我还通过订阅号文章、外部宣讲和线上推广等方式,向更广泛的受众传递了设计系统的价值,增加了其在公司内外的影响力。此外,我提出并实施了设计系统的贡献机制,鼓励团队成员参与到系统的优化与扩展中,共同推动设计系统的持续发展。
Design System
Portfolio
June 23, 2020
Design System
Task
打造整齐划一、有迹可循、使用高效的零售系统
-
Strategy
Design System
-
Design
UI/UX Design
-
Client
DMALL
Project Overview
项目概述
- 角色:独立负责 Design System 的设计、项目管理工作。
- 成员构成:1个设计师、6个前端研发
- 项目时间:2019-2024
- 受众客户:7+ UI设计师|200+产品经理|700+前后端研发
- 业务场景:DMALL 数十条零售业务产品线的 UI/UX 设计,包括(物流仓储、供应链、门店销售、门店运营、财务、数据分析六大业务 100 余个系统模块。)
Project Background
项目背景
随着零售行业的快速发展,公司以提升用户体验为核心追求,但商业版本的增多与产品体系的迭代,让低成本、高效率的研发成为新的挑战。
Challenge
面对的问题
上千页面|上百研发| via 规范约束|UI 组件库
成本高、周期长、维护难、品控难
数量大
数十条产品线,上千张页面,如何保证交互视觉统一
需求 VS 生产力
4个设计师,如何承接整个公司的新业务扩展
SaaS VS 私有化
如何既有共性,又有个性,构建一致性体验的产品
Solutions
解决方案
基于本质的设计系统,不是单纯的前端框架,是产品、设计、研发一体化工作方式

Design
设计类
构建全局样式变量,实现多主题化
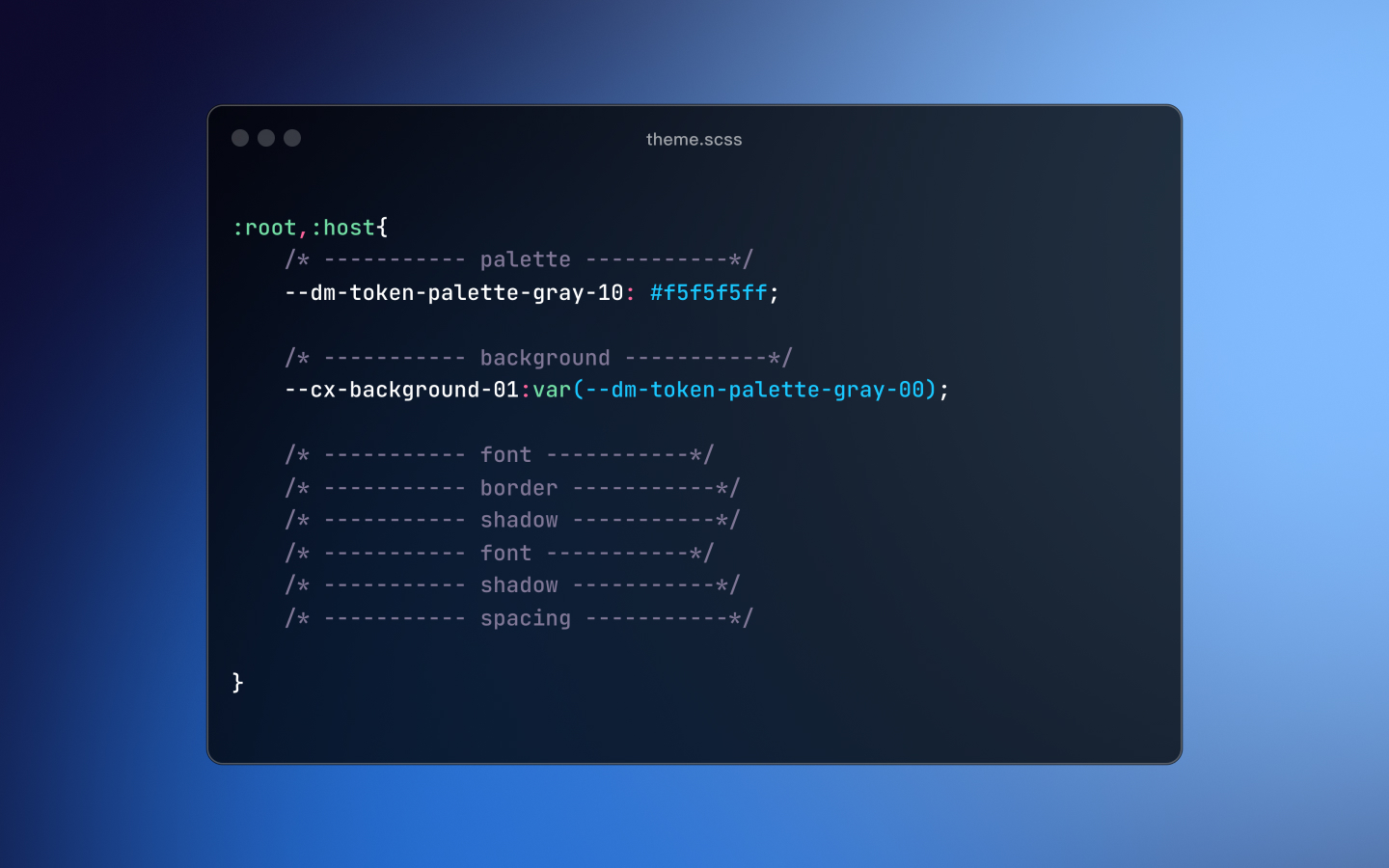
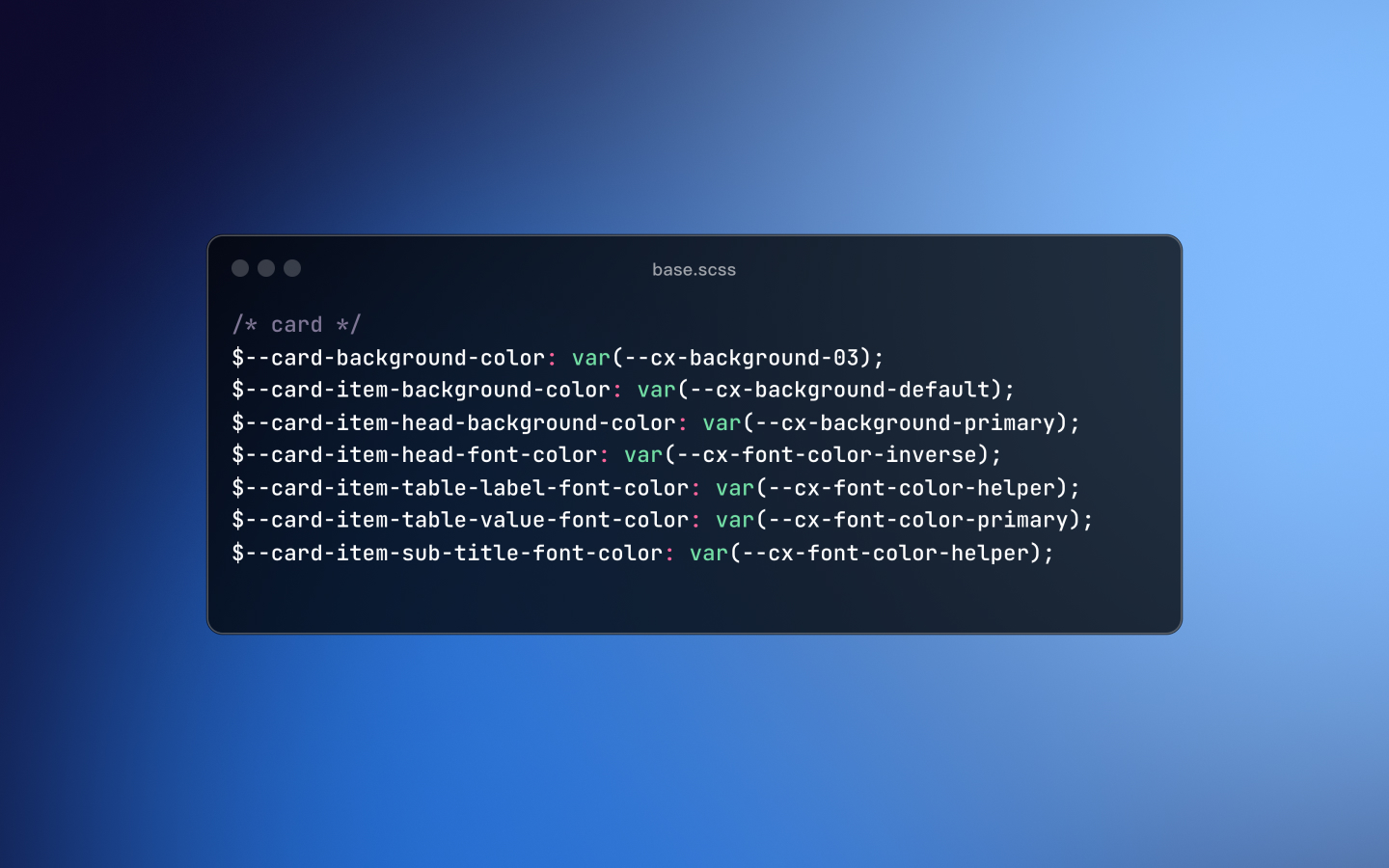
我设计并实现了一个灵活的全局样式变量体系,包含色板、通用样式和组件三层结构,确保了设计系统的多主题支持与灵活控制。通过这种结构,不同产品或不同品牌的需求可以快速适配,无需重复开发。
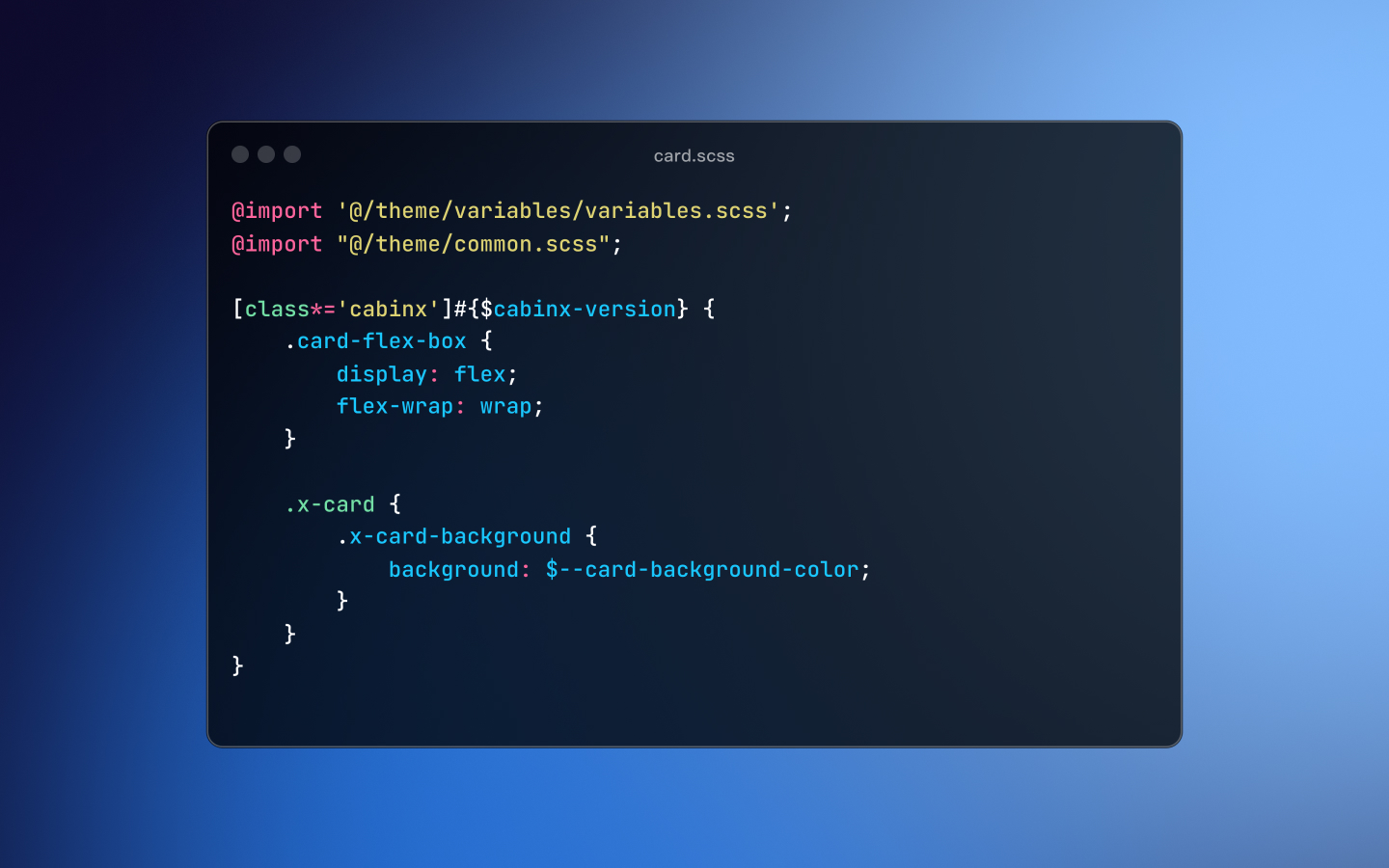
同时,配合 Figma 设计工具,我创建了自动化流程,通过插件直接将样式变量导出为 token.json,并自动解析为 .css 文件,这不仅加快了设计与开发的协作速度,也确保了样式的一致性和可维护性。
你可以查看我在 Github 上的脚本,了解其原理。

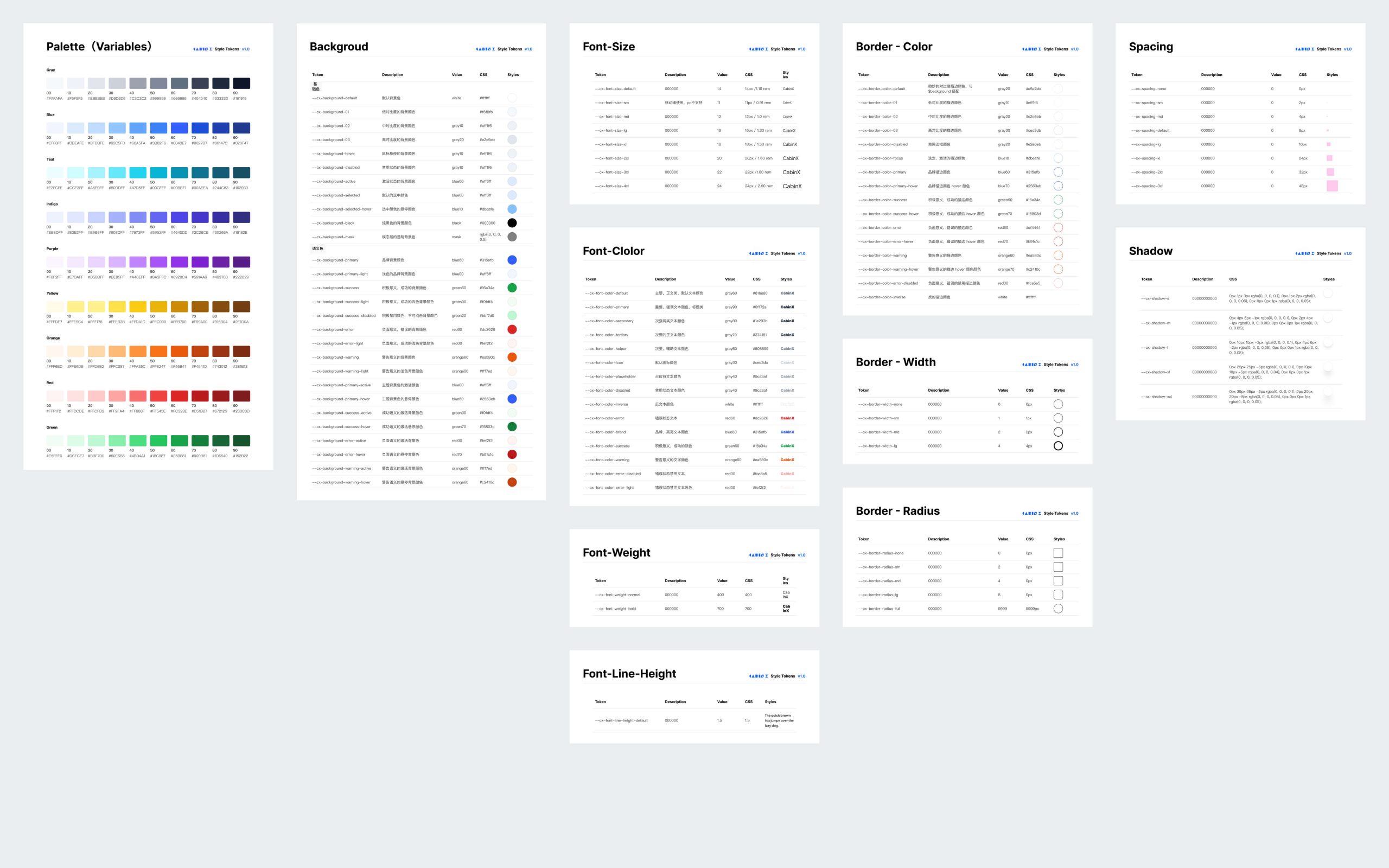
全局变量总览
 Figma variables
Figma variables

色板和通用(背景、字体、描边等)级别变量

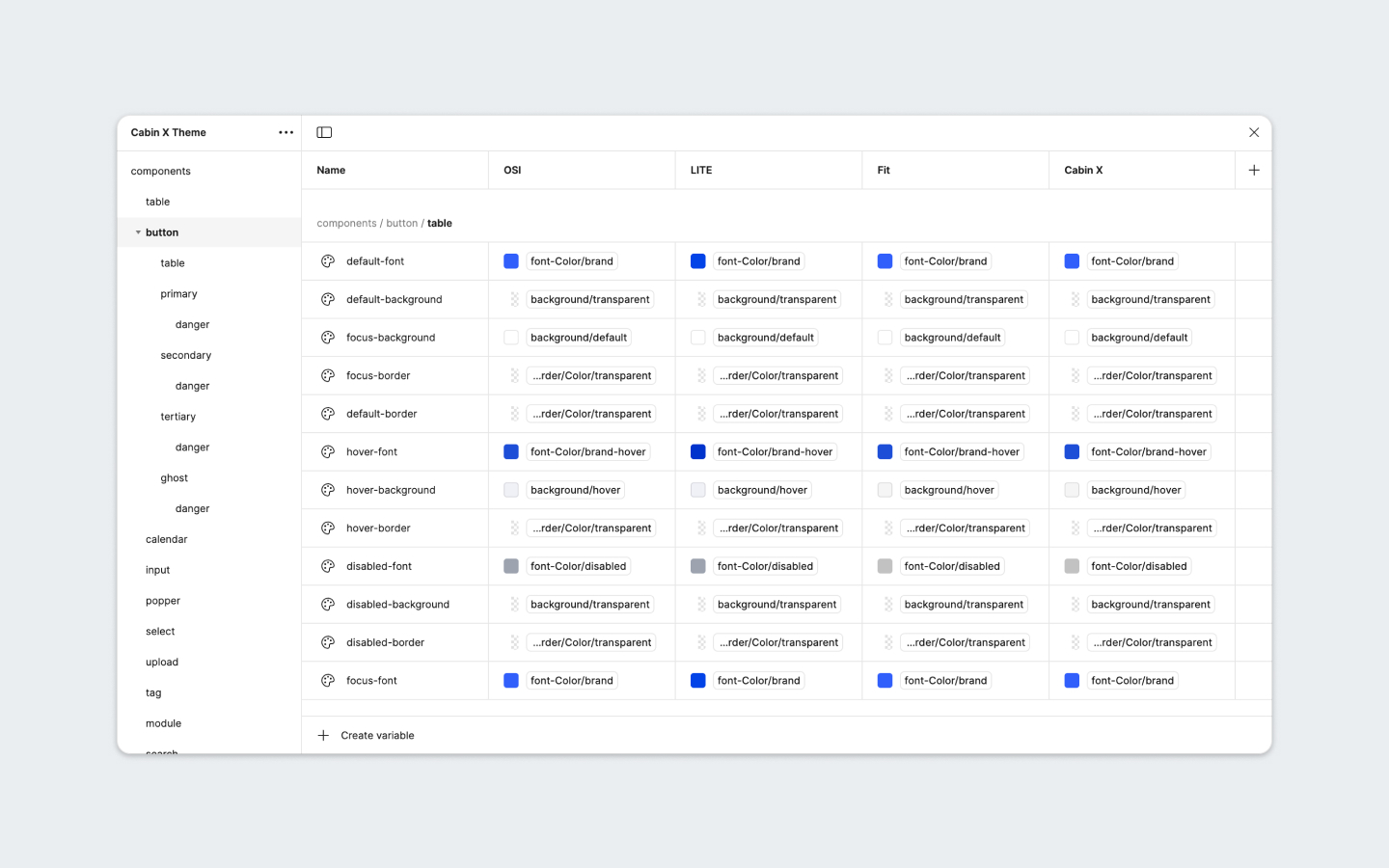
根据组件结构,抽象组件级别全局变量
 组件级别变量,可灵活实现组件级别主题化
组件级别变量,可灵活实现组件级别主题化
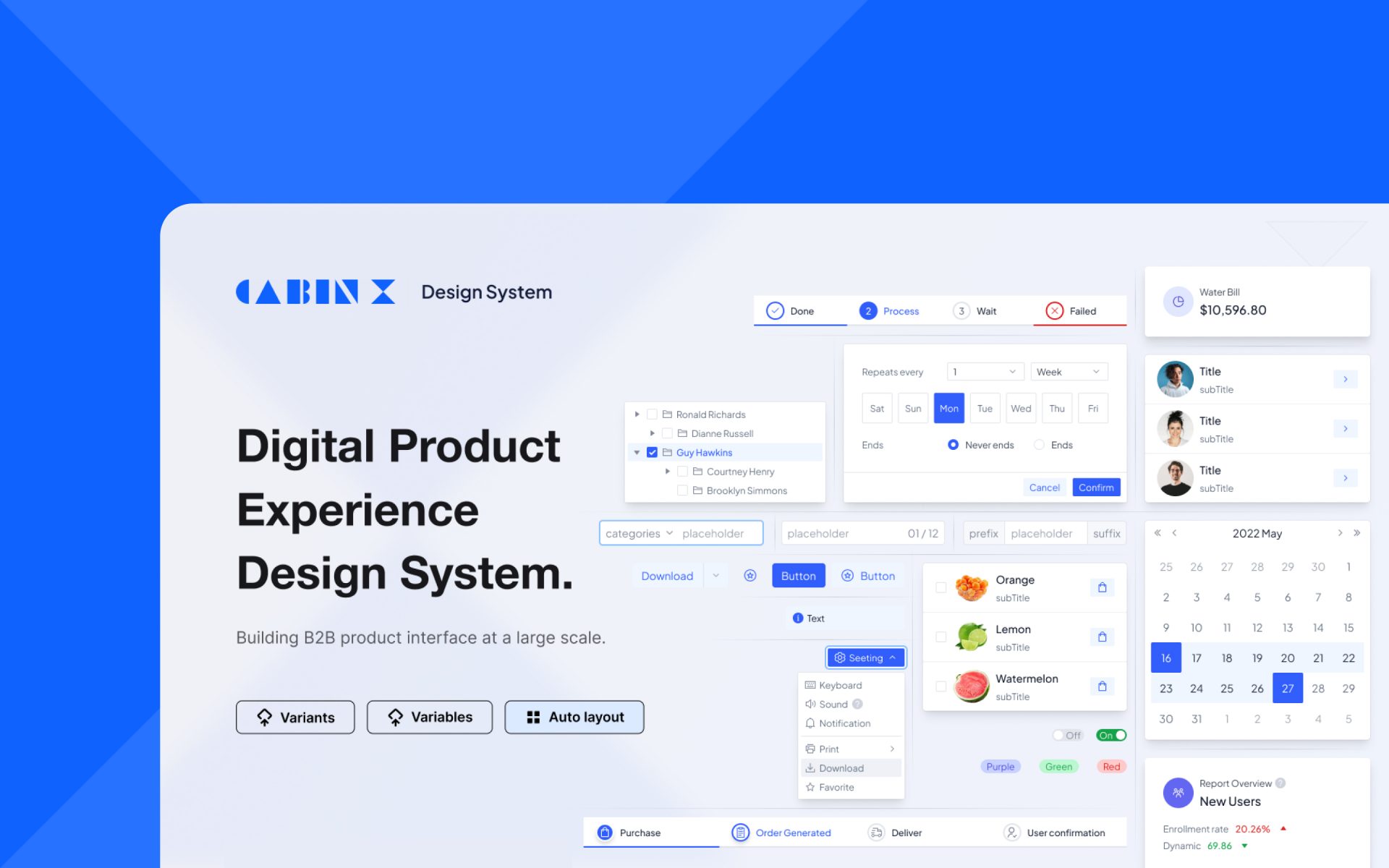
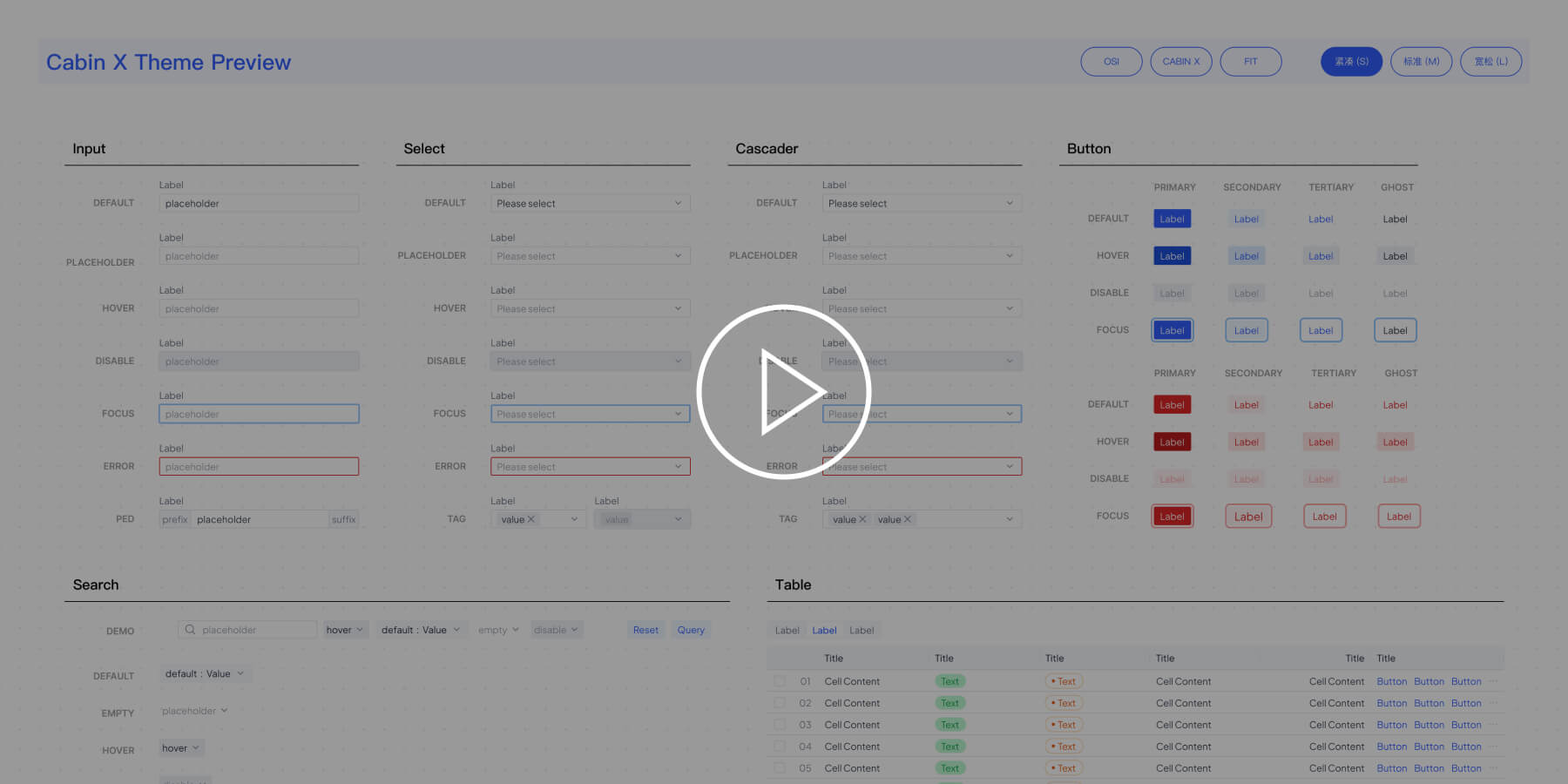
Figma 组件库
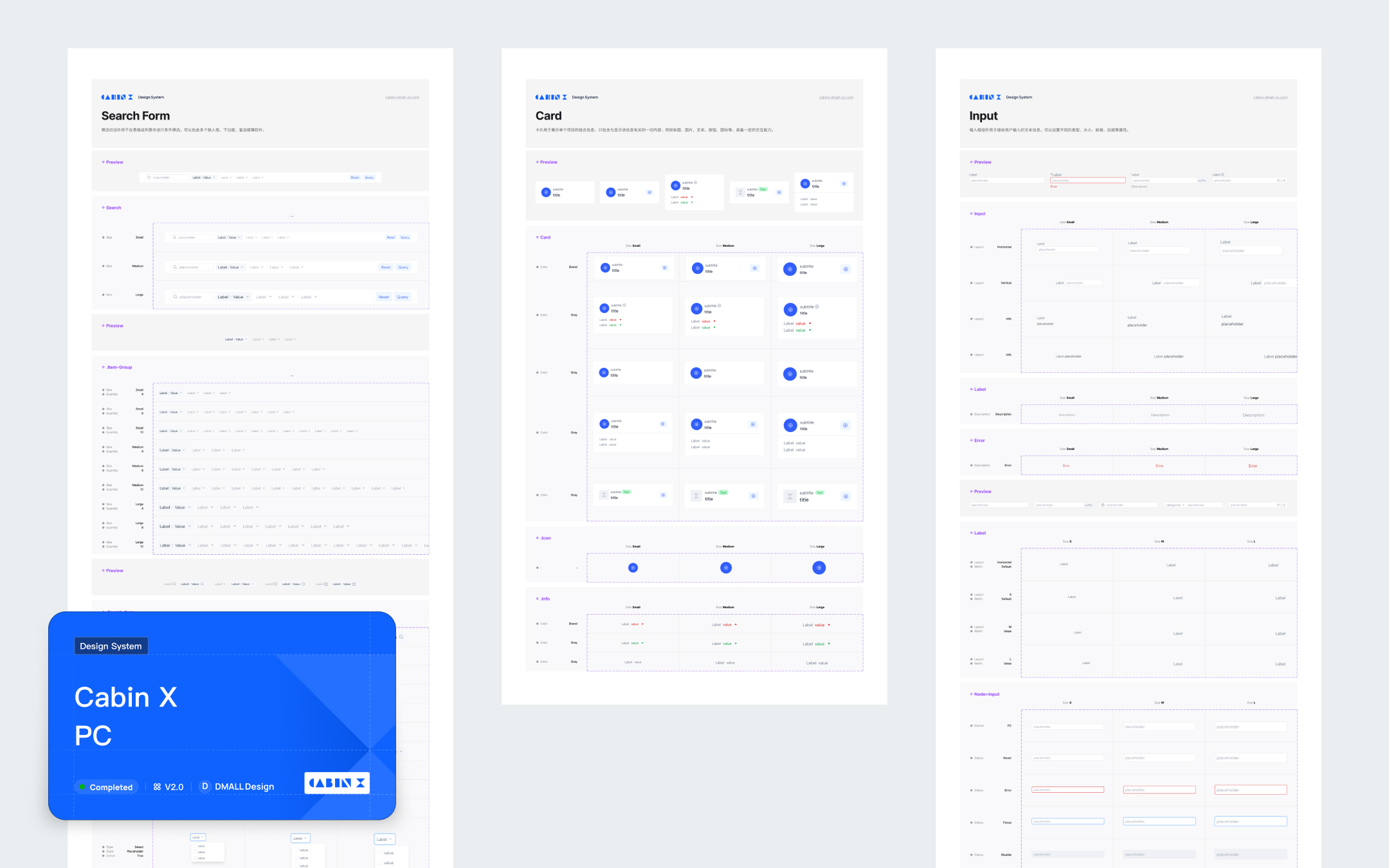
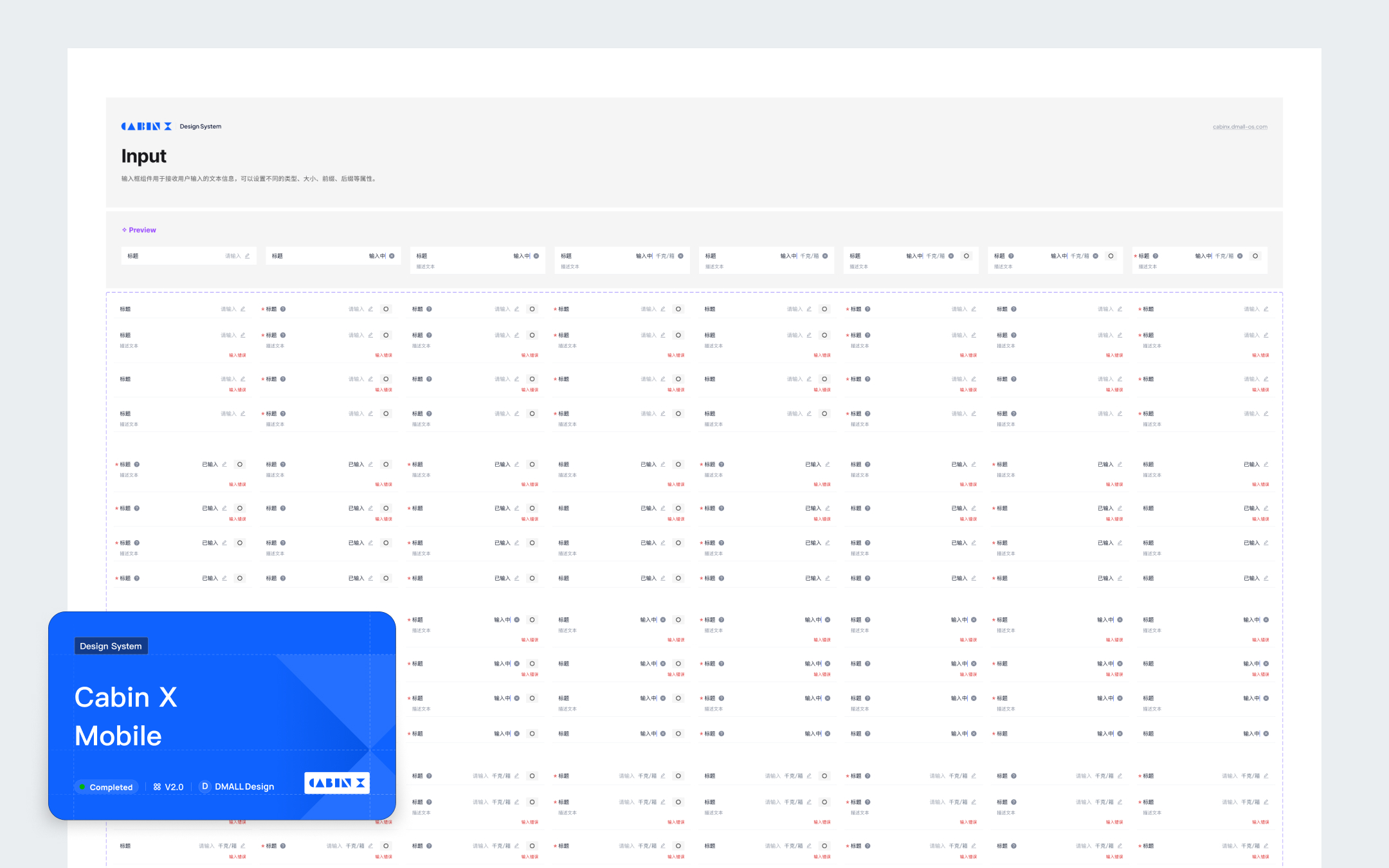
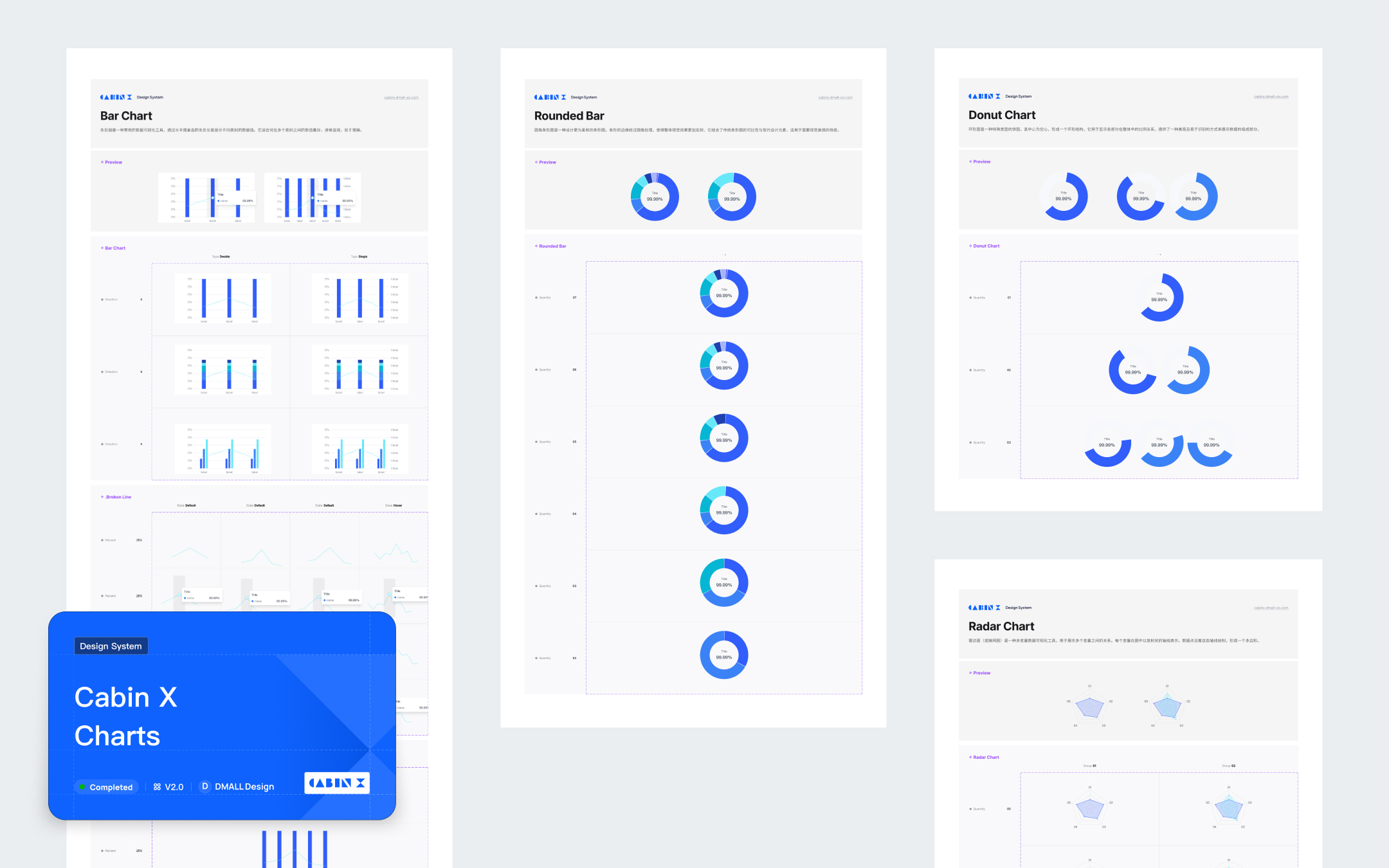
我构建了全面的 Figma 组件库,涵盖了移动端、PC 端、图表和图标等核心模块。每个组件均遵循设计规范,具有高度可复用性,并能够快速适应不同的业务需求。
通过统一的设计语言和标准化的组件样式,我们实现了跨端一致的用户体验,同时简化了后续的设计与开发流程,提升了整体产品的效率与质量。
- PC 完整的 WEB 组件,满足 DMALL 中后台业务场景的组件需求。
- Mobile,满足手持设备作业需求,例如仓库作业,门店商品管理等业务场景。
- Charts 图表库,满足数据类产品的可视化要求。
查看组件视频



Design Patterns
设计模式
零售产品交互规范模式
我定义并完善了一套设计模式,帮助团队更高效地应对不同的产品需求。包括页面模板和交互模式的标准化,使得不同团队可以在统一的框架下进行创新与迭代。
我还将设计模式文档化,并在团队内进行广泛传播,确保所有成员都能遵循统一的设计标准,提升整体项目的协作效率和一致性。
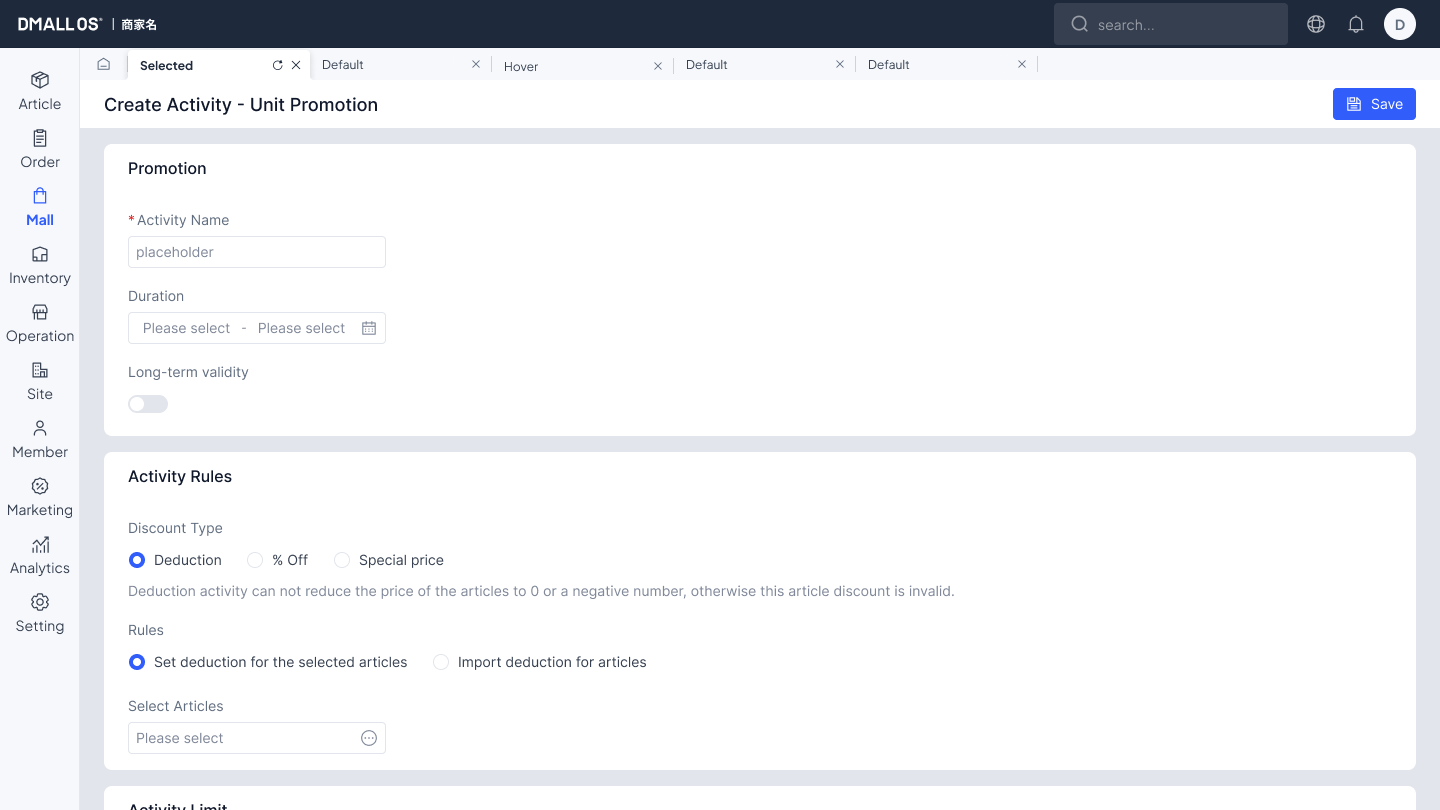
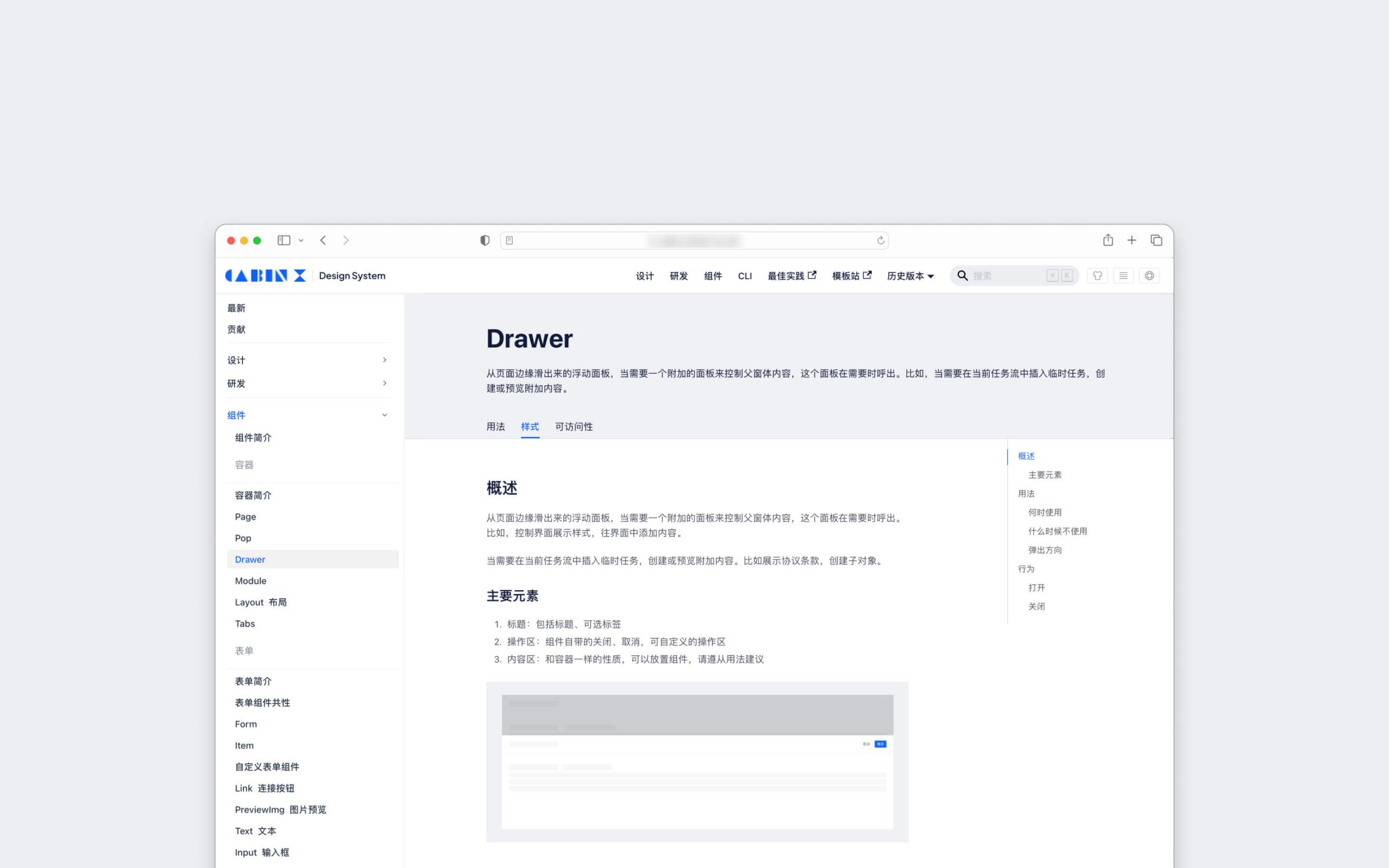
 通用设计模式
通用设计模式

产品设计指南
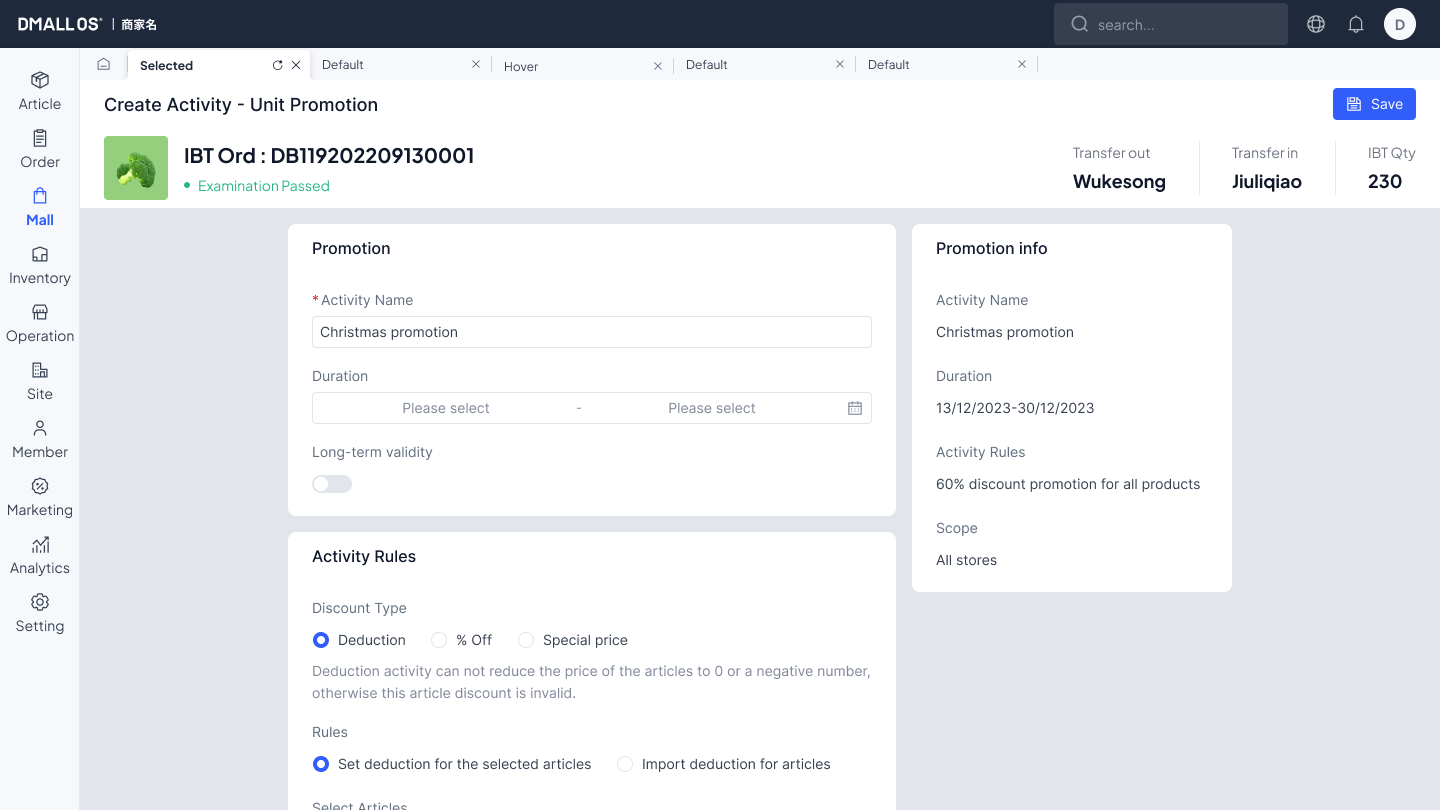
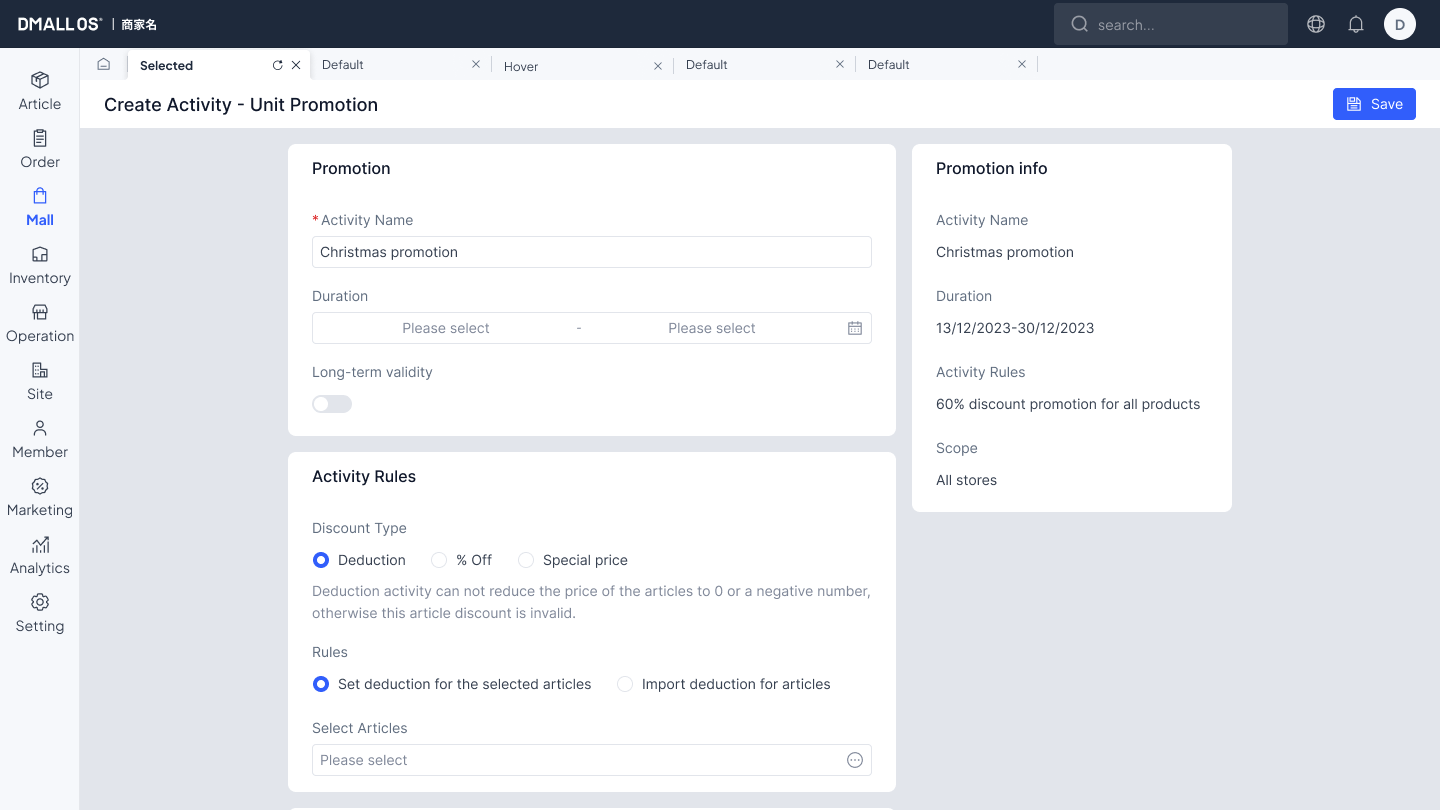
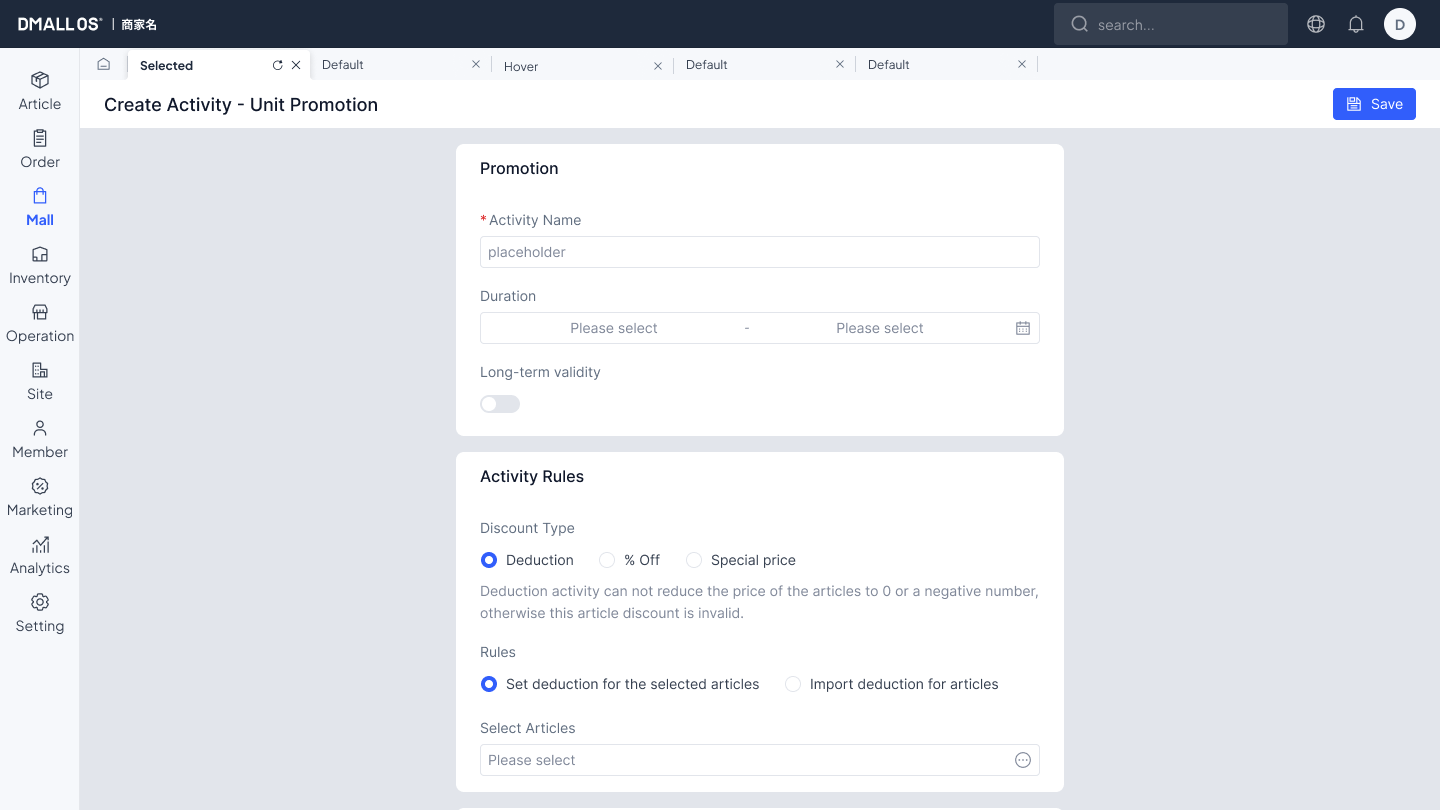
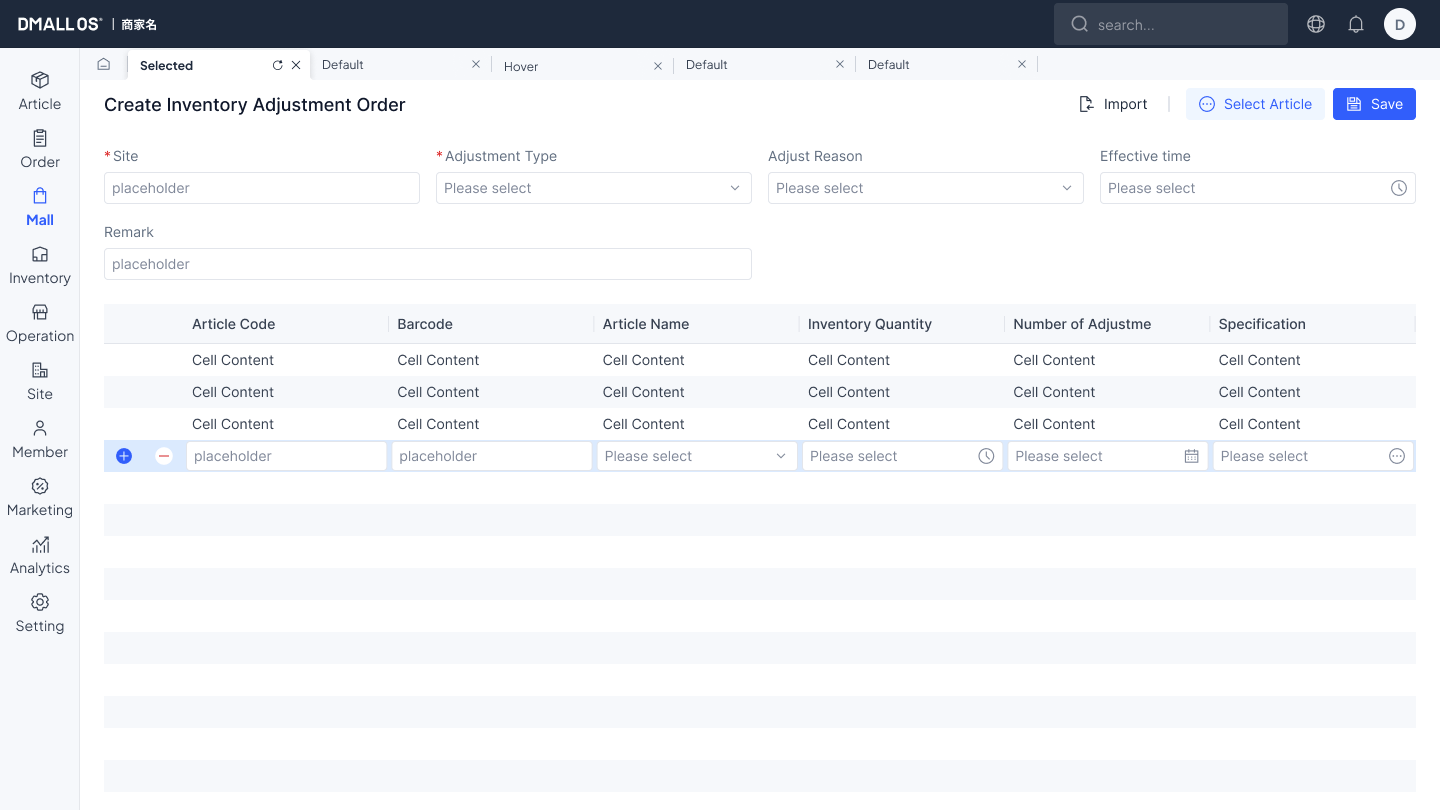
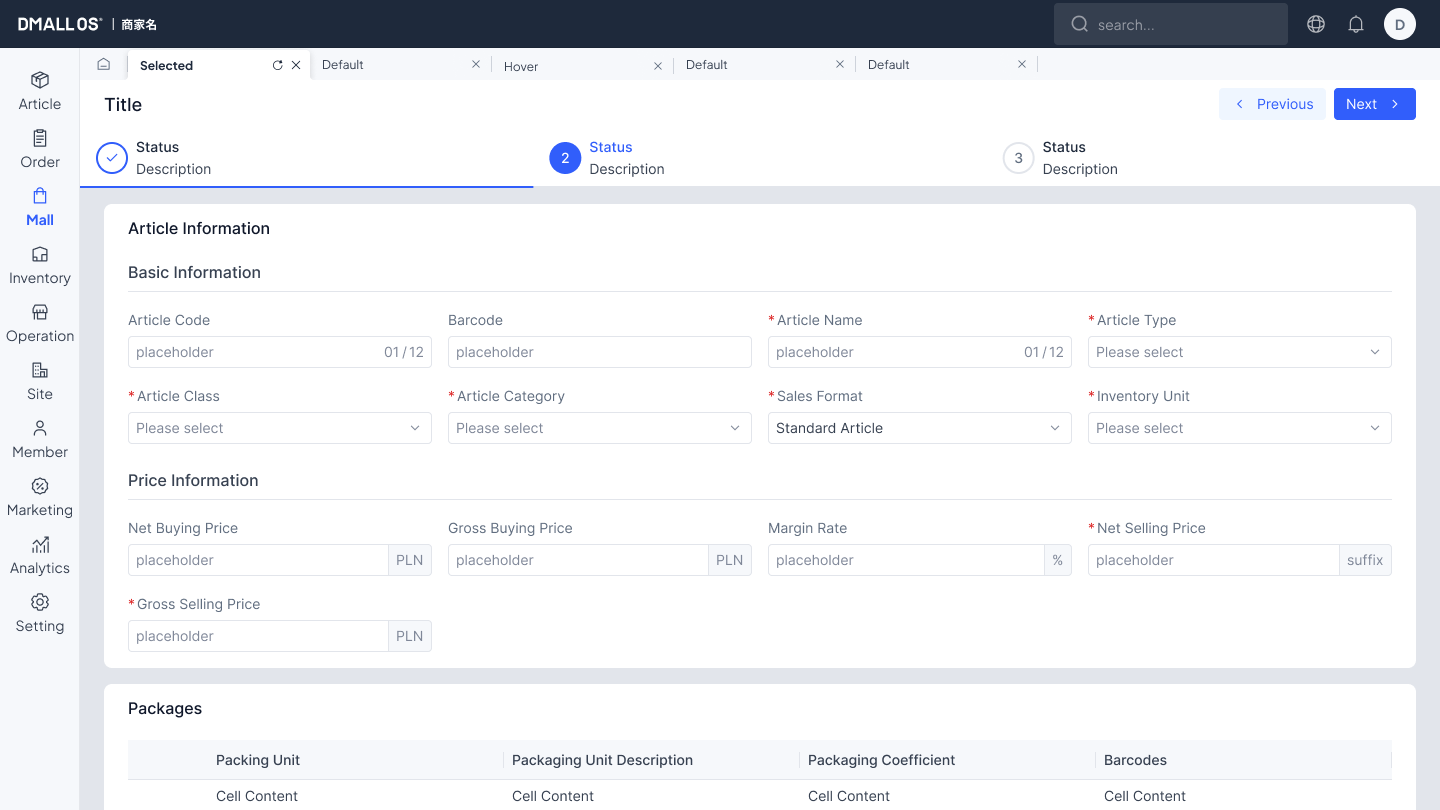
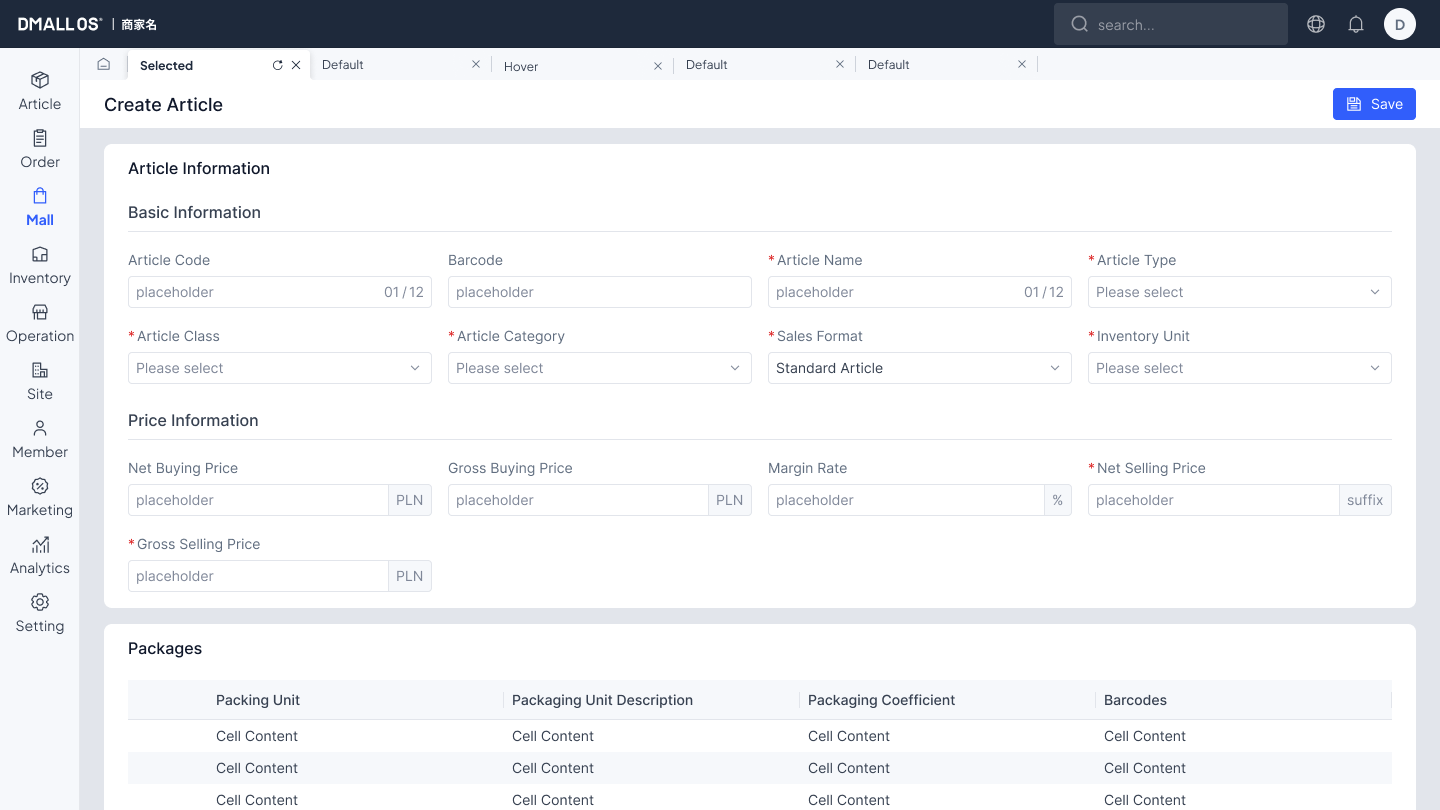
页面模版库
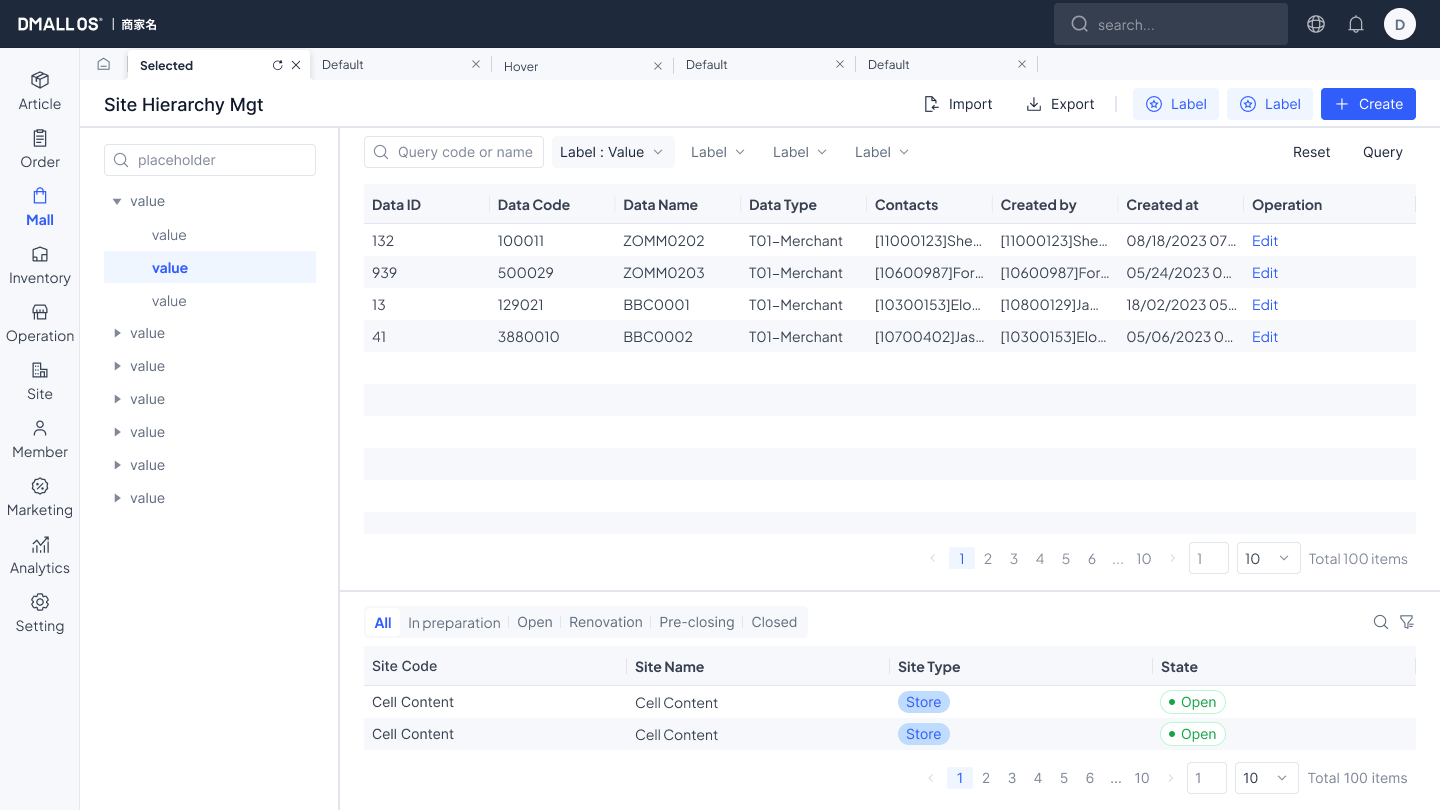
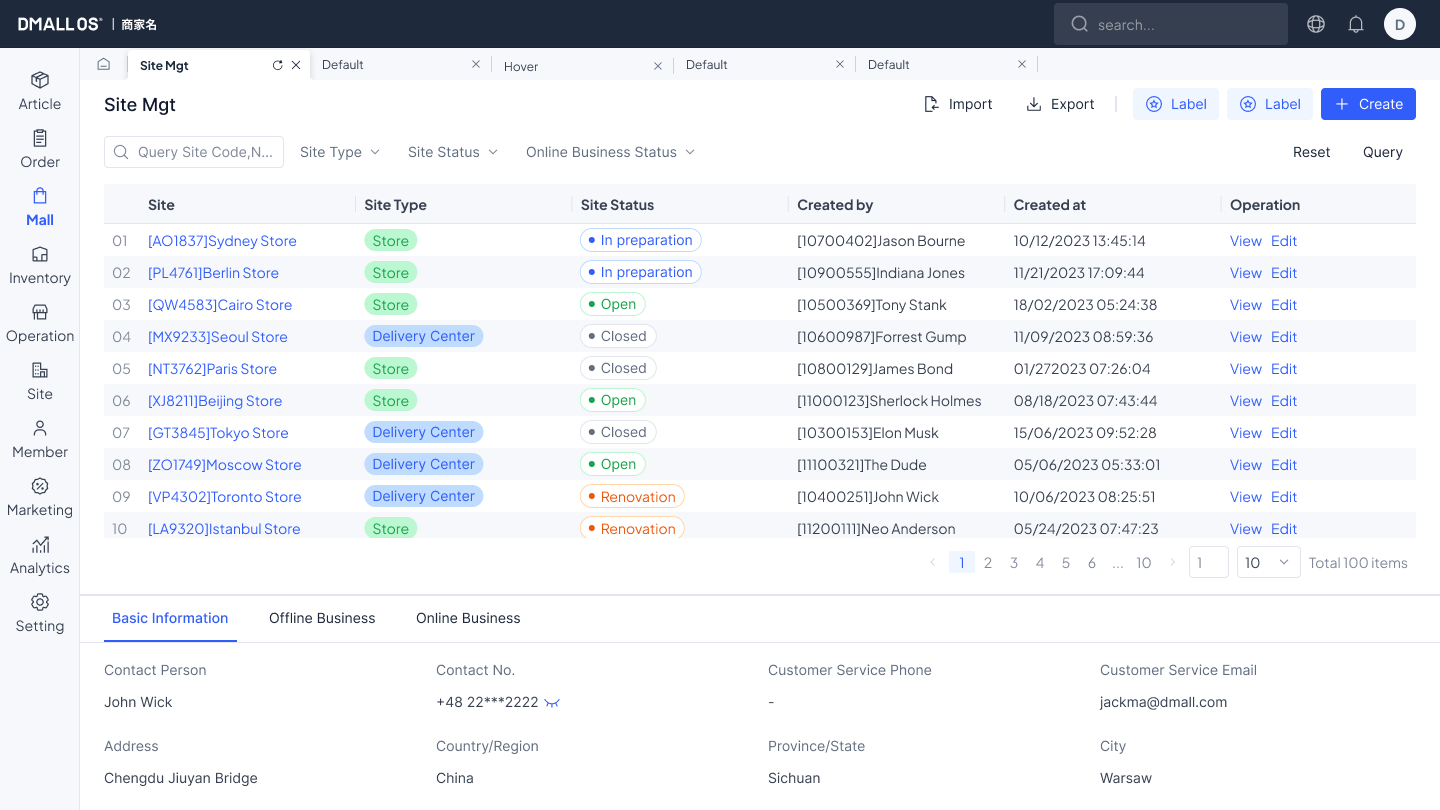
设计并提供了一系列标准化页面模板,涵盖了常见的业务场景,如列表页、表单页、详情页等。这些模板不仅提升了设计与开发的协作效率,也保证了整体产品的视觉一致性和用户体验的一致性。










Project management
项目管理
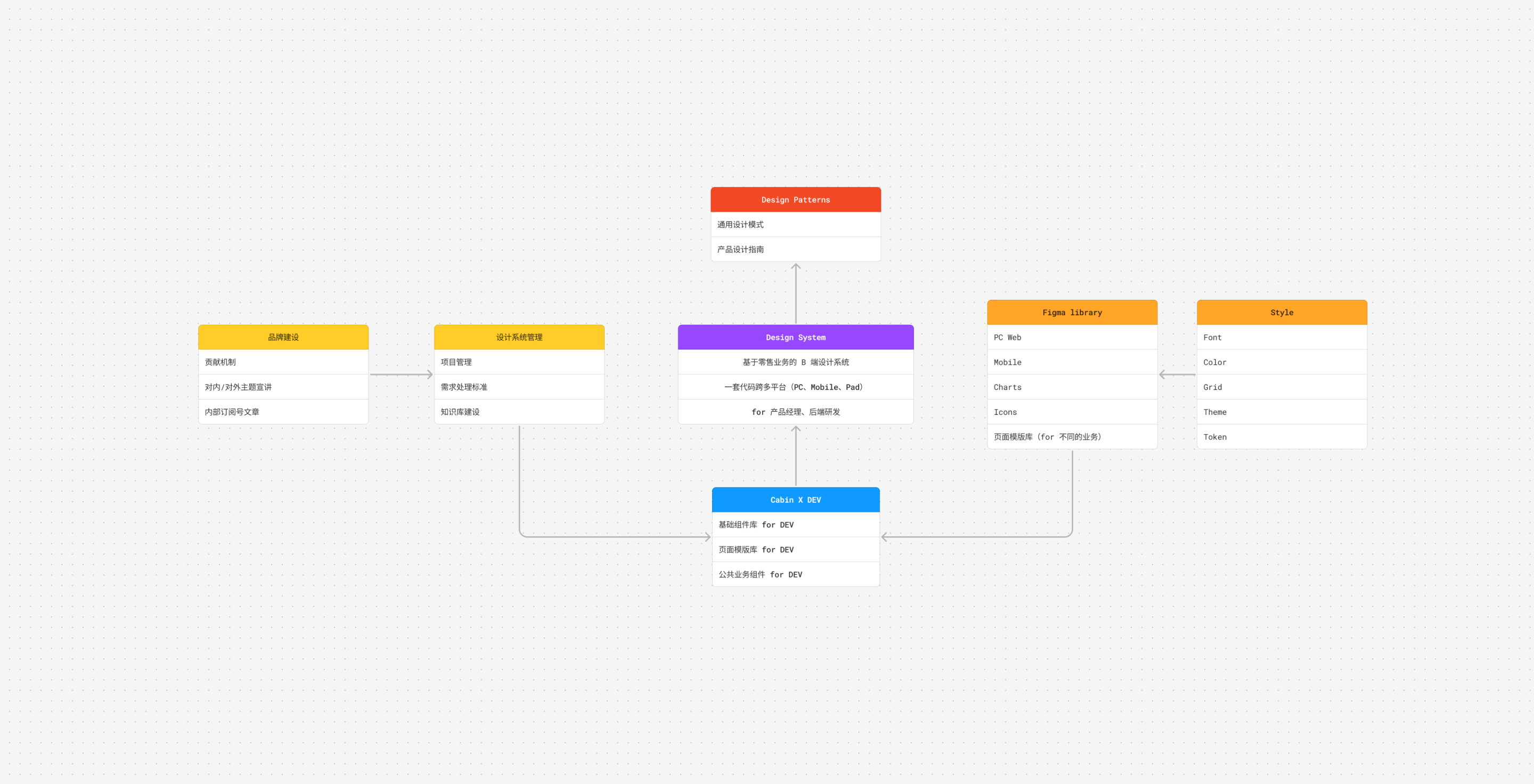
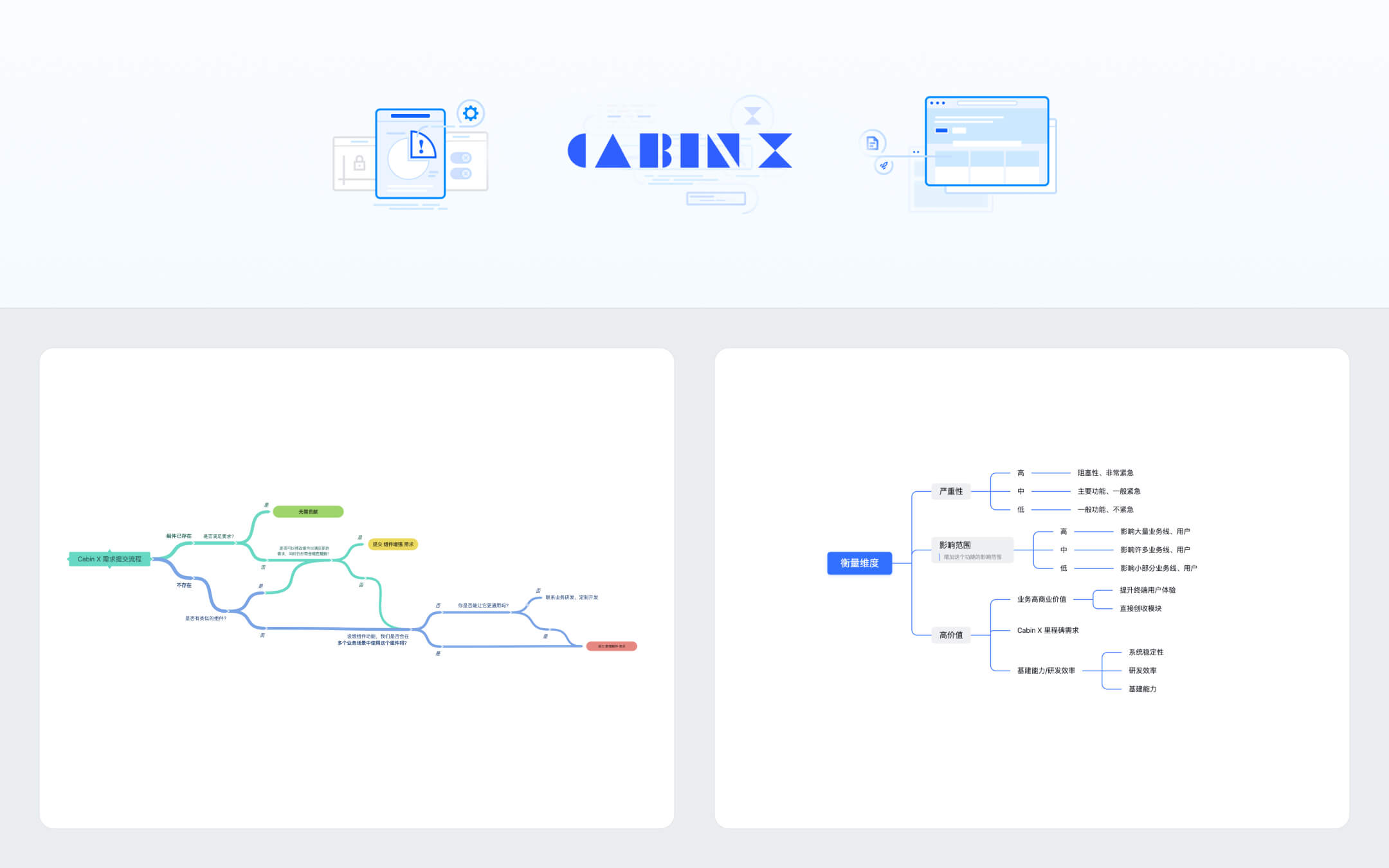
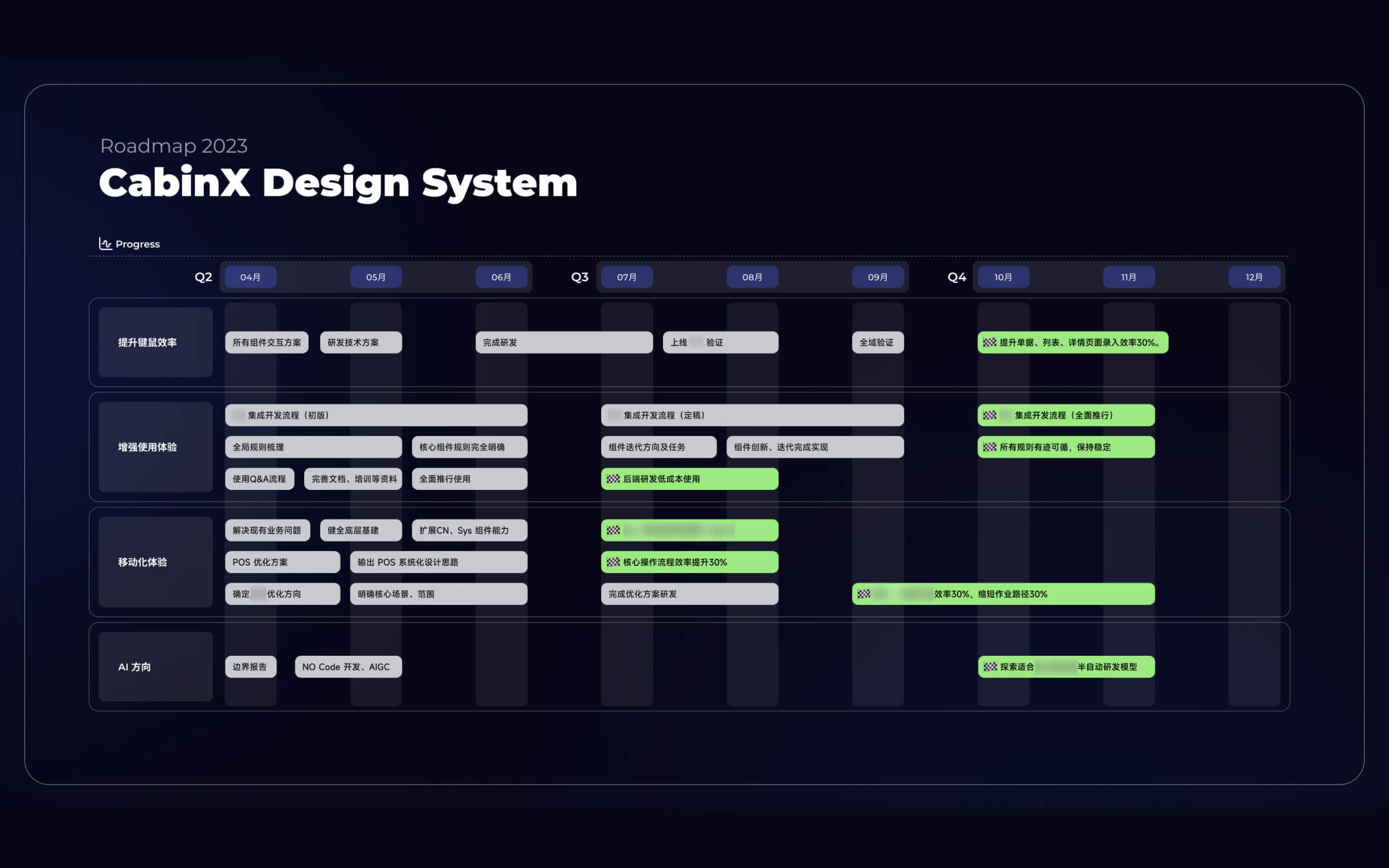
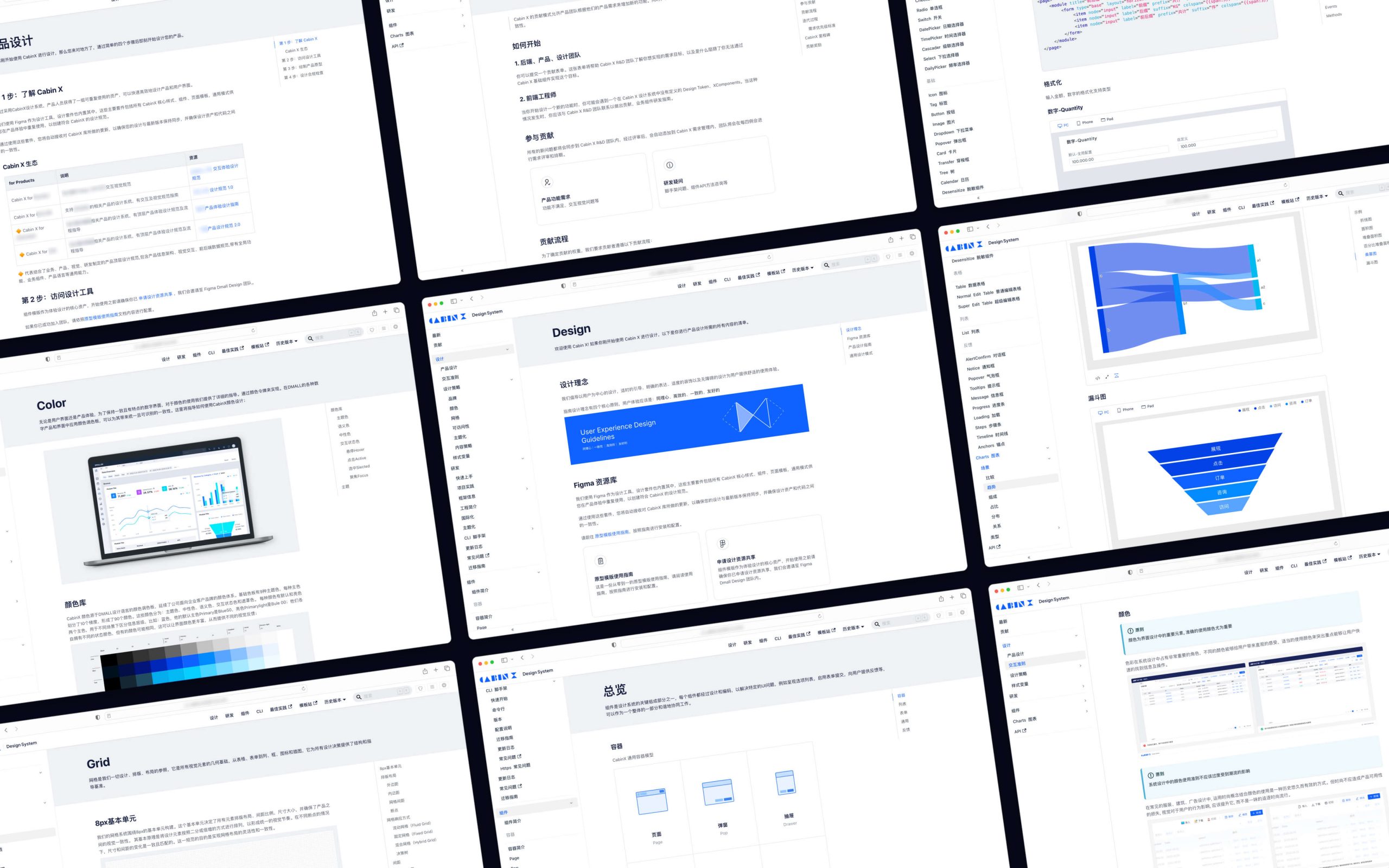
设计系统管理
我主导了设计系统的整体管理,涵盖了项目管理、需求处理标准和知识库建设等多个方面。通过规范化的流程和标准,保证了设计系统在不同项目中的一致性与可维护性,提升了团队协作效率和产品交付质量。
我还建立了设计系统的需求处理流程,使得各个功能模块的设计变更与优化能够高效落地,避免了重复工作和冗余开发。




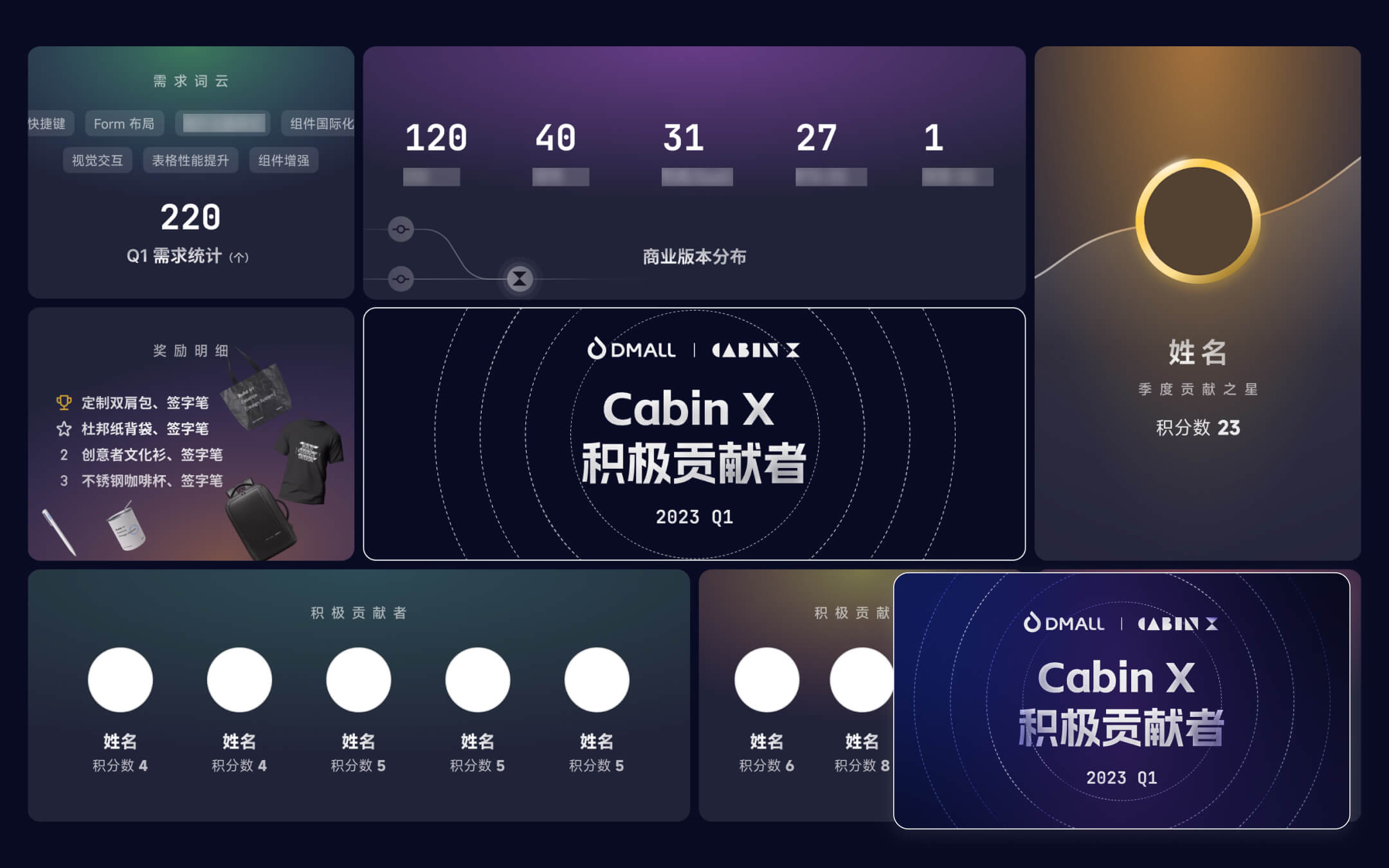
品牌建设
在品牌建设方面,我积极推动了设计思维的传播,组织了多个工具和思维宣讲会,提升了团队对设计系统的认知与应用。




Core achievements
核心成果
这套设计系统的落地,成为了产品迭代的强大助推器,在优化用户体验的同时,大幅提升了团队协作效率与品牌竞争力。
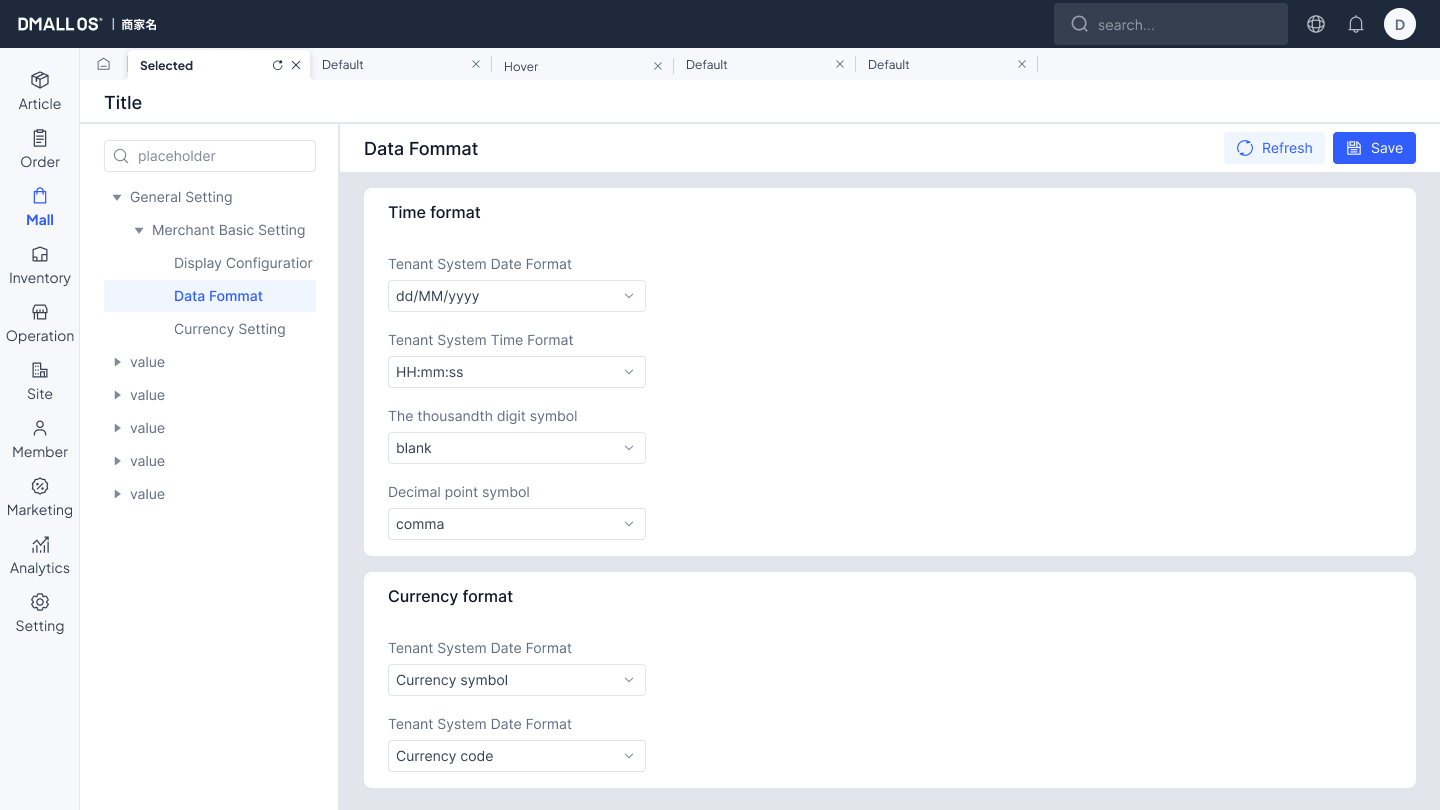
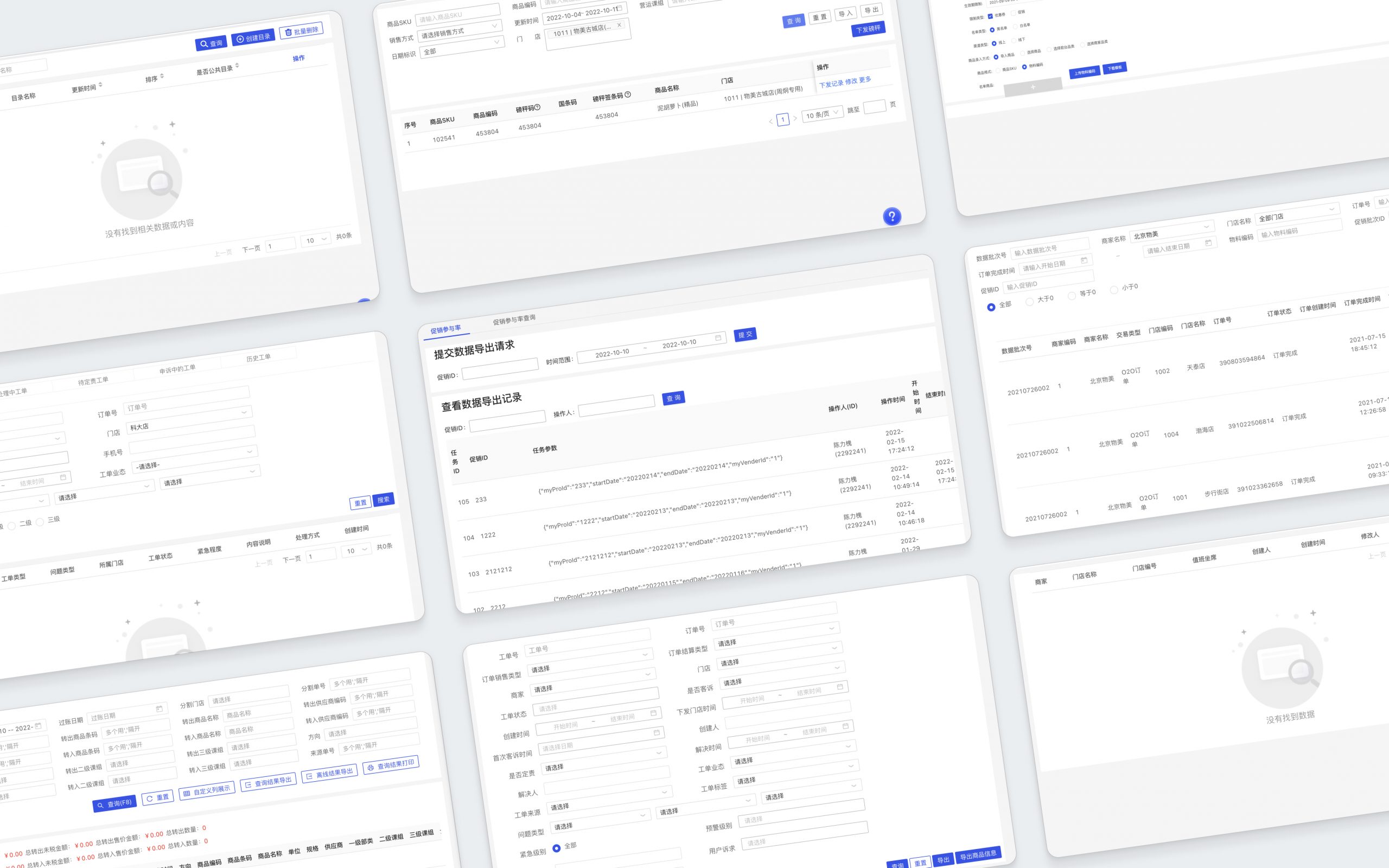
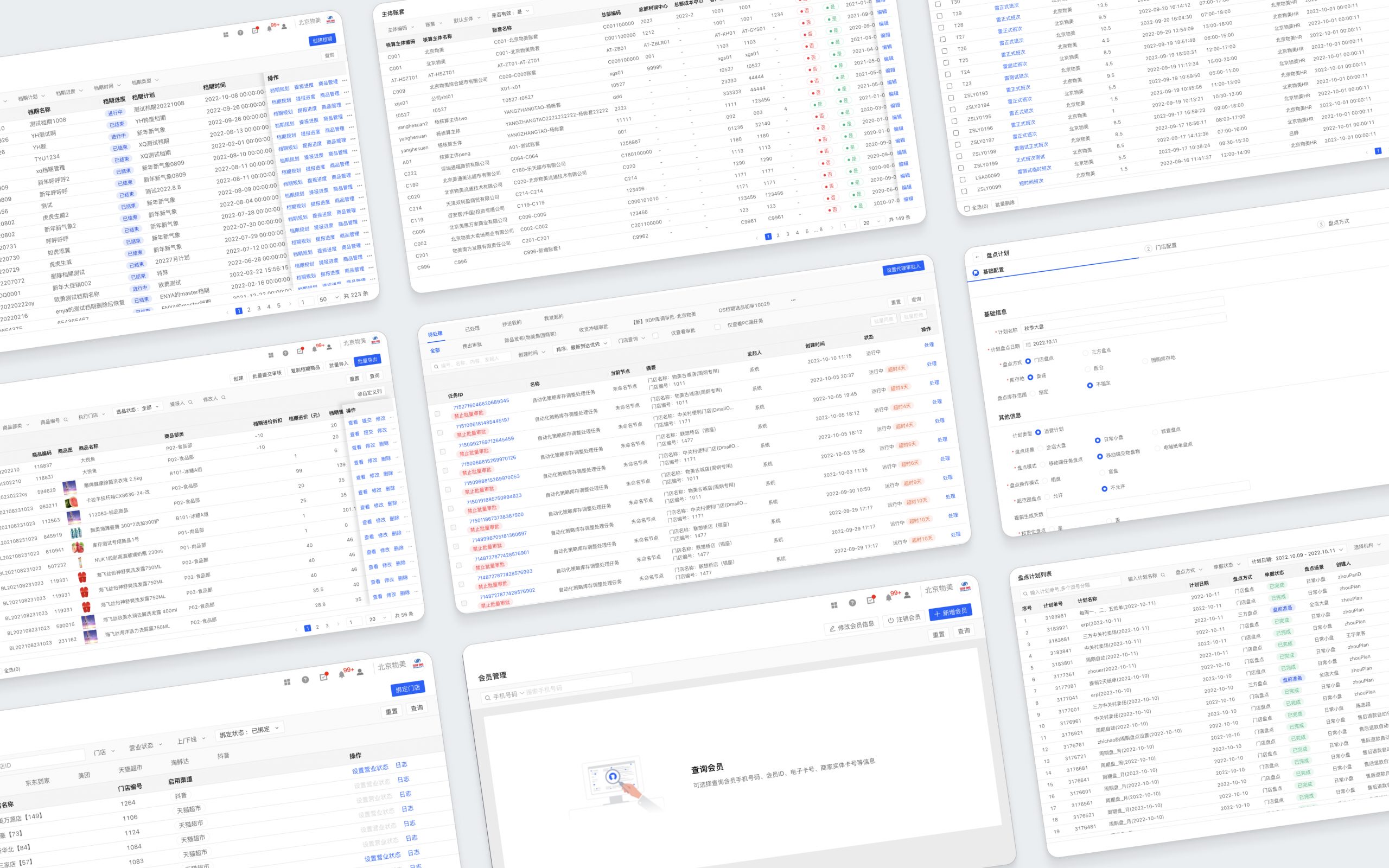
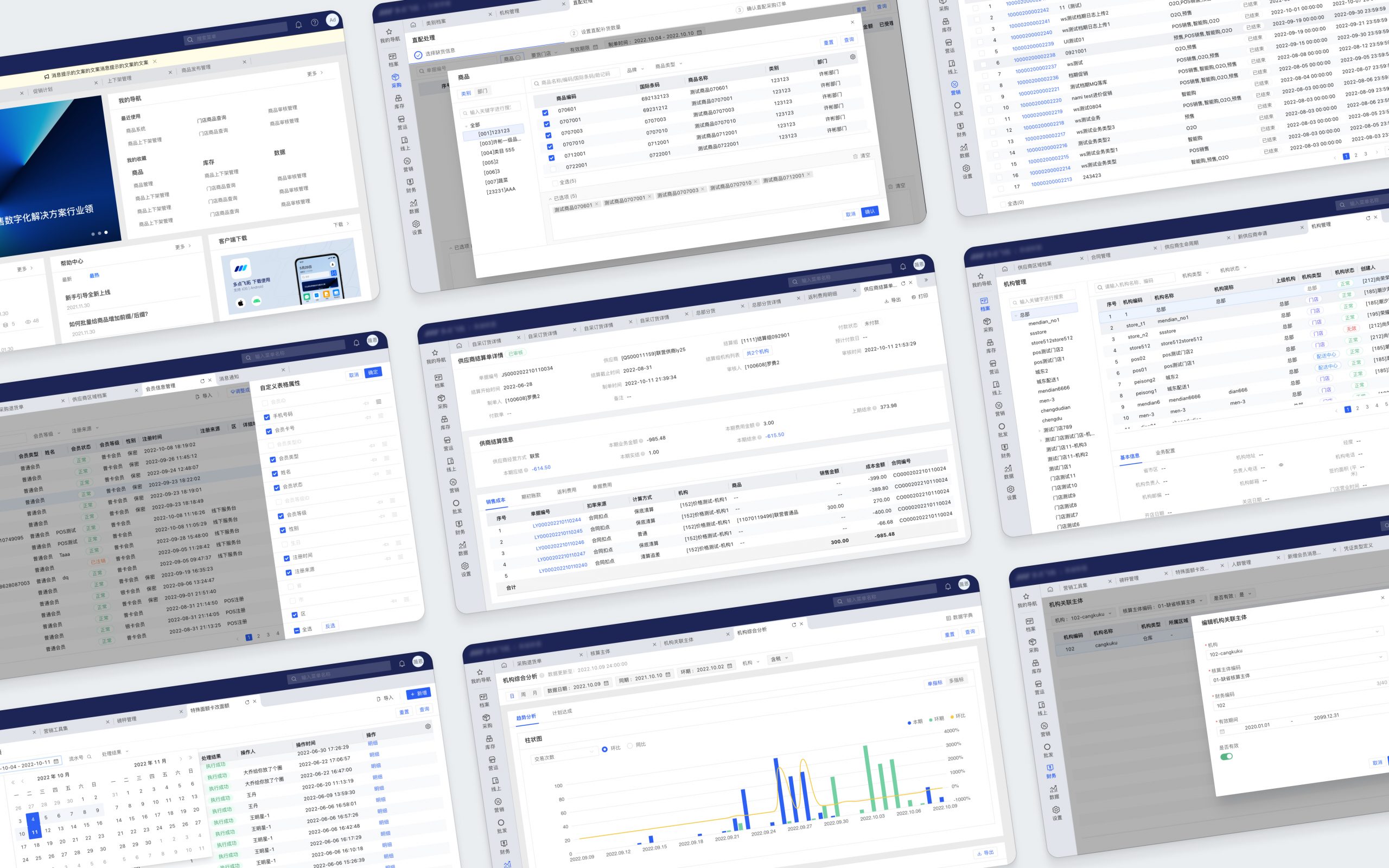
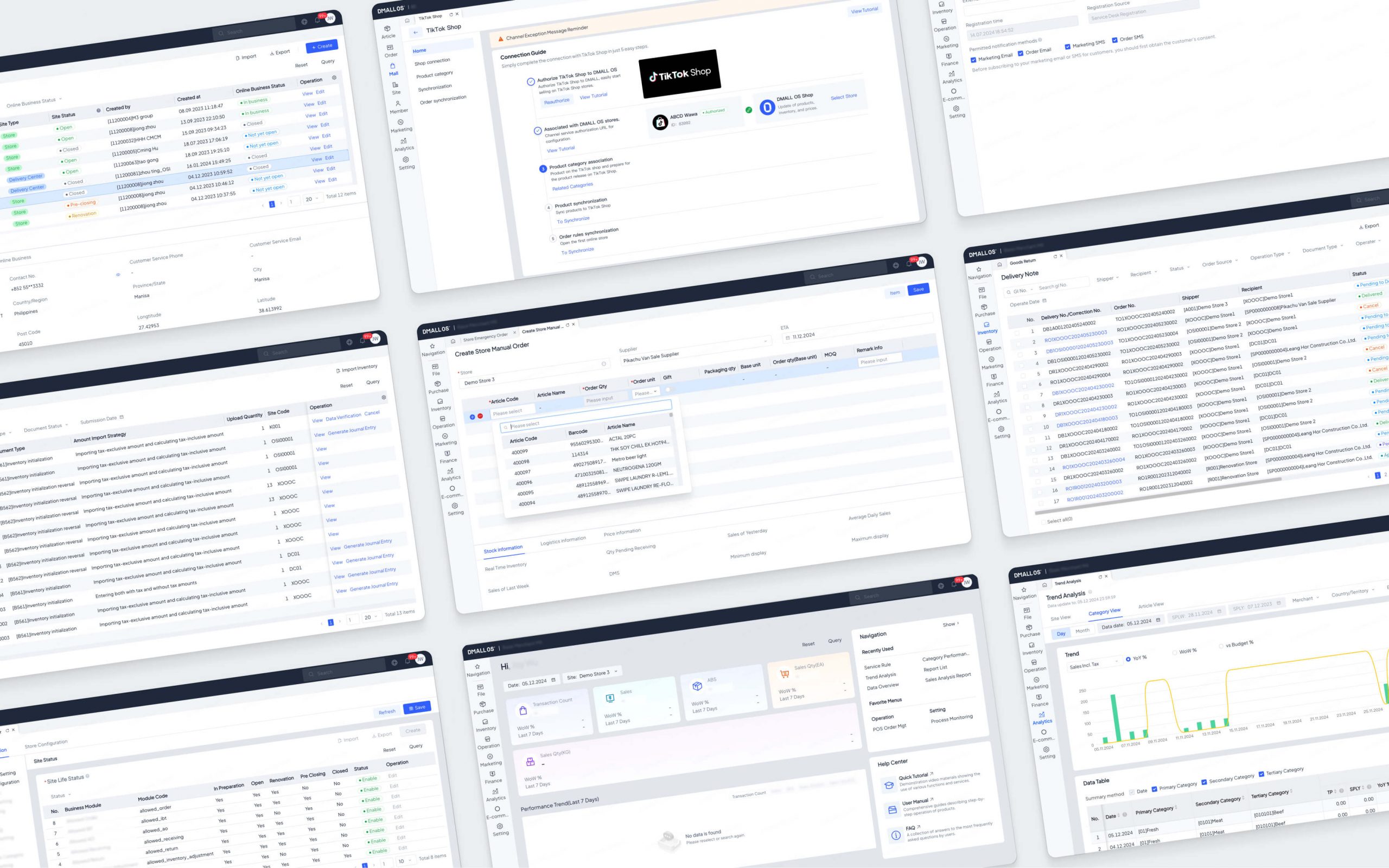
界面优化对比
在设计系统的支持下,产品界面从零散、单一的页面构成,逐步优化为统一、且具有品牌辨识度的完整产品。
通过全局样式变量和标准化组件的应用,界面在视觉一致性、功能逻辑清晰度上显著提升。




研发效率提升
提升产品的快速输出能力:通过从组件到页面,页面到系统,系统到产品的统一抽象,实现一套产品快速全局配置输出不同商家。
标准化交互组件和流程:开发团队在多个子系统中实现了功能复用,减少了重复开发工,同时减少了因交互不一致导致的 BUG 数量。
多主题支持与快速适配
全局样式变量体系实现了一键切换多主题功能,不同业务线或品牌可在短时间内快速完成视觉适配,大幅缩短了从设计到上线的周期。以 EMEA 官网为例,新主题从设计到交付仅耗时 3 周,比传统流程节省 50% 时间。
知识共享与团队赋能
知识库和文档体系累计为团队贡献了 100+ 篇高质量文档,覆盖组件使用、设计模式和案例分析等内容。超过 200 人次参与了设计系统相关培训,推动了团队在设计能力和工具使用上的全面提升。
对外影响力扩大
通过对外宣讲和推广,设计系统成为公司品牌的一部分,不仅提升了团队的专业形象,还吸引了更多行业关注,形成了持续的正向反馈循环。
Thank you for reading
Thanks
感谢您耐心阅读我的设计系统成果展示,
如果您对我的工作内容感兴趣,或希望更深入了解其中的具体实现与效果,欢迎随时联系我,期待与您进一步交流与探讨!