Task
Thematic configuration, responsive compatibility.
-
Strategy
Figma Variables
-
Design
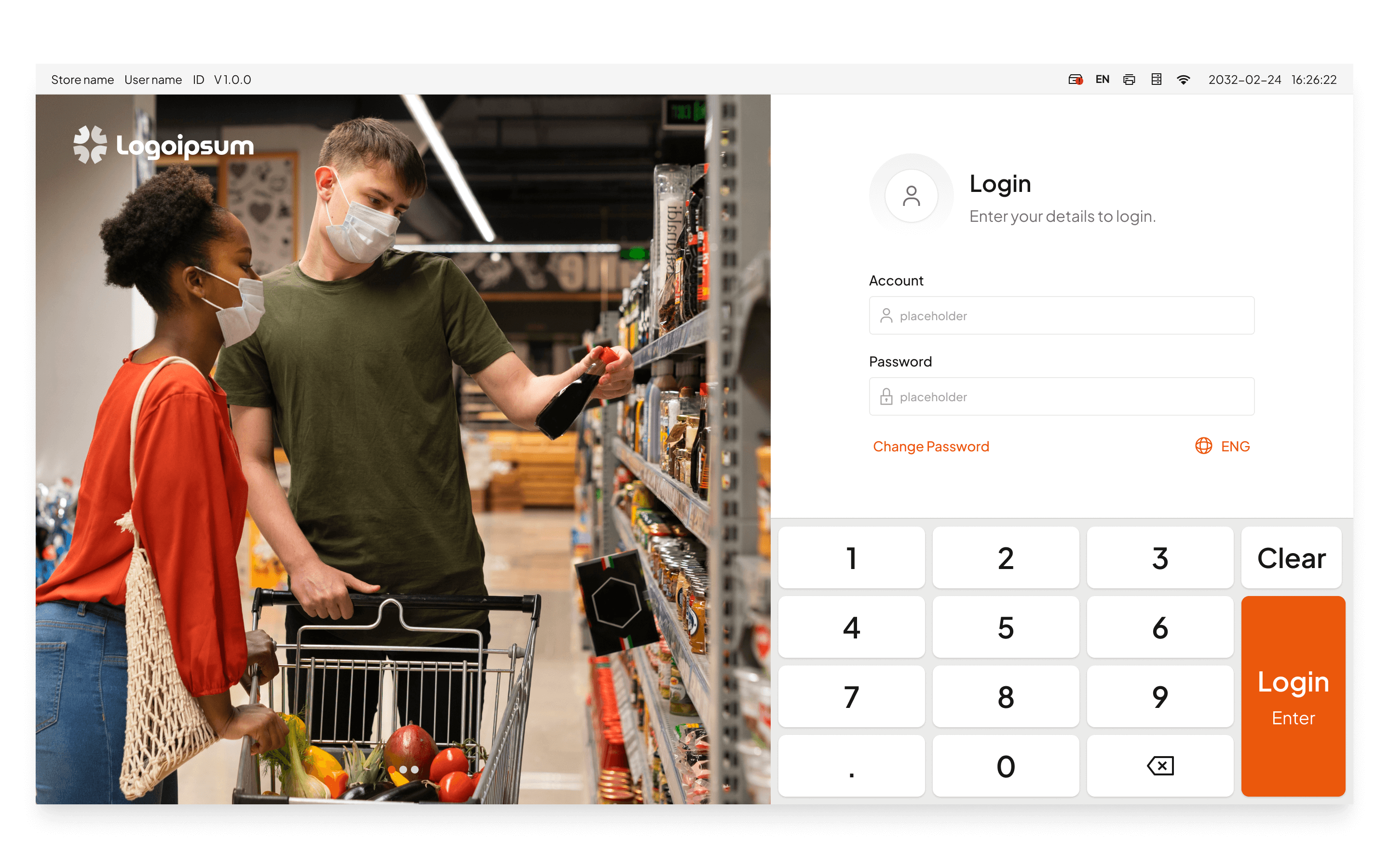
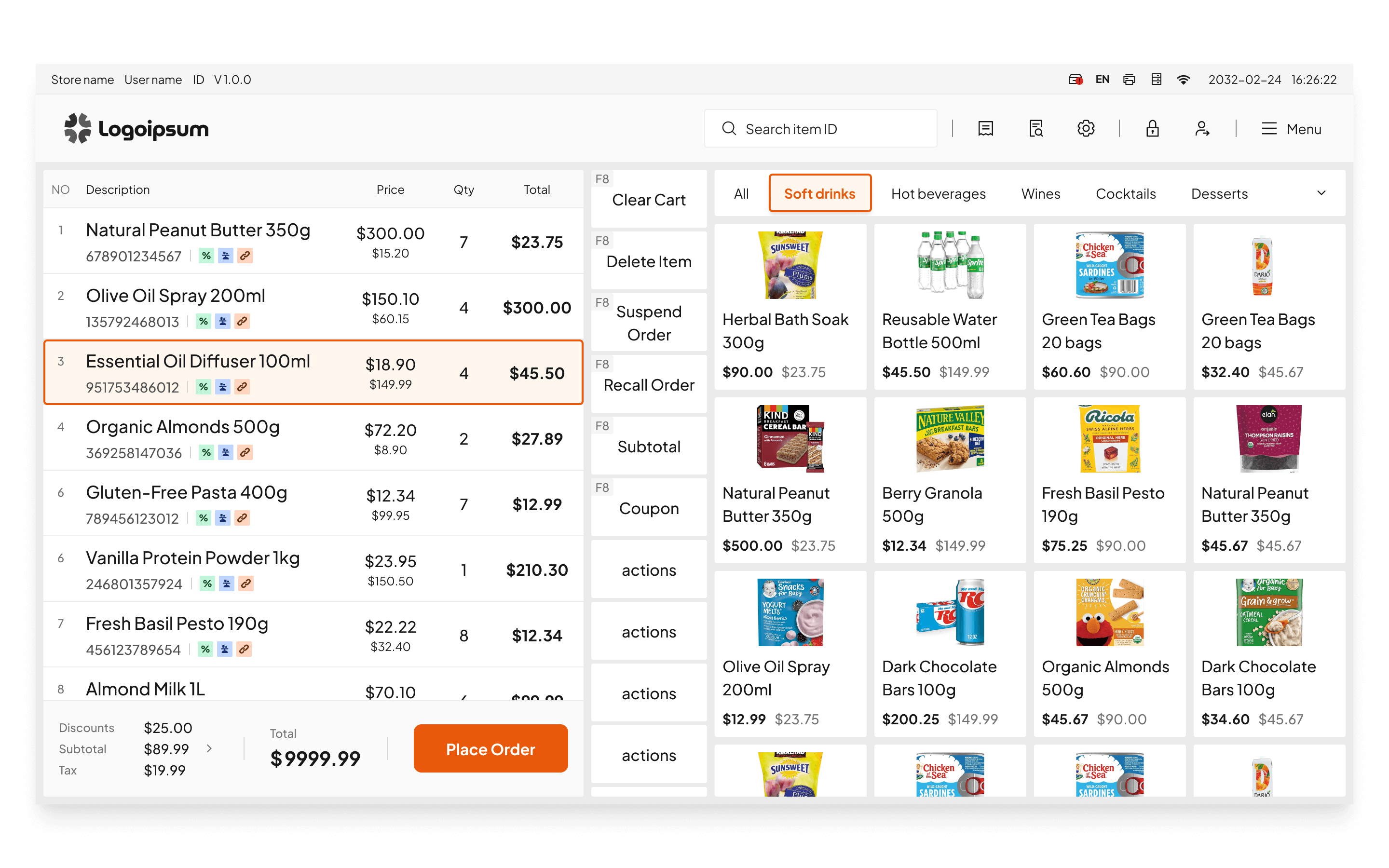
UI/UX Design
-
Client
DMALL
Project Background
POS 产品是 DMALL 相比于其他产品最具备市场潜力与成熟度最高的产品之一,但是在产品方面存在场景覆盖(与客户的 RFP 对比,定制开发比例较高)不够的问题。
基于此背景开展 DMALL POS 的产品体验优化,力求降低 POS 产品的落地成本,本文侧重点在于如何通过 Figma 解决主题配置、硬件设备适配问题。






Project Goals
- 客制化配置:支持主题化配置,实现界面相关的配置,满足不同客户品牌需求
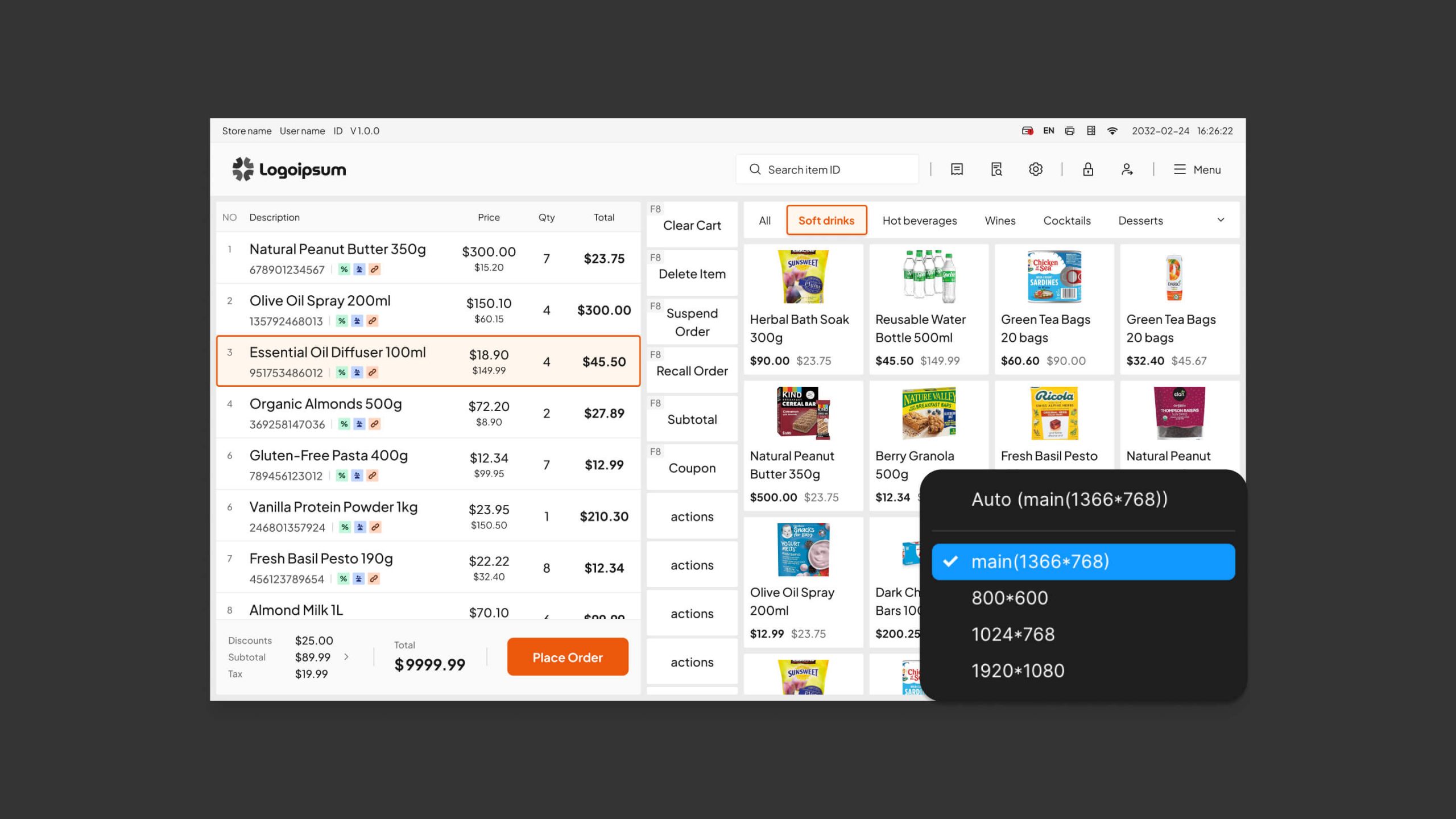
- 分辨率适配方案:适配常见分辨率,包括 1920*1080、1366*768、1024*768、800*600
Design Process
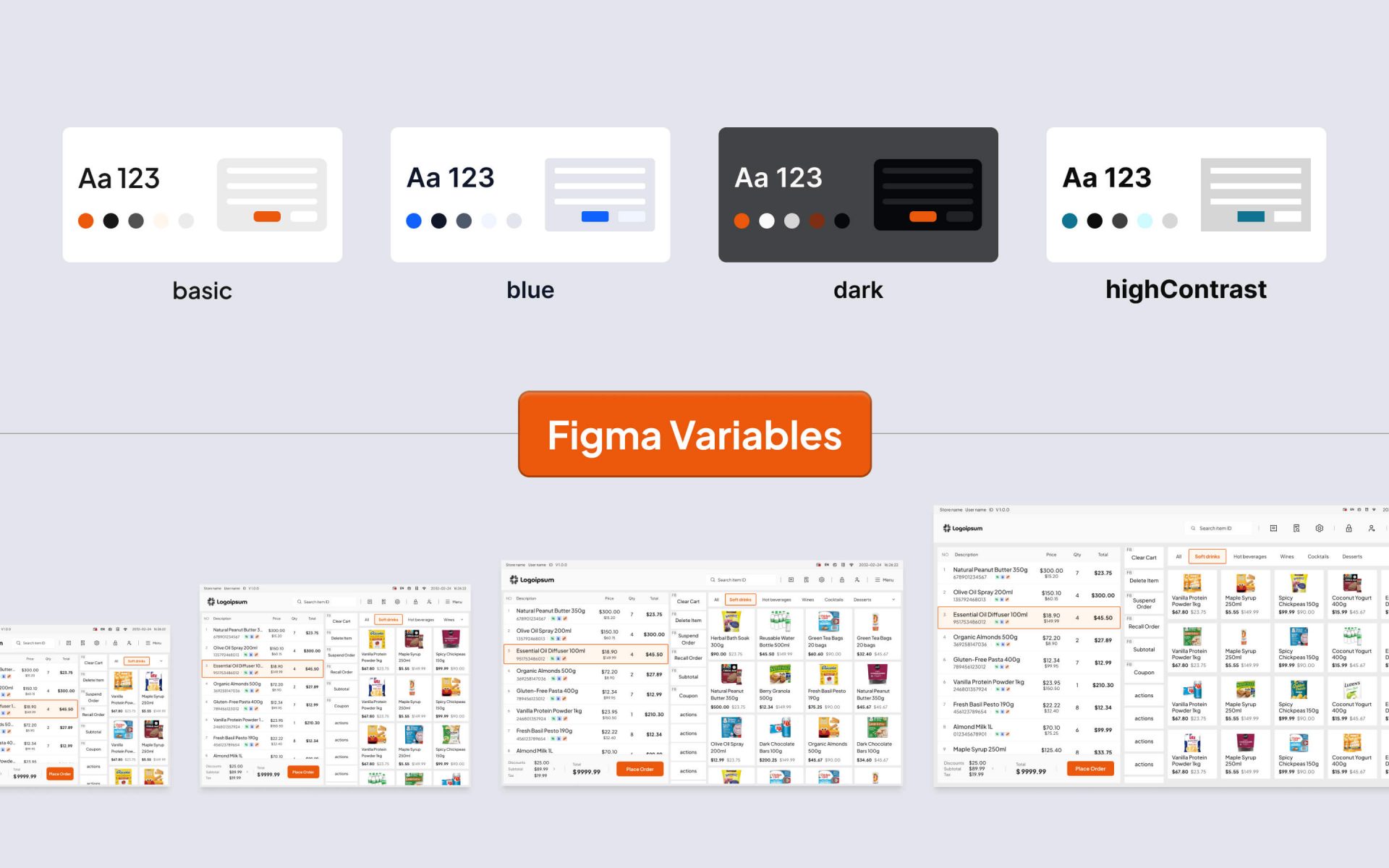
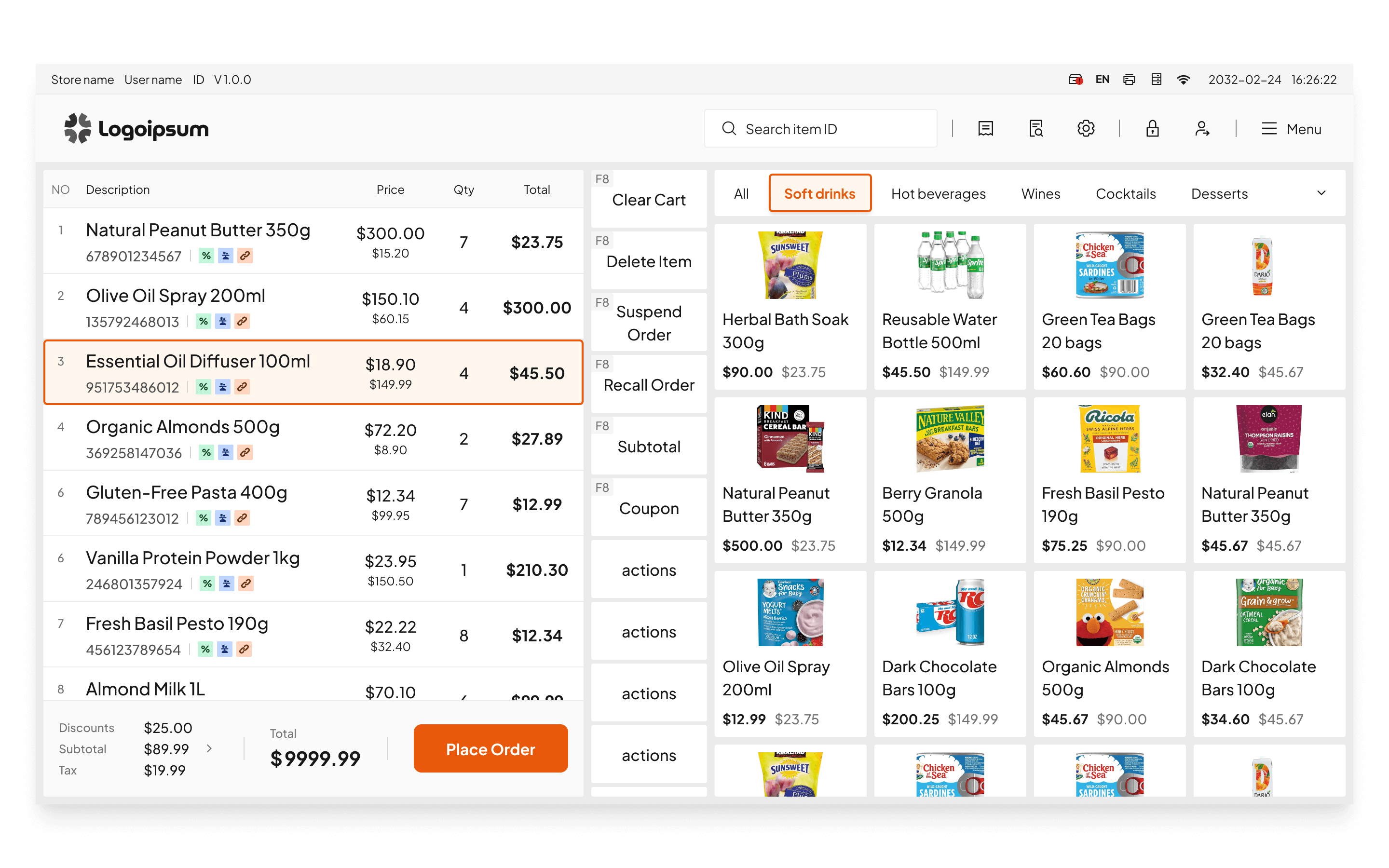
通过 Figma Variables 实现 Style 和 Layout 的配置。

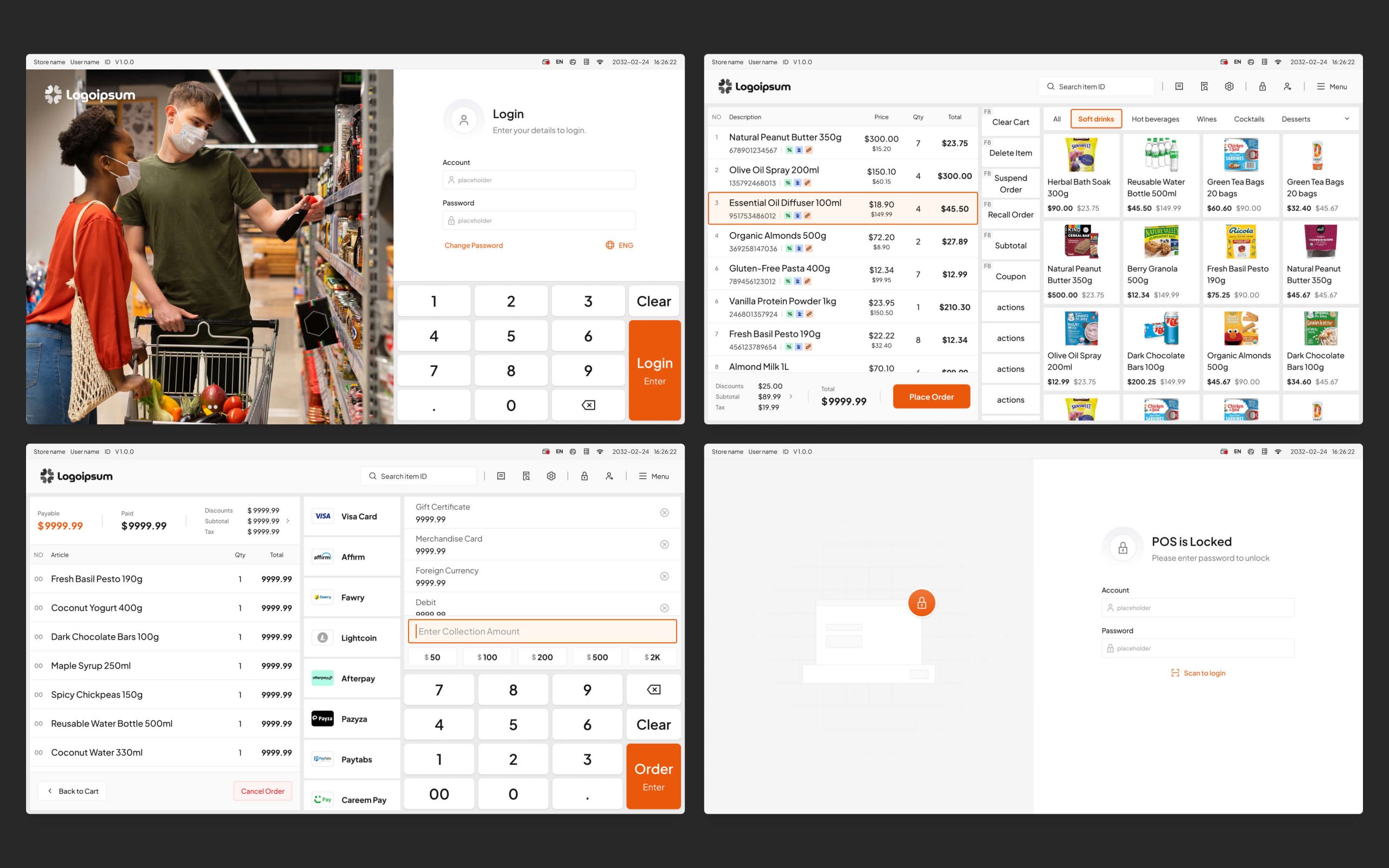
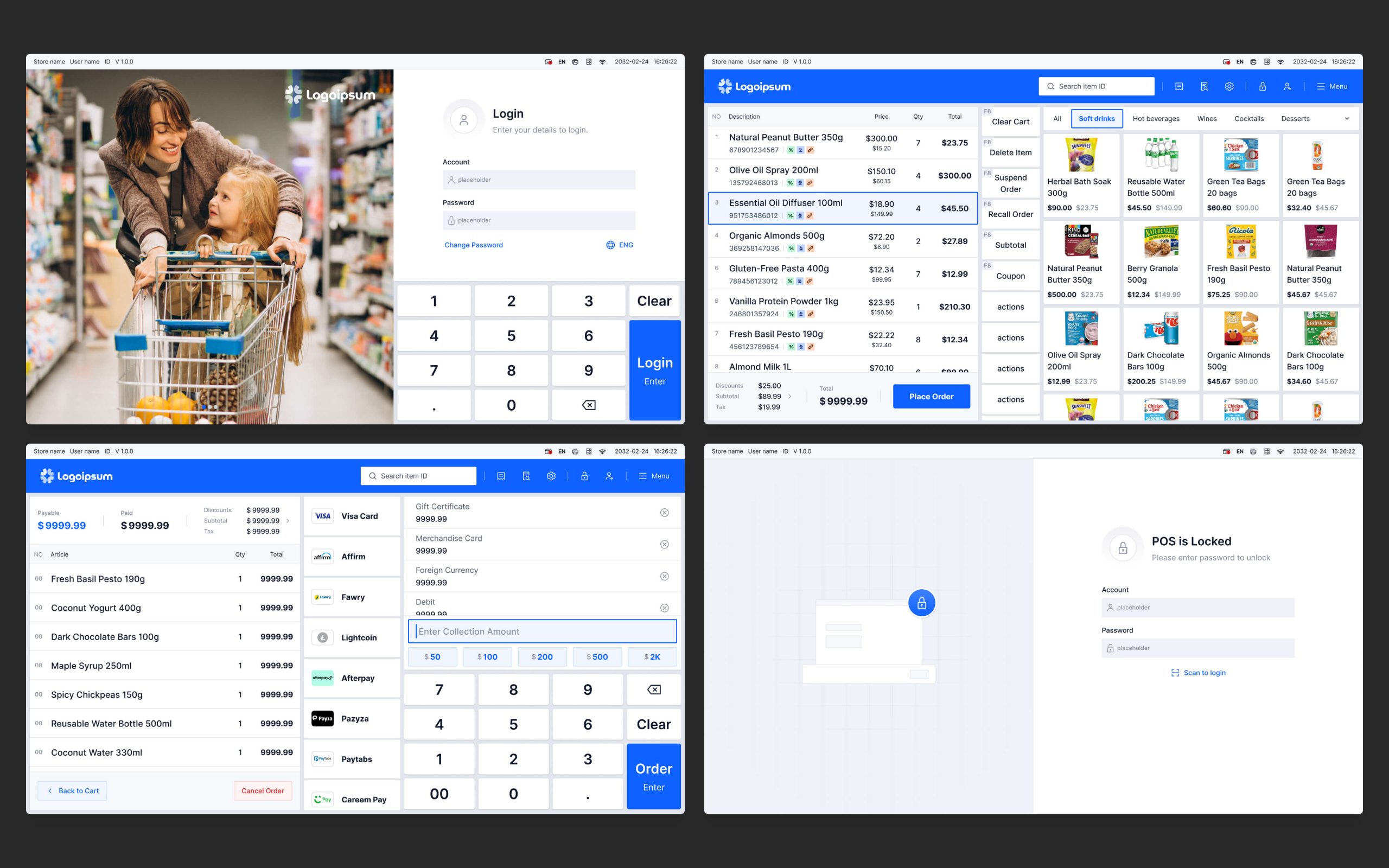
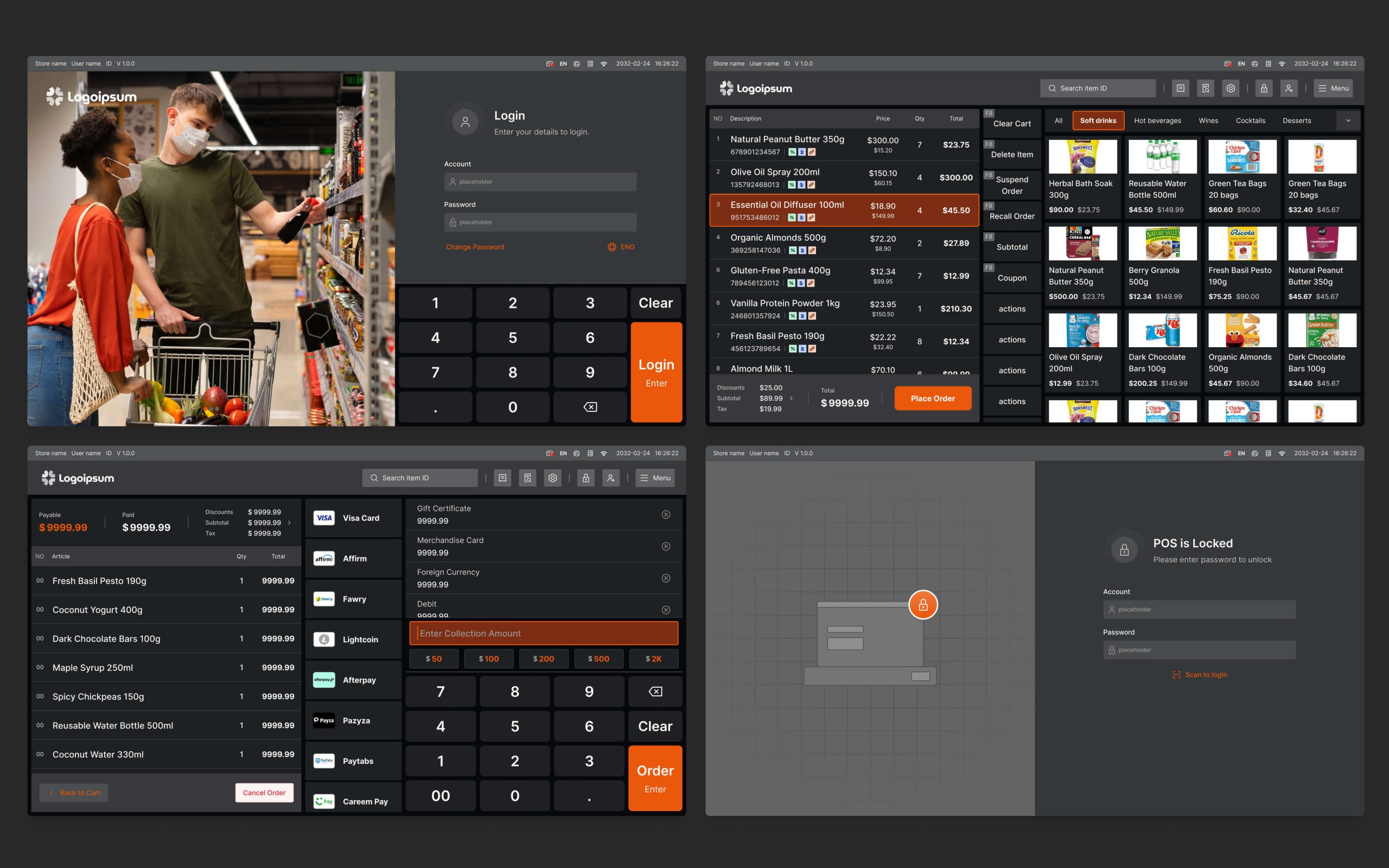
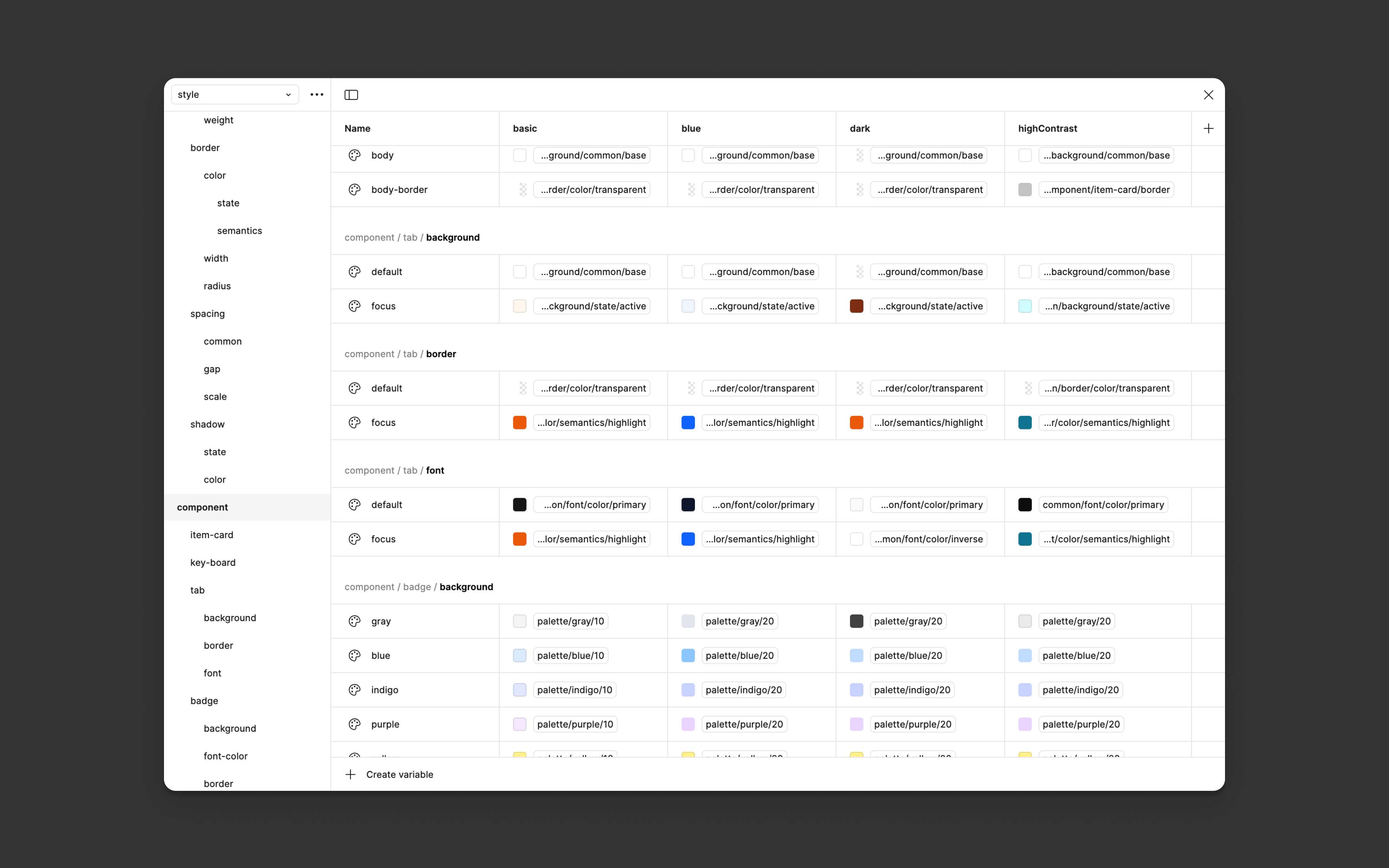
variables-style

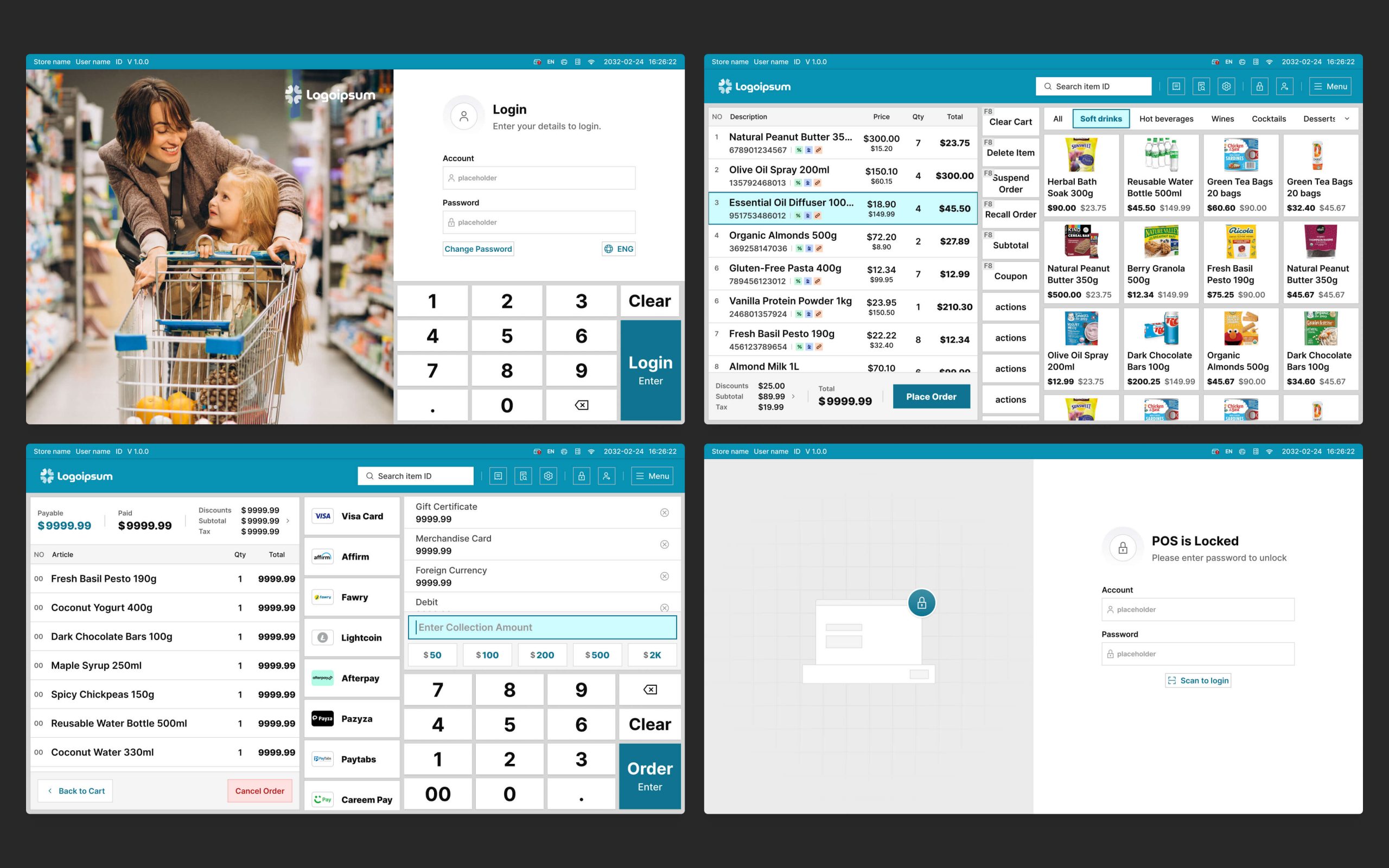
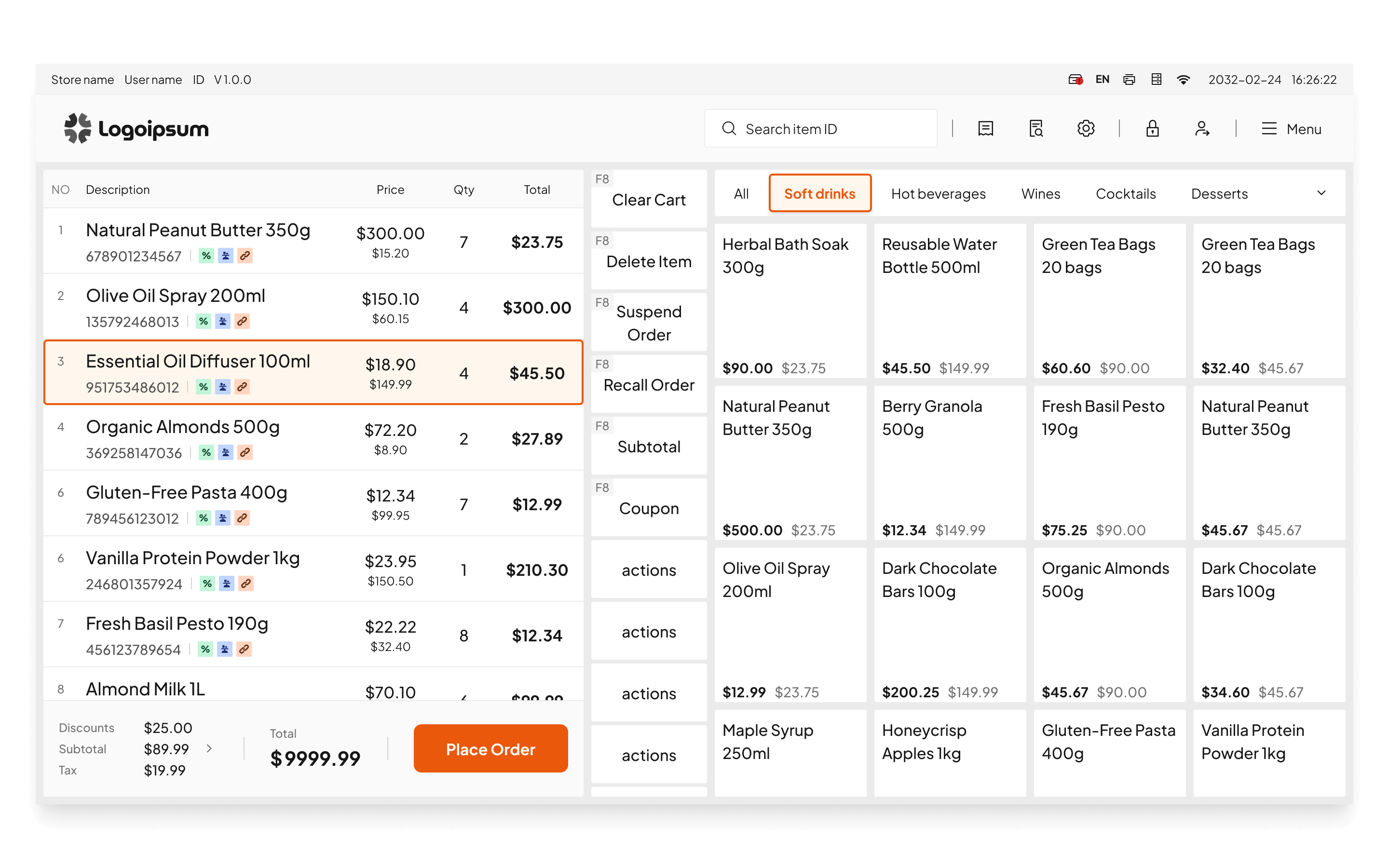
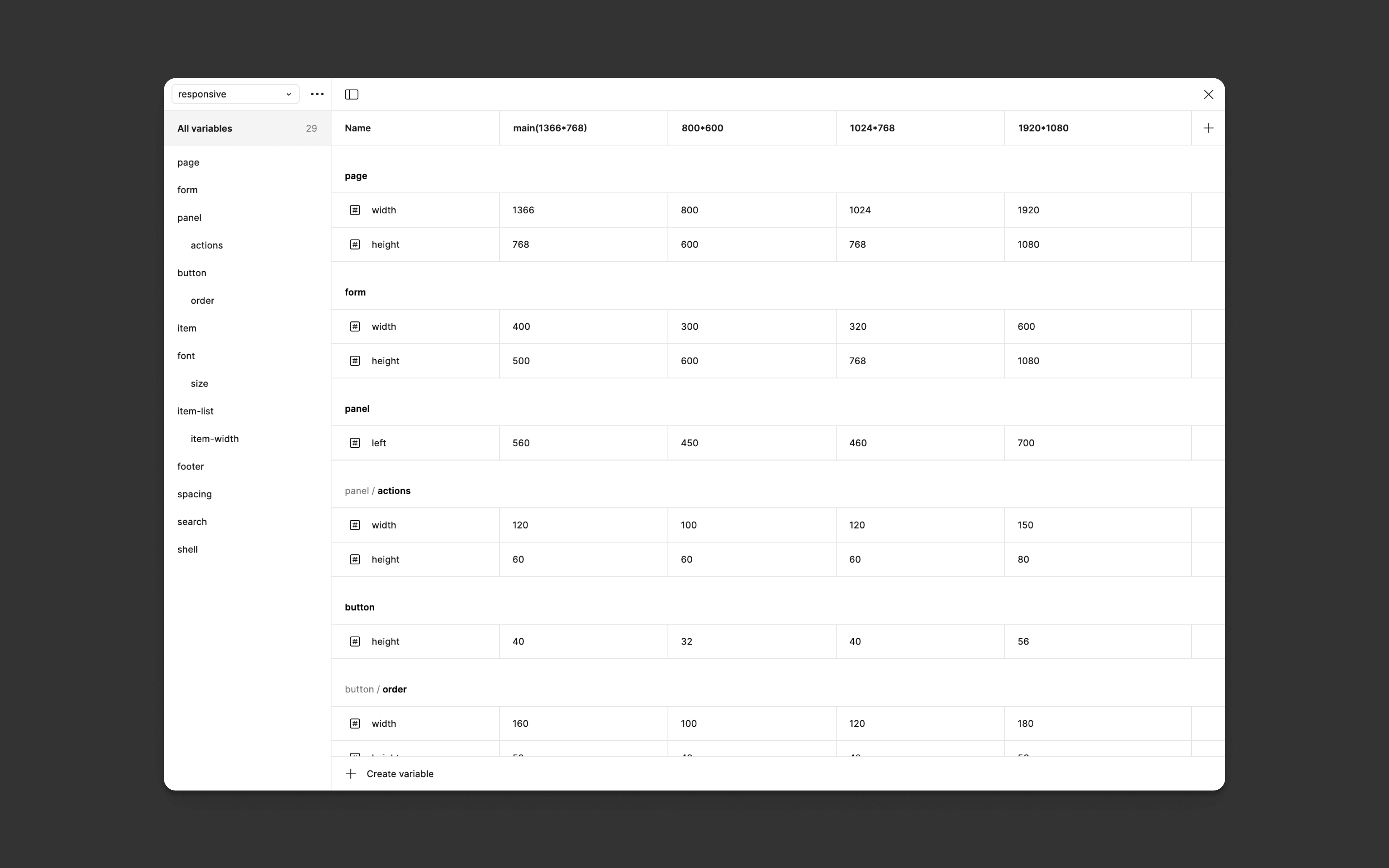
variables-responsive
Style Token
样式定义遵循三层结构:Palette(调色板)、Common(通用样式) 和 Component(组件)。元素的基本样式包括 Background(背景)、Font(字体)、Border(边框)、Spacing(间距)和 Shadow(阴影)。
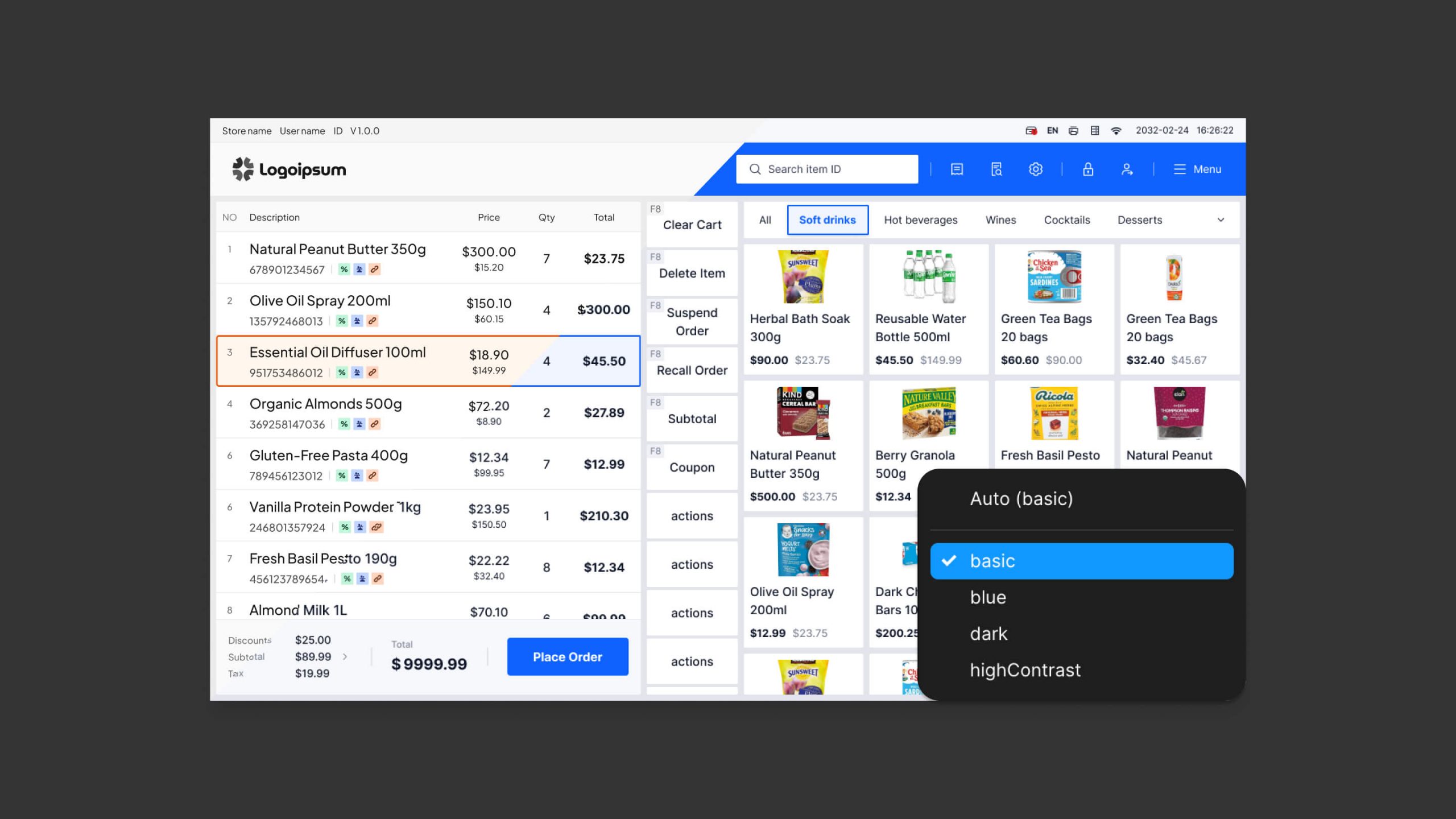
- 多主题化:一次设计即可实现多套主题风格,轻松满足不同商家的品牌色需求。
- Accessibility / 辅助功能支持:通过 Token 结构,低成本实现 high-contrast 方案,满足 WCAG 2.1 AA 级标准,提升视觉对比度和可访问性。

Responsive
根据不同分辨率,定义元素的宽度(Width)和高度(Height)数值,通过 responsive.token 进行适配。
- 解决适配难题:针对不同屏幕分辨率,解决元素大小不兼容的问题。
- 视觉一致性:确保在各种分辨率下,界面元素都能保持一致的视觉呈现效果。

Workflow
通过 Figma 与开发流程深度融合,简化设计交付过程:
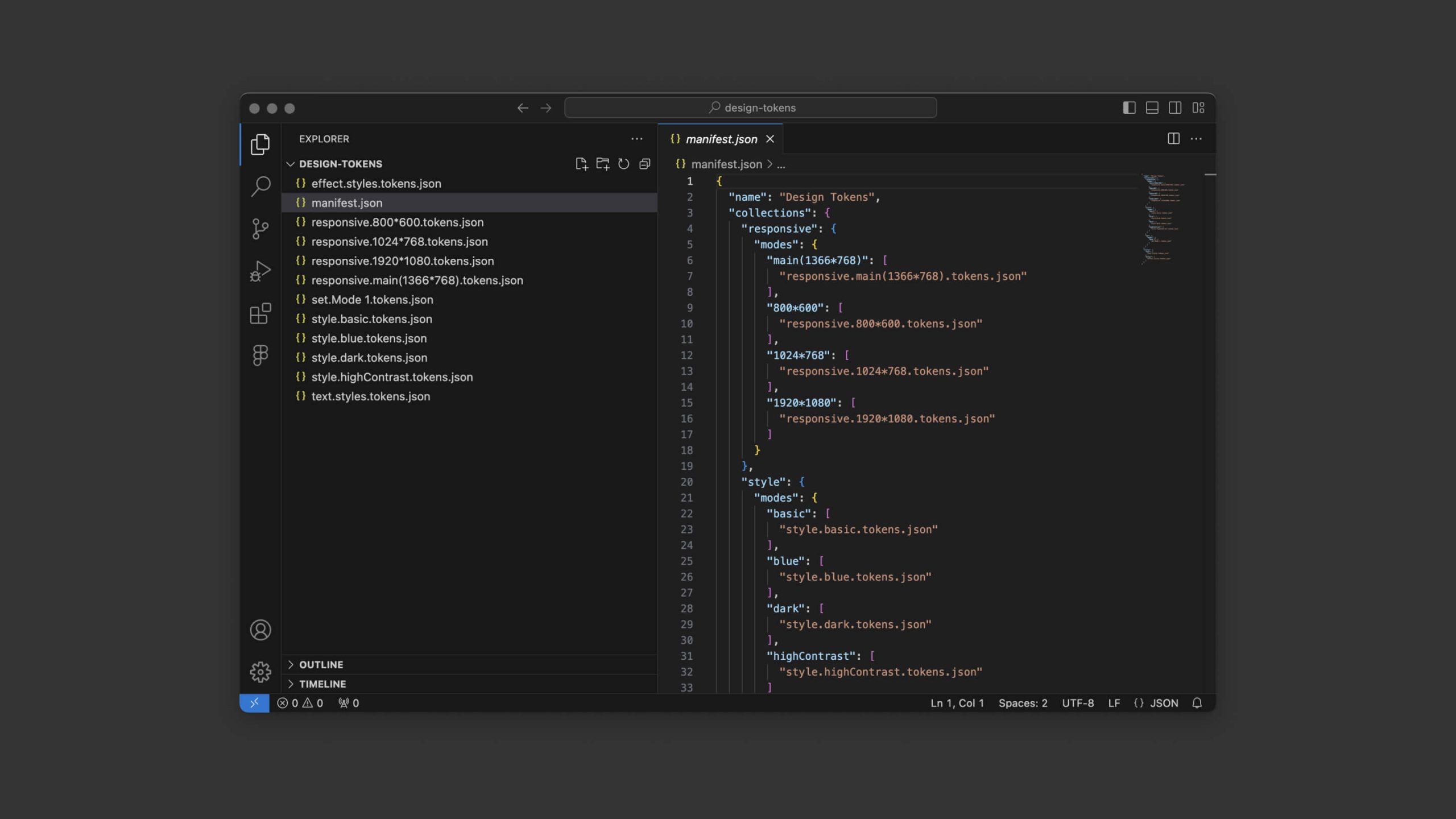
Token 导出:使用 Figma Token 插件 将样式定义导出为 JSON 文件,直接对接项目代码库。
设计与代码一致性:实现 UI 样式的标准化,设计与开发同步,降低项目后期维护成本和 UI 改动成本。
实时协作:设计与代码保持一致性,设计师可以快速调整样式,通过修改 Token 实现即时变更,确保设计和研发结果一致。

At the end
通过 Figma Token 方案,设计师可以摆脱单一风格和主题的限制,低成本实现多样化样式的快速切换。
在实际设计中,仅需一套核心设计,通过修改 Token 即可生成不同主题风格,极大提高设计效率和灵活性。