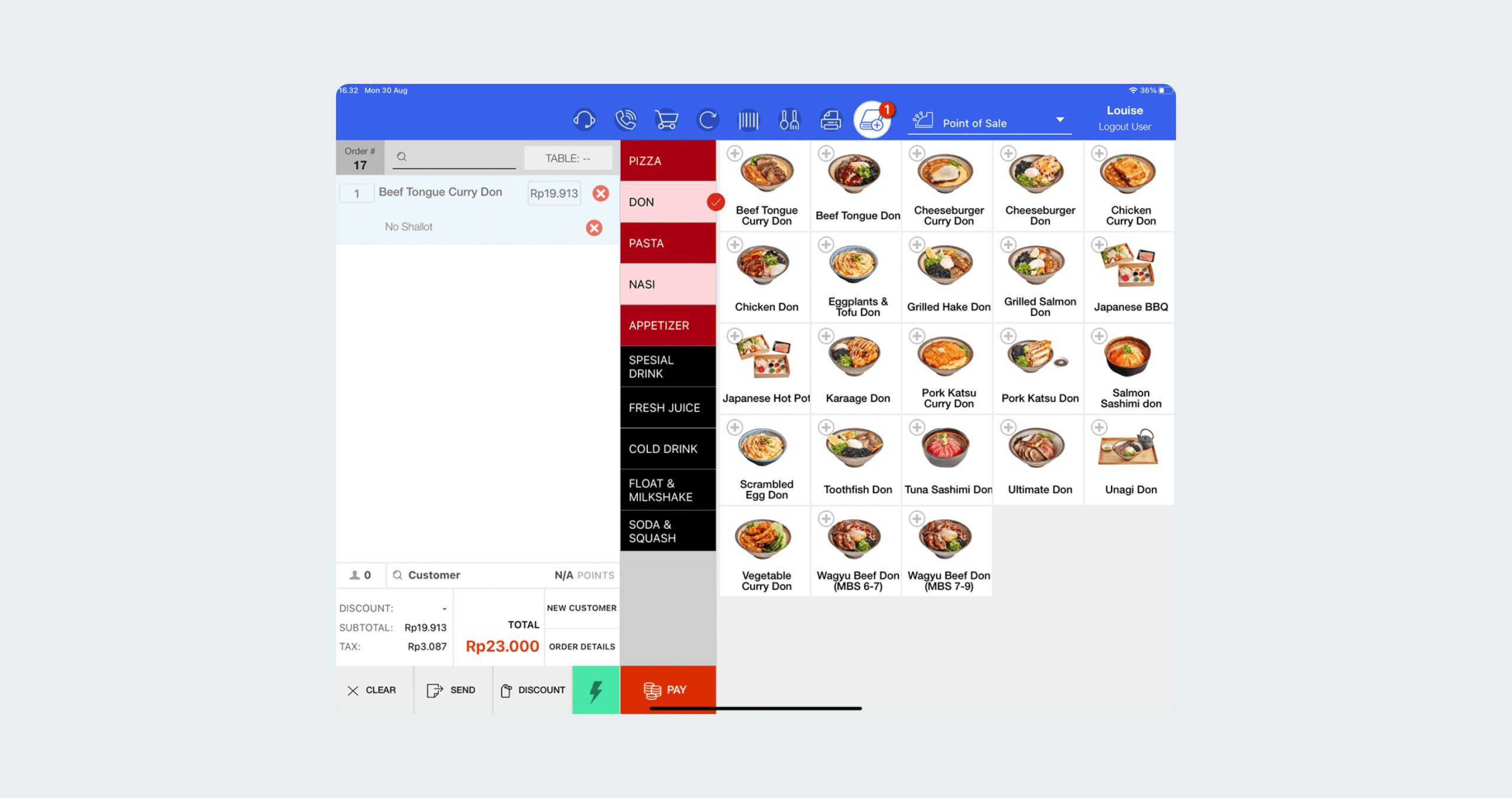
Plan information hierarchy according to user tasks and information needs.
Ensure key information is easily accessible, while secondary information can be hidden through expand/collapse features.
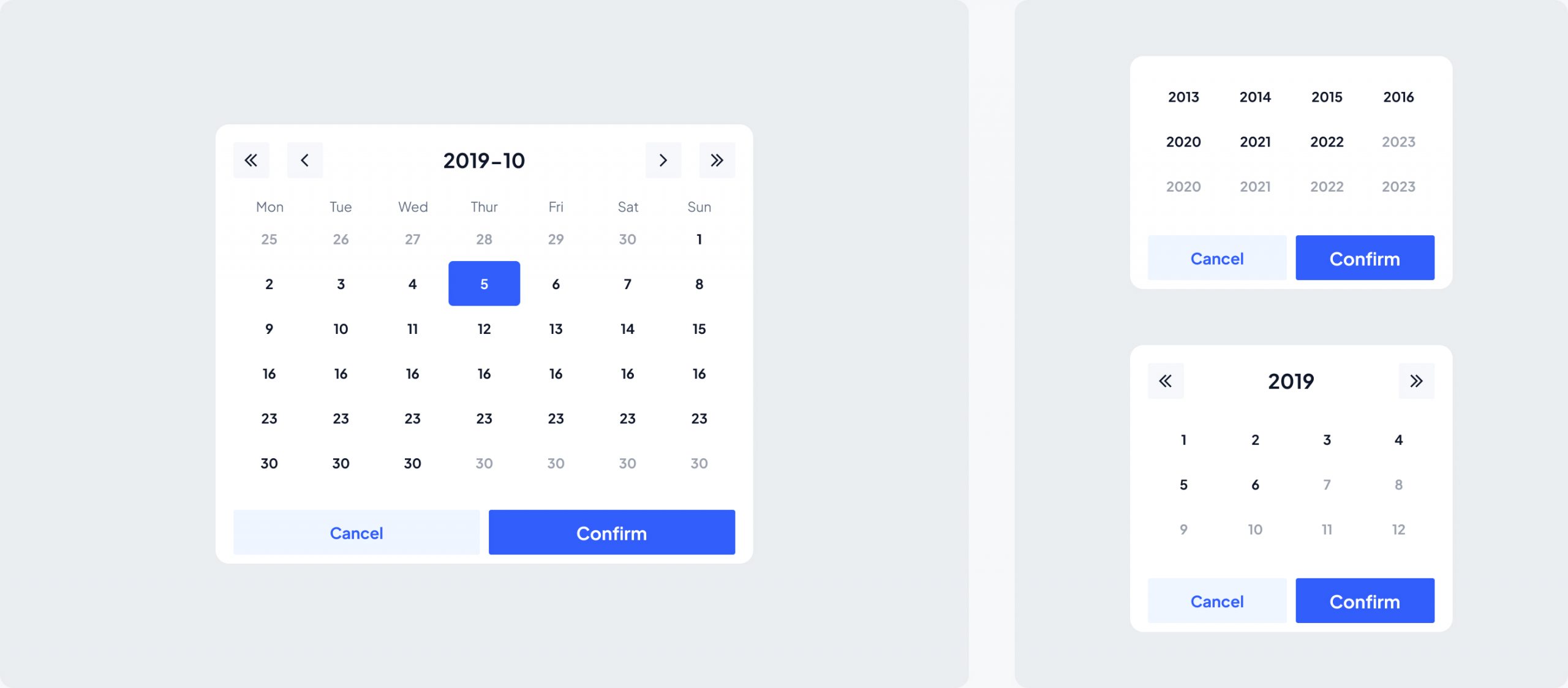
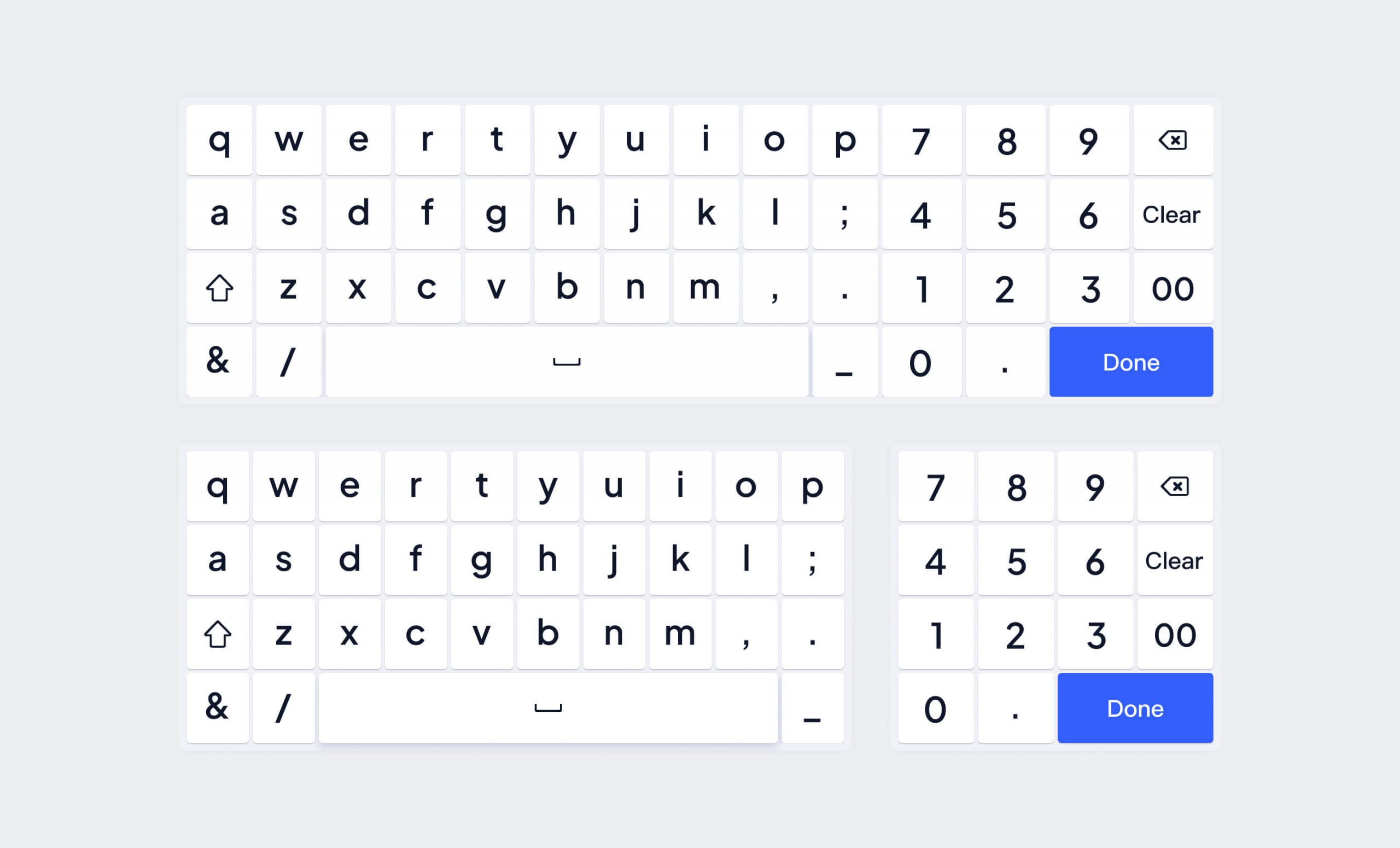
Small Screen Compatibility
SOLUTION
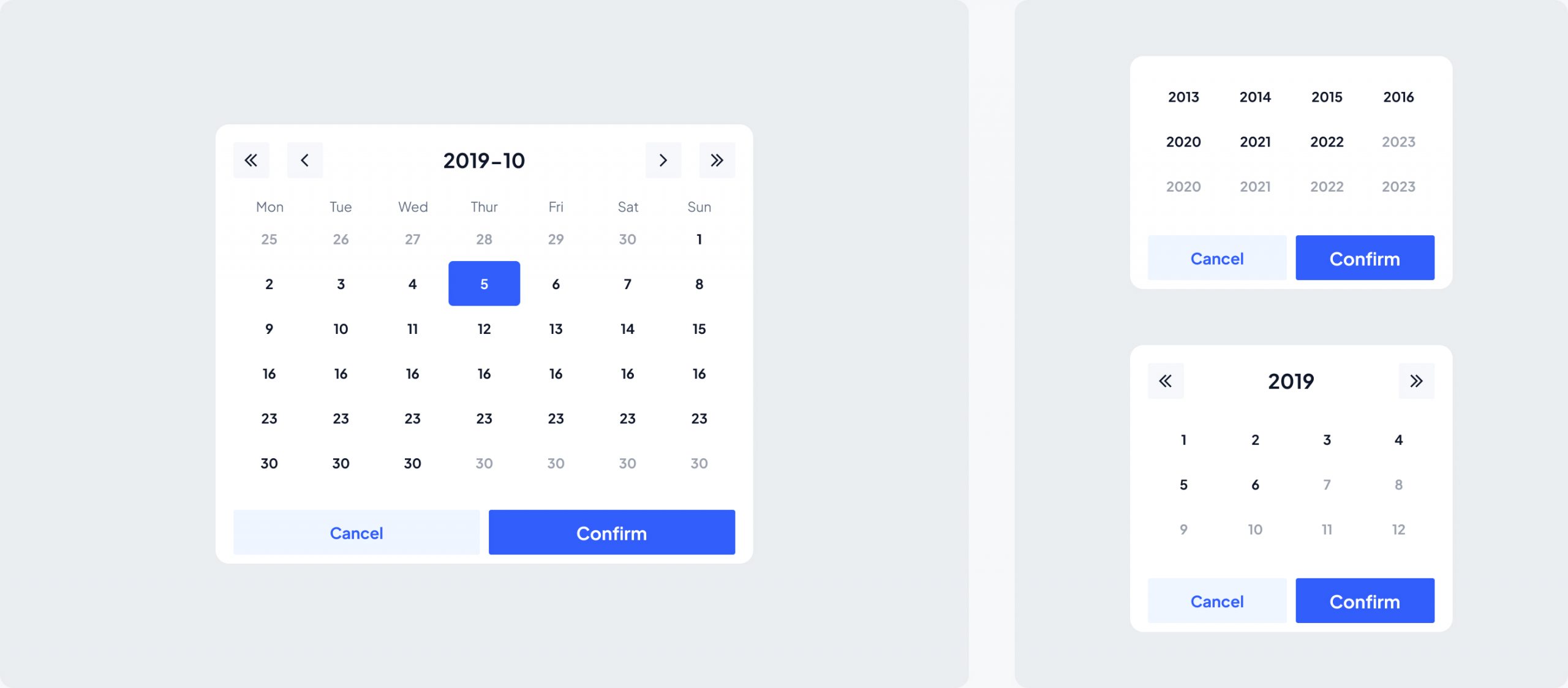
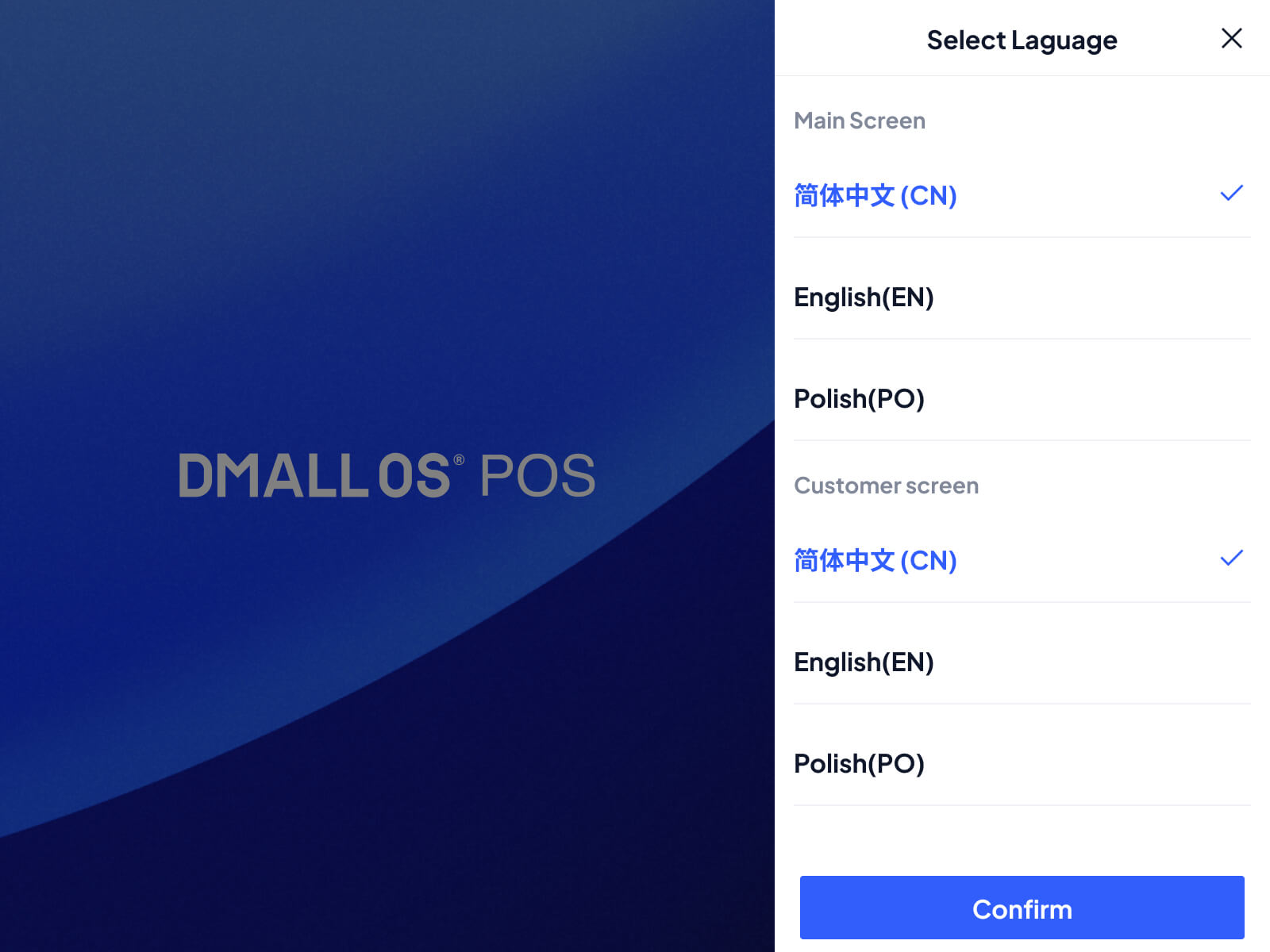
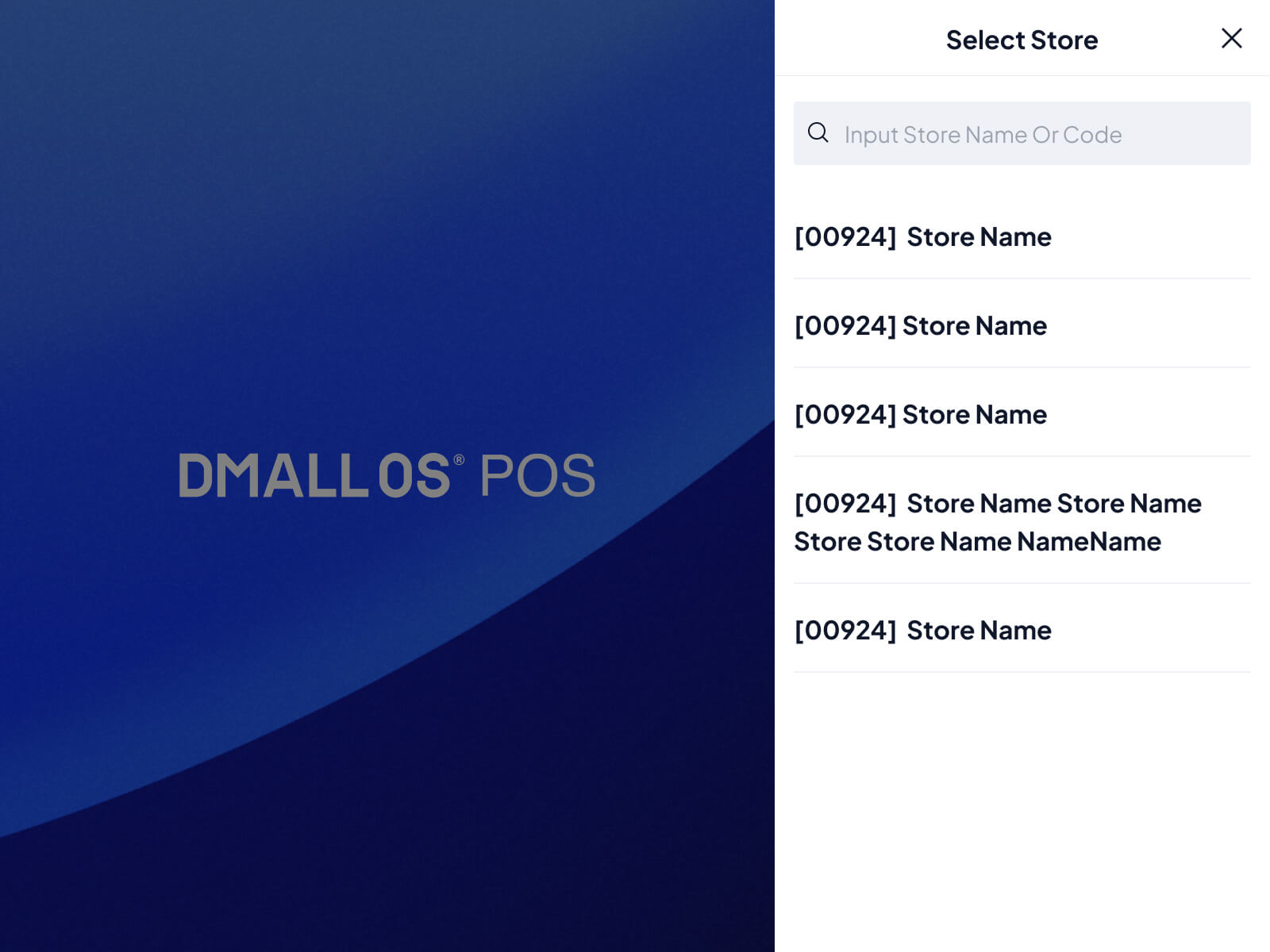
Display information hierarchically based on importance using sections, collapsible panels, or tabbed interfaces to ensure key information and functions remain easily accessible on small screens.
Maintain clarity and readability in interface design, emphasizing visual focus on important information using bold fonts.
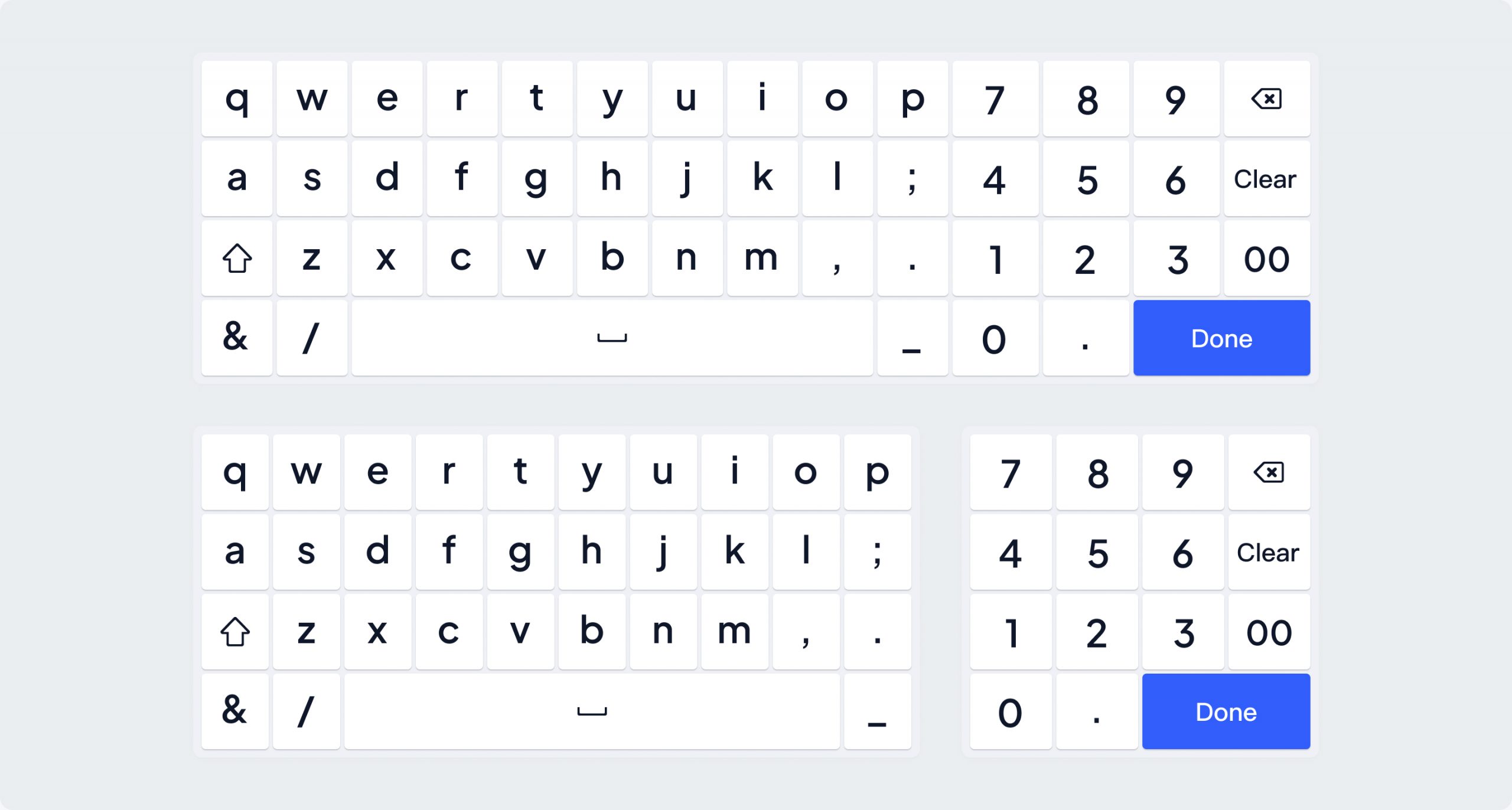
Adjust interface elements such as size, spacing, and layout appropriately for small screen sizes to ensure clear and aesthetically pleasing content presentation.
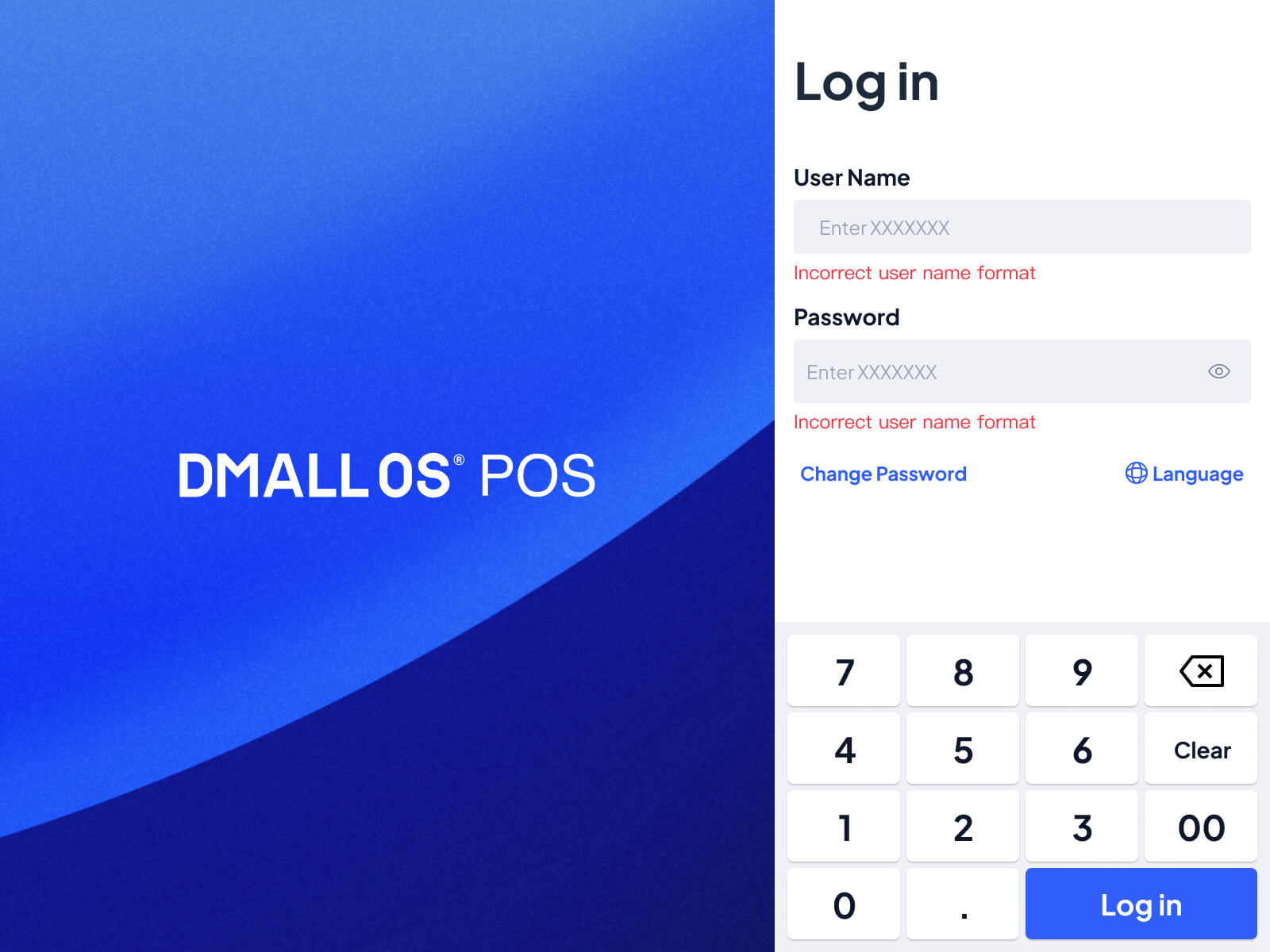
International Aesthetic Requirements
SOLUTION
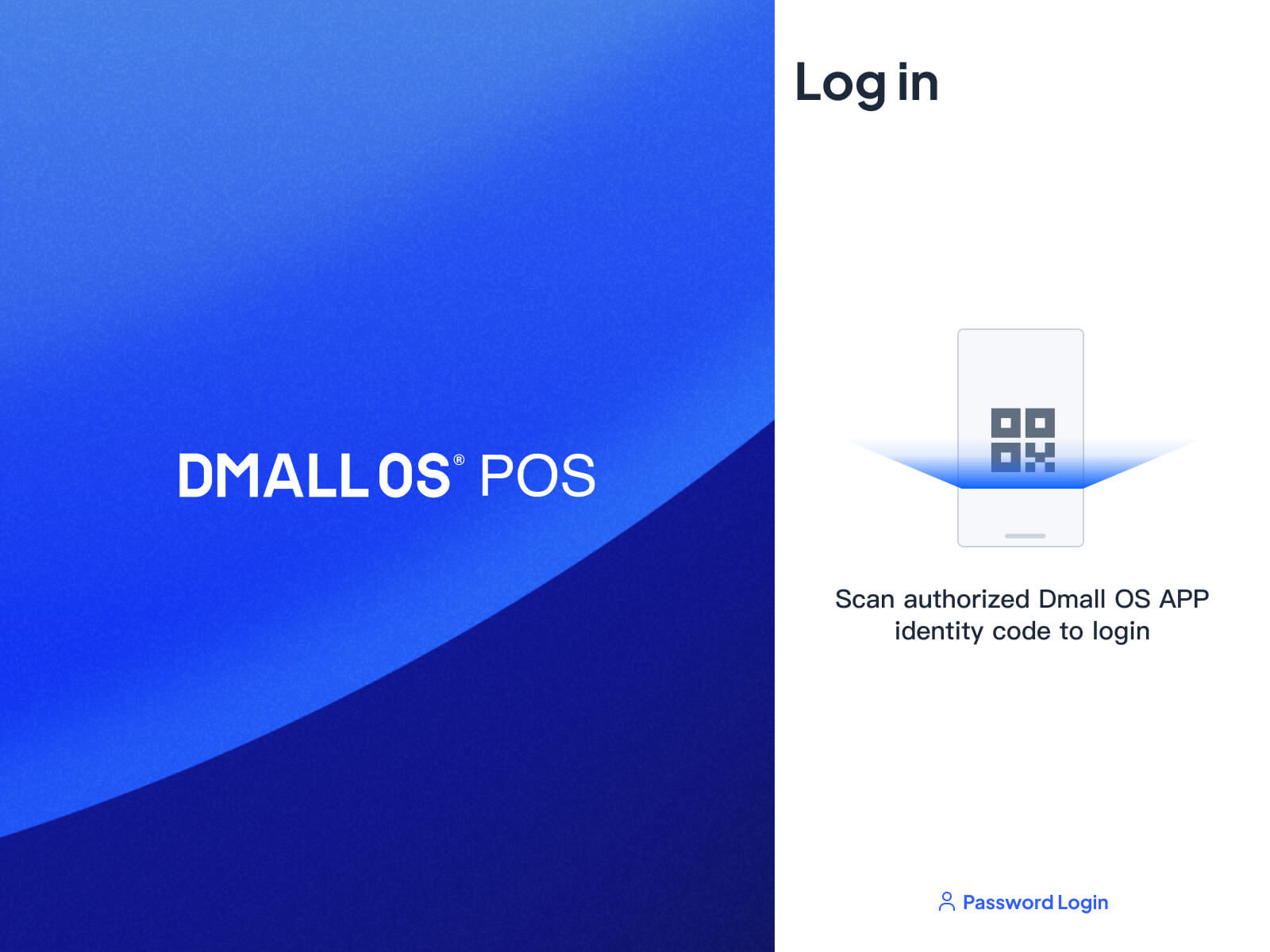
Adopt a simple, modern design style that reflects a global aesthetic appeal.
Create a clean and elegant user interface through minimalist design, responsive design, modern color schemes, clear typography, user-friendly icons and buttons, and effective use of white space.
Ensure that the interface design aligns with the aesthetic preferences of global users, embodying an international visual image.